Spec Mode

When it comes to implementing designs, collaboration with developers is vital — we know it and we're making it smooth. In UXPin, all information about your designs is in one place, the Spec mode. Thanks to that, the engineering team will always have access to a spec that's up to date and never have to ask about the latest version.
The Spec mode is like an open book to everyone involved in building a digital product. Designers can keep creating with a peaceful mind as engineers have constant access to any information they need to implement the project. Any changes to the design update what's the Spec mode immediately.
Inspecting Properties
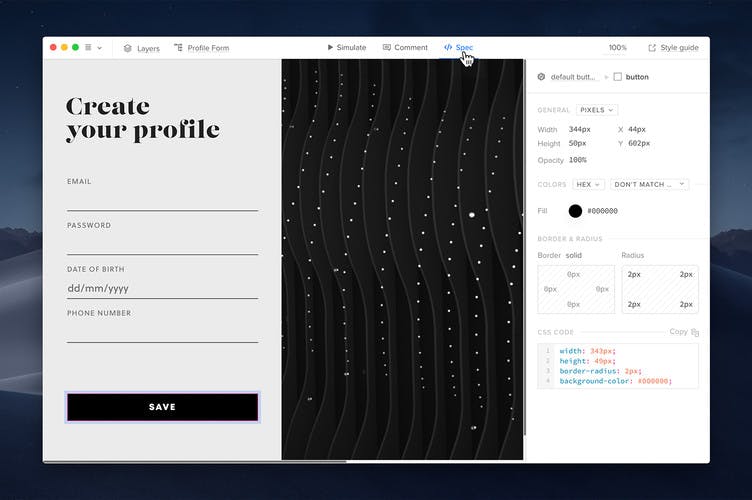
The Spec mode lets you inspect the following properties:
- General (size) – with all the information size where you can also switch between screen sizes.
- Grid – with the number or columns, the column width, gutter and margin.
- Colors – with colors from the design, complex gradients, and opacity. You can switch between HEX and RGBA color representations and copy their values. Colors with custom name in the Design System will be displayed with these names instead of their values.
- Typography – with the font family, style, size, leading (line spacing) and alignment.
In the Spec Mode, you can also copy the CSS code and download layers as image assets. However, you can't download shapes that are part of a masked group.
Note
Any hidden layers are not visible or selectable in Spec Mode, but you can toggle their visibility. Go to Layers in the top left corner and use the eye icon.
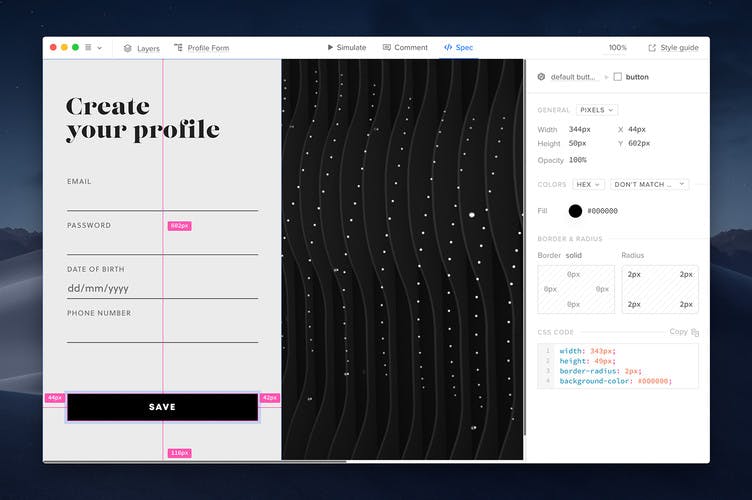
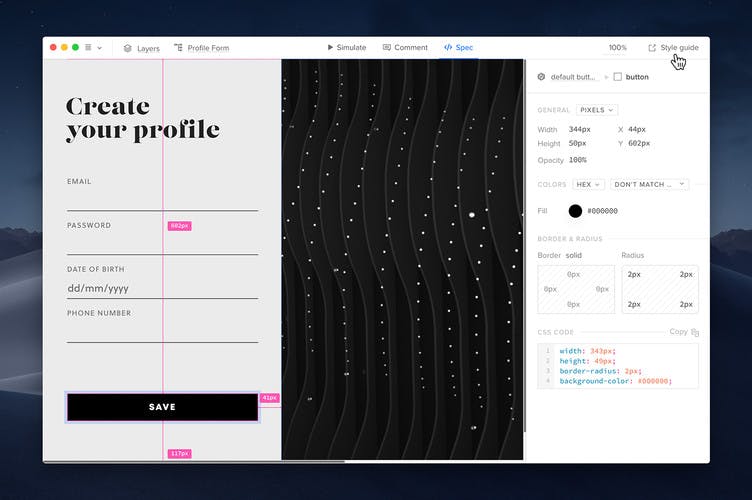
Distance Measurement
The Spec Mode allows you to measure the distance between elements or between one element and the edge of the canvas. Hover over an element to see its distance to the canvas edge. If you click on it, it will show distances between other elements once hover over them.

Code Export
Note
Full Code Export is currently in Beta version and available only for open-source libraries like MUI, Ant-Design, and Bootstrap.
The Spec Mode lets you get a clean React code complete with all dependencies, functions, and JSX code, alongside detailed component descriptions – all within UXPin.
Additionally, you can download React project configurations. Or view and edit them in StackBlitz to kickstart your application development process.
Note
UXPin generates 100% clean React code, eliminating the need for design-to-code translation.
Supported Functions:
- setProperty
- Show
- Hide
- Toggle
- Open URL
- API Request (note: API Request utilizes the current value for variables, requiring manual logic implementation outside of UXPin.)
- Page Load
- Window Resize
- Children Property
- @uxpinbind for State Management
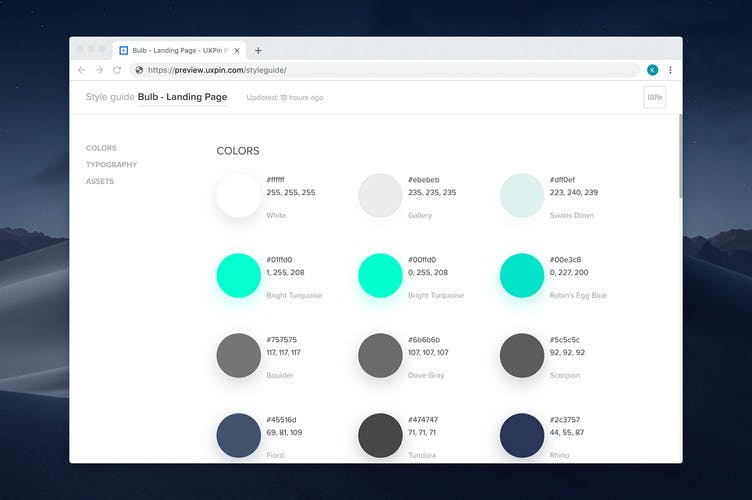
Style Guide
A useful addition to our Spec Mode is the Style Guide. You can access it from the Top bar by clicking on the Style guide.

The Style guide is a clear summary with information about colors, typography, and assets with the possibility to download all assets at once.