モバイルアプリデザインの究極の解決策:ダークモード機能
2019年に行われたAndroid QとiOS 13の発表会で、両巨大テクノロジーはついに、完全に機能する健全なダークモードをユーザーに提供できるようになりました。ユーザーの多くは、自分が使っているアプリケーションやOS全体にダークモード機能が内蔵されていることに気づいていません。この機能は、暗い場所で携帯電話を使用する際の快適性を高めるという主な役割のほかに、さまざまな便利な機能を備えています。
この記事では、ダークモードの利点をすべて挙げ、また、なぜダークモードがあらゆるモバイルアプリケーションの究極の機能であり、デベロッパーがその開発にリソースを保存すべきではないのかについて説明します。
明るさ - 隠れた脅威

いつものスマホの画面の明るさは、直接の脅威にはならないかもしれません。しかし、夜間にスマホのロックを解除して、この明るい白色光のフラッシュが目に飛び込んできたときの不快感と苦痛を思い出してみてください。さらに、このコントラストは目の状態にも悪影響を及ぼし、時間が経つと著しい視力低下につながることもあるのです。そのため、専門家は夜間に電気を消してパソコンで作業することを推奨していないのです。暗い色調と明るい色調のコントラストが激しいと、目が痛くなるのです。
モバイルアプリケーションのデザイナーやデベロッパーは、この瞬間を重要視していなかったのです。特にGoogleは、メインページの夜間の閲覧で、ユーザーの視界を数秒間完全に奪う可能性があります。目に悪いだけでなく、明るいモードはバッテリーを早く消耗させます。それでも、ユーザーの要望や不満は考慮され、AndroidやライバルのAppleは、安全で完全に機能するダークモードを統合したOSの新バージョンを発表しました。
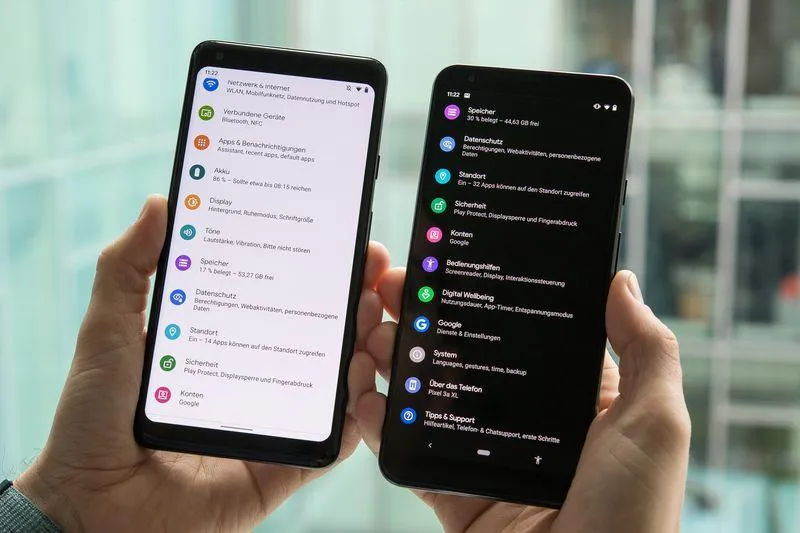
では、ダークモードとは一体何でしょうか?背景の色を白から黒に変えて、夜間の携帯電話の使用を便利にする普通の機能でしょうか、それともアプリケーションのための究極のソリューションでしょうか?
ダークモードのメリット
健康面

暗い場所で明るい白色光がもたらす不快感は、誰もが知るところです。しかも、これは目を痛めないということだけではありません。科学者たちは、私たちがほとんど24時間スクリーンを見ていると、質の良い睡眠に必要なメラトニンホルモンの分泌が遅くなることを証明したのです。青と白を基調とした画面は、他の色に比べてメラトニンの分泌を半分近くも遅らせるという研究結果もあります。それでドライバーの眠りを浅くするために車のダッシュボードは、青を基調としていることが多いのです。
しかし、ベッドに横たわるユーザーは、起きていようと考えているわけではありません。それどころか、寝ないといけないのにその前に目覚まし時計もセットしたい。そうするとここで、携帯電話の明るい白色フラッシュで(すでに暗闇に慣れた)目の休息を奪う瞬間があるのです。
研究によると、人はモバイル機器だけでも1日に平均5時間近く触っているそうです。パソコンやテレビを加えると、1日11時間もの間、画面を使い続けていることになります。不眠、首や頭の痛みなどが現代人の悩みの種であるのも無理はありません。この問題を解決してくれるのが、ダークモードです。このモードは、夜間の明るいフラッシュから目を守るだけでなく、全般的に少し健康になれます。
バッテリー駆動時間の向上

スマートフォンに搭載されているスクリーンの種類によって、バッテリーへの実際の影響が異なるため、すべてがそんなに単純というわけではありません。Googleは、ダークモードを搭載した有機ELディスプレイが、100%の明るさのときに充電電力の60%近くを節約できることを確認しました。 50%の明るさでは15%しか節約できませんが、それでもないよりはマシです。何が言いたいかというと、有機ELディスプレイは、画面全体を明るくするために暗部の画素を使う必要がないのです。そのため、ダークモードでは画面全体の画素を使わず、電池を節約することができるのです。
よりスタイリッシュに

そうです、これは個人の好みの問題ですが、ユーザーはこのありきたりな、文字通りどこにでもある、何の変わり映えもしない白い背景にうんざりしていることは認めざるを得ません!ダークモードは、ほとんどのコードエディタがデフォルトでダークモードを持っているので、特にデベロッパーには馴染みがあるかもしれません。ダークモードでは、黒色とそのトーンがクラシックでスタイリッシュな配色の例となり、純粋なスタイルが加わります。 背景を暗くすることで、デベロッパーは色や陰影を色々試す機会が増え、グラフィック、プレゼンテーション、そして大抵あらゆるUI要素をよりスタイリッシュにすることができます。
この効果は、黒や暗い色が、ほとんどすべての色と完璧なコントラストを持つために得られるものでもあります。同時に、白地に有機的に映える色は、黒をはじめ、やや明度の低い色調のものなど、ごくわずかしか見当たりません。黒色は、コントラストを色々試せたり、大胆なデザイン決定をする際に、より多くのバリエーションを提供します。
ダークモードに注意
優れた機能を持つダークモードですが、いくつかのデメリットもあります。例えば、暗い背景の文字は、日中や明るい室内では非常に読みにくくなります。そのため、ダークモードは、夜間や暗い場所での使用を想定しています。
そしてまたコントラストです。ダークモードは、必ずしも背景が黒で文字が白だけという意味ではありません。これはもっと複雑です。明暗を正しく扱えることが重要です。例えば、白黒のコントラストが際立って、小さな文字を読むのに非常に違和感を覚えるという理由から、背景に真っ黒(#000000)、文字に真っ白(#ffffff)を使うことは禁止されています。より快適に読むためには、例えばダークブルーとライトグレーなど、柔らかな色調のものを使う必要があります。
このように、バランスが全てです。ダークモードは、今日のあらゆるアプリケーションに不可欠な要素であり、その追加は成功の前提条件です。とはいえ、デザインが不十分なダークモードは、ユーザーがアプリケーションから目を背けてしまう可能性があるので、このようなモードの開発プロセスには、慎重な取り組みが必要です。

