Lost without a product roadmap?
Don’t worry. We’ve collected the advice of successful product managers to create this 3-step approach for methodically prioritizing product features.
We actually practice this hybrid process at UXPin with our own product and UX teams.
In this piece, we’ll explain:
- How to first think of features in terms of themes
- How to break down themes into projects
- How to rank each project collaboratively for maximum impact.
Step 1: Prioritize Goals as Themes
Sometimes the difficulty with prioritizing product features lies in prioritizing your goals first.

Photo credit: “Design Management.” PARK advanced design management. Creative Commons.
We first learned of this tactic through Ian McAllister, former Product Director at Amazon.
First, determine the most important themes for your company/project at this given stage. Themes could be anything from increasing conversions, increasing time on site, or increasing average spending. For example, a web service that just launched might be more focused on pure trial conversions than revenue.
Once you’ve mapped out your themes, pick just 3 based on pressing pain points.
For example, if your web app is bleeding users on a weekly basis, conversion optimization on your marketing site can wait. Instead, you’d want to focus on “Reduce Churn” and “Acquire Users” so that you can fix your user funnel.
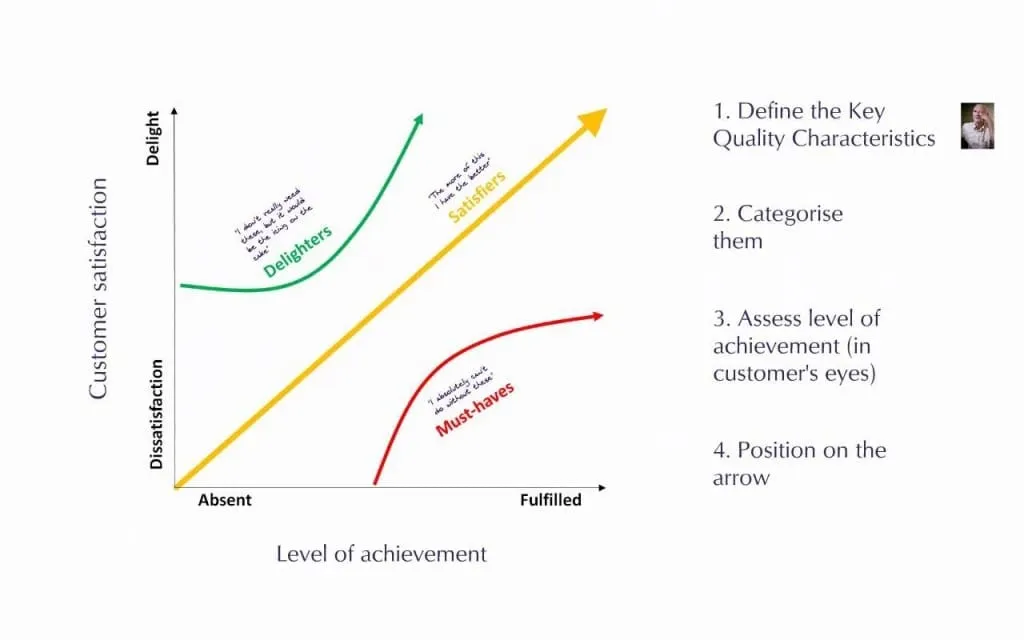
Step 2: Kano Analysis
Created by Noriaki Kano in the 80s, the prioritization technique still remains relevant thirty years later.
Within each of the three themes, create specific projects (e.g. User Onboarding and In-App Messaging would fall under “Reduce Churn”). Next, categorize all projects based on Scott Selhorst’s advice:
- Must-haves — The essential features of a product — without these, the user wouldn’t bother with the product.
- More is better — Bigger, faster, stronger, etc. Improving existing features by increasing their capacities
- Surprise and delight — Features that increase enjoyment more than usability, and commonly distinguish a product from its competitors.

Photo credit: “Kano Analysis.” 2020 Delivery. Creative Commons.
From there, you should start thinking about the categories accordingly:
- Must-haves should generally launch in the first release.
- More is better can be prioritized based on ROI. The first version can have a minimum capacity, with the opportunity to increase in later launches.
- Surprise and delight have different values depending on the product. They are more important for word-of-mouth marketing and products where the end-users make the purchasing decision.
Once you have the categories of the projects briefly outlined, it’s time to assign formal ranking numbers to each project.
The ranking will help you understand the real value of each project in the different categories.
Step 3: Collaborative Ranking System
The most methodical part of any endeavor is to assign numerical values to its qualities. For product features, you can score each product feature until the highest priority ones are clear.
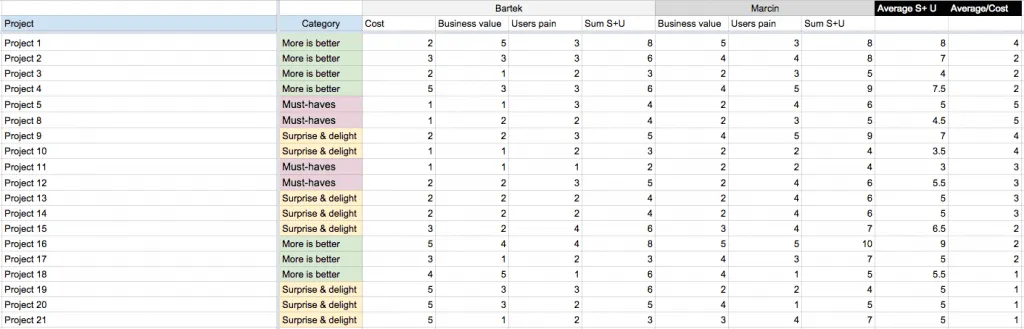
Here’s the approach we took at UXPin with our own redesign process (you can see the spreadsheet below):
1. Every project is added to a spreadsheet along with corresponding category.
2. For each project, Product and UX Lead create columns for Cost, Business Value, User Pain.
3. Product and UX Lead assign a value from 1 to 10 for each of the columns.
4. Product and UX Lead add a fourth column, which is a sum of Business Value and User Pain. We label this (S+U). Consider this the overall value of the feature.
5. Either the Product or UX Lead will add two more columns. One column averages the (S+U) between both people, the other column divides (S+U)/ Cost.
6. When the spreadsheet is complete, both leads will discuss similarities and differences in the values. They will align to an understanding of project priorities and start to create a product roadmap from the spreadsheet.
You can see all of these steps in play in the below spreadsheet created by Bartek Debicki (our product lead) and Marcin Treder (our UX lead).

You can scale the process to as many designers and product managers as required, but we recommend only the leads so you don’t slow down the ranking.
Why Each Step Is Necessary
These steps work best together in sequence:
- The first step is required for broad organization. You need a firm grip of business goals before you can even hope to prioritize features.
- The Kano analysis helps transform goals into projects, so you can separate the must-haves from the nice-to-haves.
- Ranking each project makes their value immediately tangible and shareable with just about any stakeholder in the organization.
As a result, you’re left with a highly focused list of items.
Prioritization in its most methodical and logical form.
Next Steps
If you found these tips useful, feel free to check out our free guide UX Design Process Best Practices. Across 111 pages, we explain best practices for requirements gathering, user research, UI design, usability testing, and design sprints.
Feature photo credit: Mind the Product