New features and updates in UXPin 2.3
UXPin 2.3 is here and it brings the new color picker, pages overview, and the possibility to spell check your text. We’ve also squashed over 100 improvements and fixes to make UXPin even better for you. Here’s what you can expect today, as well as what’s coming next.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2020/02/2-3_release_asset_Changelog__Post.mp4″ autoplay=”true” controls=”false” loop=”true” muted=”true”]
New color picker
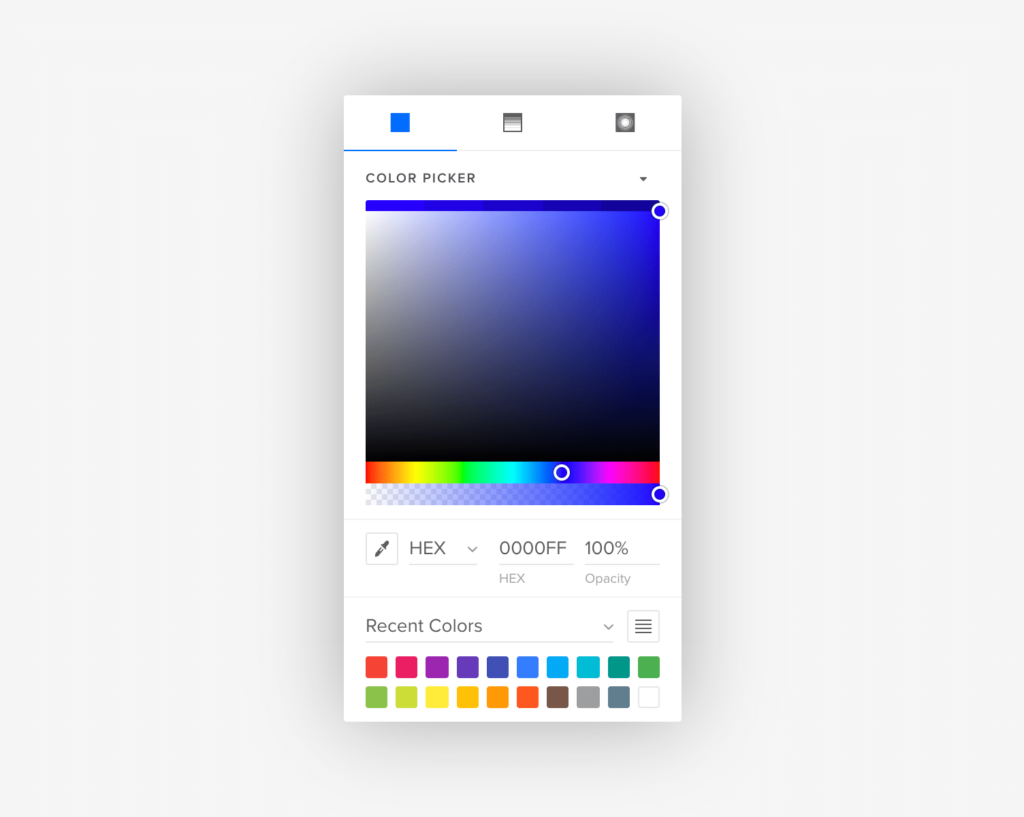
Today we introduce our new color picker. It’s now a lot faster and more intuitive. It took a lot of work, but we’ve completely rebuilt it to make your workflow more efficient. To make it even better, we’ve already started working on a new eye-dropper tool!
The color picker gives you instant access to up to twenty recently used colors. Each time you use a color, it saves it at the very bottom of the picker. That’s also where you can switch between colors from your Design System Libraries if you have them. So for those that miss adding colors to your “favorites” with that little heart icon in the old picker, we recommend using Design System Libraries. They allow you to save your favorite colors and even share them with your team! You can read more in our Color Picker tutorial.

Built-in contrast checker
We equipped our color picker with a built-in contrast checker which makes it the only color picker on the market to have one. It evaluates the contrast between the text and the background on the fly to ensure your text reads easily. Each time you edit text on your design, you’ll notice two lines across the color picker. These are the dividing lines between text colors that are at least “AA” rated, and those that don’t meet these standards. Learn more in the Contrast Checker tutorial.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2020/03/ColorPicker-700×526-3.mp4″ autoplay=”true” controls=”false” loop=”true” muted=”true”]
Spell checking
You know the drill… you’ve worked really hard to create that perfect UI only to have this one accidental typo spoil your work. To avoid such situations, with the 2.3 release, we enabled your browser’s spell-checking powers to mark any spelling errors on your design as you type. From now on, you can have your prototype constantly checked for any typos and fix them with a few clicks. See how it works on UXPin Docs.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2020/03/SpellCheck-700×526-1.mp4″ autoplay=”true” controls=”false” loop=”true” muted=”true”]
Pages overview
The name pretty much explains itself. We’ve created a single place where you can have a bird’s-eye view of all your pages. This makes it so much easier to keep things nice and neat.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2020/03/PagesOverview-700×526-1.mp4″ autoplay=”true” controls=”false” loop=”true” muted=”true”]
OS fonts in the browser
Depending on your operating system, you’ll now see all OS fonts listed under Local fonts in the font dropdown.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2020/03/osfonts-700×526-1.mp4″ autoplay=”true” controls=”false” loop=”true” muted=”true”]
Improvements
Check out all the improvements we shipped and the fixes we squashed with this release.
Editor
- From now on, the recently used Design System Library will show faster and without the loading spinner.
- We added new Rotate, Delete, Duplicate options to the element context menu and Zoom options to the canvas context menu.
Layers
- You can now duplicate elements with Alt drag in the Layers panel.
- To duplicate an element outside a Component, in the Layers panel hold down Alt and drag the element out.
Canvas
- It is now possible to scroll the canvas in both directions at once.
- The window now follows the cursor while scrolling, drawing Shapes or making a selection.
Components & States
- New options for Components in the context menu: Edit Master, Push to Library, and Pull from Library. Plus, we renamed Deatch to Unlink.
- Previously, setting a fixed position for an element in one Component Instance would influence it in other instances of that component. You can now change set the fixed position in one instance without influencing the rest.
- We simplified the default state name to “Base”.
Interface
- Toggling the UI with the Cmd \ shortcut works faster than before.
Fonts
- FontAwesome is not available in the fonts picker.
- You can now use Alt T to open the font picker for a selected text element.
Fixes
Elements
- When duplicating selected elements with Alt drag, they were placed below the last selected element in the Layers panel. Now, they’re placed on top of the first selected element.
- Fixed some bugs related to copy-pasting elements.
Components & States
- We fixed a bug causing the possibility to create States for elements inside and outside a Component at the same time.
Pen tool
- Fixed console error after pressing Delete while dragging a point in a path.
- The bounding box of a shape was not rounded to full pixel when creating paths and combined shapes.
Preview
- Multi-select padding wasn’t applied on Preview.
- When switching between pages, the sitemap would sometimes become inactive.
Merge
- Issues with pasting Code Components values, such as strings or arrays.
- On the desktop app, a popup with an error showed when you tried to edit text elements that are Components.
Other
- Gradients did not always apply properly.
- Multiple mask fixes.
- Custom fonts would not render properly when copying elements between prototypes.
- Fixed issues with adding Design System Library permissions to selected users.
What’s next
See what’s coming up in the next release:
Importing .uxp files
Saving your prototypes as .uxp files will give you the possibility to import and open someone else’s design files and share your own work with others.
Editing SVG files
Uploading and editing SVG files will soon be possible in UXPin.
Comments in editor
You will soon be able to access comments in the editor.

