Powerful solution for better product development process
Use the same components for design and development as the final source of truth. Enjoy the ultimate design consistency across the company and build your products even 10x faster.

One environment
for designers and devs
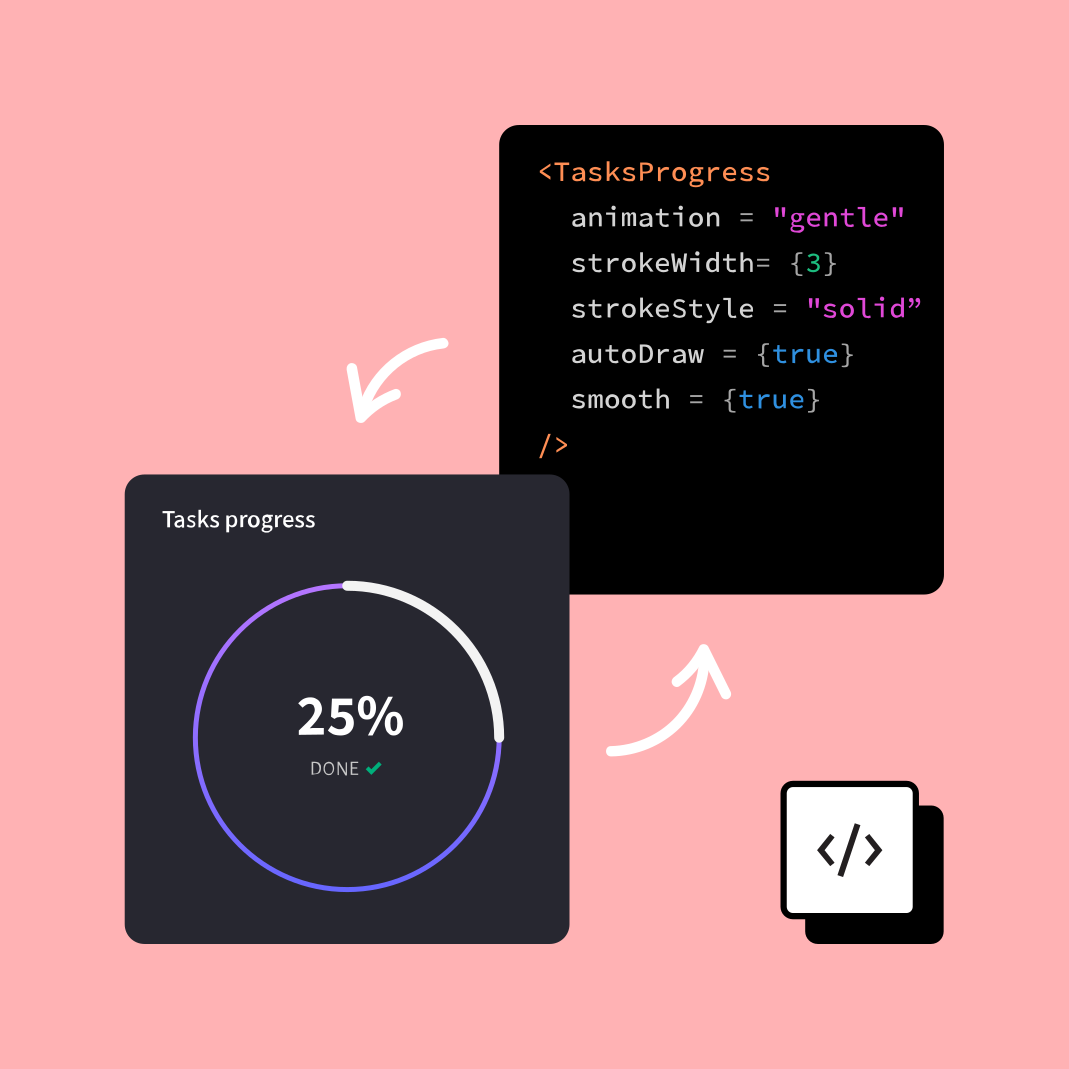
Use code as a single source of truth for all.
Design with React components for full consistency and faster go-to-market.
Powerful solution for better product development process
Use the same components for design and development as the final source of truth. Enjoy the ultimate design consistency across the company and build your products even 10x faster.


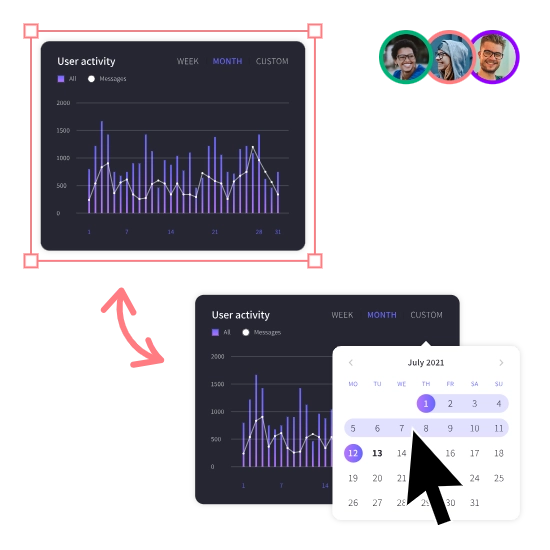
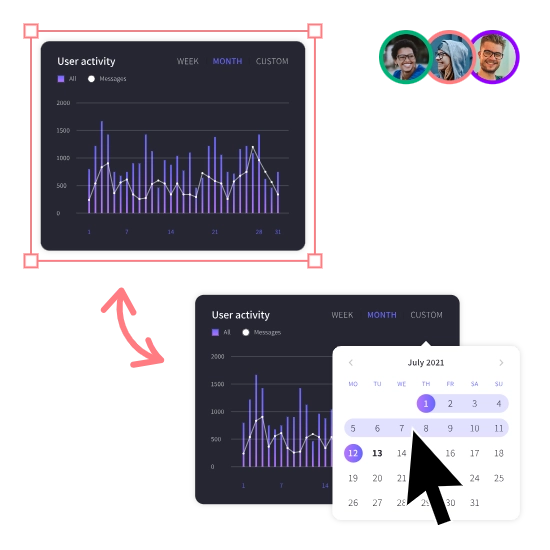
Reach efficiency through consistency
Choose the source of your UI components and use the full power of code in your design workflow. Build prototypes that are 100% consistent with the final product.

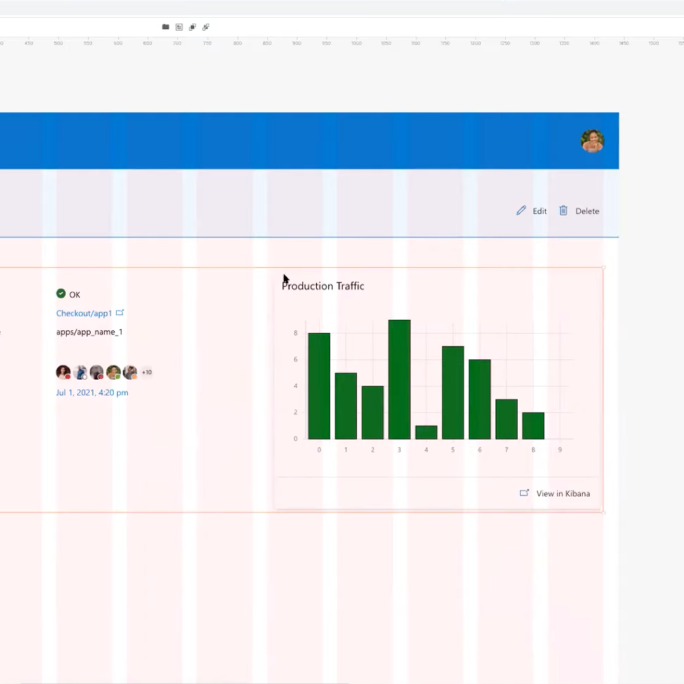
Functional fidelity without complexity
Create hi-fi prototypes on the fly. Design with coded components and enjoy their built-in interactivity that lets you mimic the actual user experience.

Release products faster, be the first to market
Speed up your design handoff and share with your developers a single link with specs and production-ready code. Move faster and leave your competitors light years behind.
"When I used UXPin Merge, our engineering time was reduced by around 50%. Imagine how much money that saves across an enterprise-level organization with dozens of designers and hundreds of engineers."
Supercharge your toolstack
Bridge the gap between design and code to build better products together. Move your design systems and UI libraries out of silos – simply connect your developer’s tools with the design world you know so well.


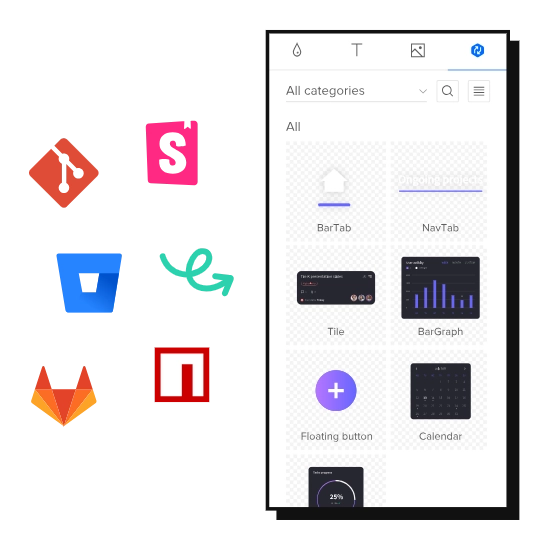
Git Integration
Import React or Web components from any Git repository. Evangelize your design system or open-source component libraries with the most powerful and flexible integration!

Storybook Integration
Connect with your public or private Storybook in just a few minutes. Bring components based on any of the 15 supported frameworks including Vue, Angular, and more.

npm Integration
Import npm package with React or Web components in just a few steps – without developers’ help. Manage your UI properties how you want and design faster.
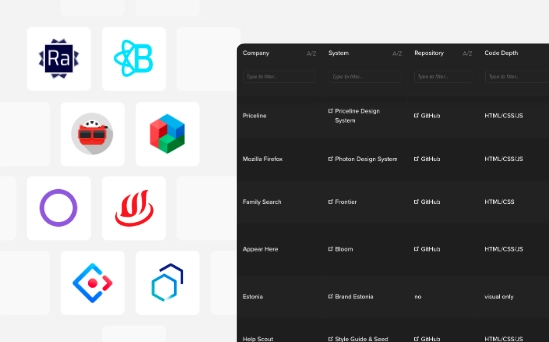
The best of UI libraries at your fingertips
Design with elements from your own UI repository, import open-source design systems like Fluent, Carbon, and Material Design, or use built-in UI libraries waiting for you in UXPin.

MUI Library
Design with a top React UI library. Create high fidelity prototypes with over 90 interactive MUI components which all come as front-end ready code.

Really, any UI library
Carbon, Bootstrap, or any other component library? Bring top open-source design systems or their npm packages into our design tool through Adele – design system repository.
"We synced our Microsoft Fluent design system with UXPin's design editor via Merge technology. It was so efficient that our 3 designers were able to support 60 internal products and over 1000 developers."
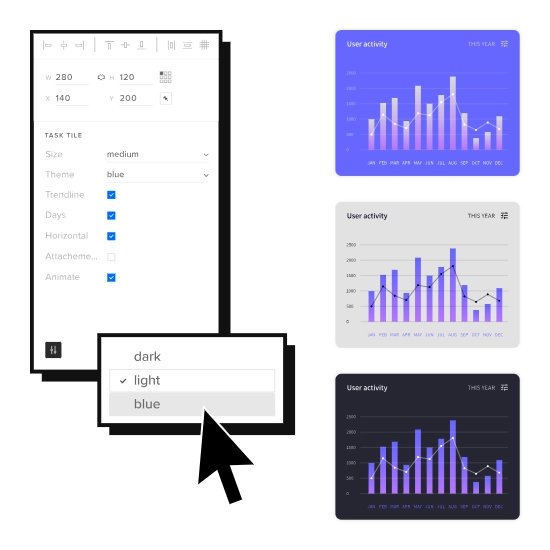
Unleash the power of code
Discover new possibilities with code-based design. Make your prototypes fully responsive, switch UI themes, or develop custom solutions to fit your teams’ needs.

Learn how Merge helped scale processes




Centralize your
design process
Simplify your development process – try UXPin Merge today and release digital products faster.
