 Toggle Menu
Toggle Menu
 Toggle Menu
Toggle Menu
No more jumping between tools to take your design from static to interactive. UXPin has everything you need to create the real deal. Pick the most robust, free prototyping tool.


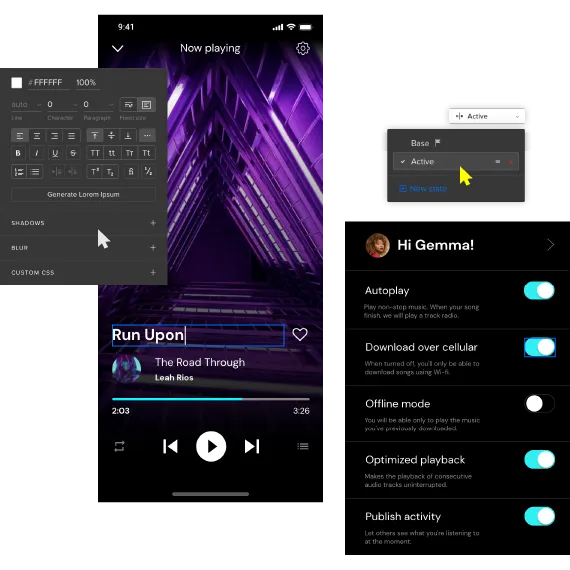
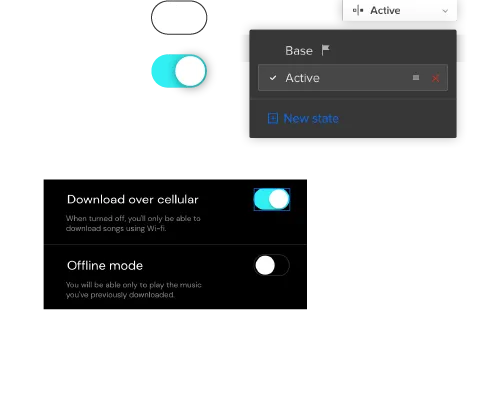
Design life-like prototypes down to the last tiny detail. Use advanced interactions, variables, or states to show the story of your design.

Give stakeholders an interactive experience so they can understand your product’s intended functionality. Gather feedback and iterate.

Test your prototypes with users and think through the product to a much greater degree than paper specs or static, non-clickable designs allow.
Design anything from button hovers and expandable menus to conditional navigation flows. Make sure all your ideas have the best representation possible on your fully-clickable prototype. Because prototyping isn’t just about simple page transitions.

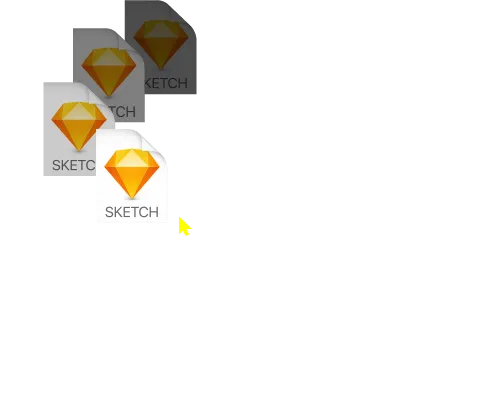
Add some magic to your Sketch designs and use a single link to share your work (no more endless versions of files). Bring your designs over to UXPin with simple drag-and-drop. Keep all your layers intact and pick up exactly where you left off to turn them into fully-interactive online prototypes.

Share the results of your work using a single link that’s always up to date (you can password-protect it if needed). Let your team, stakeholders, or clients test and review your prototypes – leave no room for misunderstandings.

UXPin has the edge when it comes to truly interactive prototypes. You can add variables like I haven’t seen anywhere. You can incorporate video and audio, which I haven’t seen anywhere else… The fact that I have one tool that can do all these things is amazing.
Create different versions of your inputs, buttons, and plenty of other elements with powerful states. Then, animate between them using micro-interactions or hover effects. This way, your prototype will look and feel like the end product – perfect for user testing.

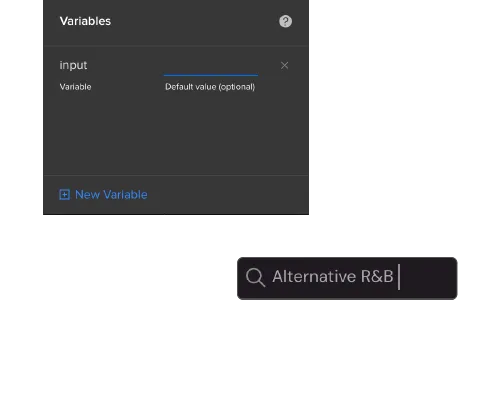
Let users take the whole journey when they test your prototype. Build your prototype so that information, such as an email address typed in an input field, transfers to other screens to give a life-like experience.

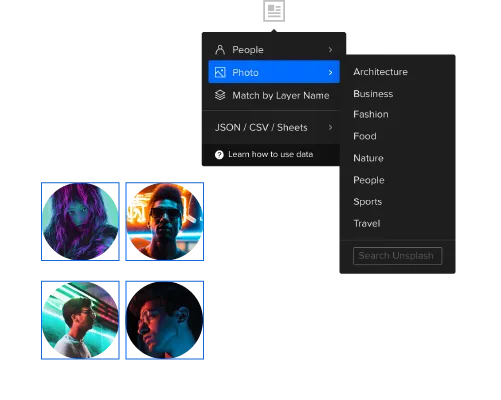
Make your prototypes look and feel more real. Fill them with auto-generated names, cities, and even images. It just takes two clicks using UXPin’s built-in data. That’s right, no more lorem ipsum or searching for images on stock sites.

Design, prototyping and design systems solution chosen by the best.