UXPinのオートレイアウト機能をご紹介

UXPinに「オートレイアウト」が導入され、今までよりもさらに速くデザインができるようになりました。数秒のうちにすべてのコンポーネントを思い通りに配置し、デザインワークフローをスピードアップすることが可能です。UXPinは、デザインプロセスを簡素化し、デザイナーが有意義な仕事に専念できるような時間を確保することを常に目標としています。自動レイアウトは、手動でサイズを変更する手間を省き、より直感的に作業できるようになります。
オートレイアウトを使用しない場合のデザインの課題
しかし、デザインはクリエイティブで楽しい仕事だけではないのではないでしょうか。実際、UI/UXツールの制約にも応じなければなりません。デザインは元々静的なもので、適切な技術がなければコード化された製品のような動きを期待することはできません。つまり、あなたが描くすべての要素は、それがどのように見えて、機能するかを視覚化しているに過ぎません。たとえば、シンプルなボタンをデザインする場合、まず矩形を描き、テキストを追加します。テキストを拡大しようとすると、長方形の長さも調整しなければなりません。このように、デザイナーはすべてのUI要素の関係性を考えなければならないのです。 複数の要素のサイズを変更し、それぞれを調整することで、全体として統一感を持たせることができます。すべてを手作業で行うには、あまりにも時間がかかりすぎます。さらに、すべての要素で変更の一貫性を保つ必要があります。正直なところ、特にデザインに新しい要素を追加する場合、正しいパディングやギャップを設定することを忘れてしまいがちです。 そんなとき、オートレイアウトがボトルネックをすべて解消してくれます。
https://t.co/rXr0hFKg94 🆕 Take care of your responsive and consistent design with our new Auto Layout feature! 🔥Sign up and take it for a test ride. pic.twitter.com/Hox6bwhZY9
— UXPin (@uxpin) November 8, 2021
オートレイアウトの仕組み
オートレイアウトは、繰り返しの手作業から解放され、重要なことに集中する自由を与えてくれます。UXPinでは、あなたのUIが静的デザインの法則に縛られることなく、コードアプローチのメリットを受けることができます。Flexbox – CSS Flexible Box Layoutのおかげで、グループやコンポーネントに自動レイアウトを適用し、選択した要素を互いの位置に依存させることができるようになりました。
オートレイアウトは、すべての手間を省き、ほんの数秒でコンポーネントを思い通りに調整します。例えば、シンプルなボタンを例にとると、テキストを変更する必要がある場合、残りの要素は新しいテキストの長さに適応します。これは、オートレイアウトが作業をスピードアップする数あるケースの一つに過ぎません。メニューのように繰り返される要素をデザインして、アイテムの位置を入れ替えたり、拡大・縮小表示を追加したい場合、私たちの新機能はあなたの作業を大幅に軽減してくれることでしょう。
導入
キャンバスに要素をドロップし、グループを選択するか、ライブラリからコンポーネントを選びます。プロパティパネルでオートレイアウトを追加すると、デザインがフレックスボックスのように動作するようになります。また、デザインシステムにオートレイアウトコンポーネントを追加することもできます。
数回のクリックですべての要素を整列させ、オートレイアウトがあなたをサポートします。
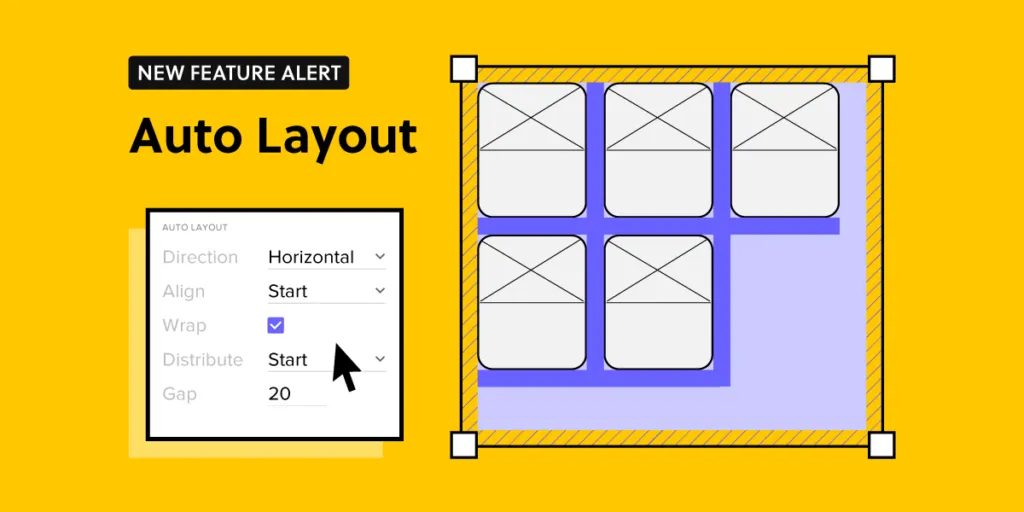
分散する要素をグループ化し、好みでラッピング
包むだけで、すぐに整列し、幅や高さをコントロールして何行にするかを調整できます。別のボックスを移動させるのとは、もうおさらばです。
エレメントのレイアウトと配置
コンポーネントを互いに関連して配置したい場合は、縦または横の方向を設定し、どのように配置するか(開始、中央、終了、伸張)を選択するだけです。
一貫性を維持
ギャップ、パディング、ボーダー、ラディウスの整合性を保つのも簡単です。指定した値を適用すると、オートレイアウトのすべての要素がそれに合わせて整列します。
リサイズ機能
オートレイアウトグループの中から選んだ1つの要素を変更したいときに便利なのが、リサイズです。グループに設定されているすべてのプロパティを維持したまま、幅や高さを変更したり、メイングループを塗りつぶしたりして、1つの要素で遊ぶことができます。
まとめ
オートレイアウトは、要素の微調整、整列、サイズ変更時に必要な手作業を一部自動化します。アイテムのグループは、全体として動作するように直感的に整列できるようになりました。すべての機能の詳細に関しては、こちらのドキュメントをご覧ください。ご質問やUXPin Mergeの導入などのご相談はこちらまで。また、UXPinのコミュニティもございますのでよろしければご活用ください!
トライアルにサインアップして、ワンクリックですべてのコンポーネントを整列させましょう。

