Toggle Menu
Toggle Menu
 Toggle Menu
Toggle Menu
デザインを静的なものからインタラクティブなものにするために、ツール間を飛び回る必要はもうありません。
UXPinには、本物を作るために必要なものがすべて揃っています。
最も堅牢なプロトタイピングツールを選びましょう。


生きているようなプロトタイプを細部に至るまでデザインします。 高度なインタラクション、変数、またはステートを使用して、デザインのストーリーテリングができます。

ステークホルダーにインタラクティブな体験を提供して、製品の意図する機能を理解してもらえます。フィードバックを収集し、反復がスピードアップします。

プロトタイプをユーザーと一緒にテストし紙の作業や静的でクリックできないイメージデザイン作業よりもはるかに自由自在な製品構想ができます。
ボタンの停止や拡張可能なメニューから条件付きのナビゲーションフローまで、何でもデザインできます。
あなたが構想しているすべてのアイデアが、完全にクリック可能なプロトタイプ上で完璧に表現できることをぜひ確かめてください。
なぜなら、プロトタイピングは単純なページ遷移だけではできないからです。

あなたのSketchデザインに魔法をかけて、その作品をリンクひとつでみんなと共有しましょう。ファイルの絶えないバージョン管理はもう要りません。
シンプルなドラッグ&ドロップでSketchデザインを UXPin に持ち込むことができます。
すべてのレイヤーをそのまま保ち、完全にインタラクティブなオンライン・プロトタイプに変換することができます。

常に最新の状態である1つのリンクを使用して、仕事の成果を共有します(必要に応じてパスワードで保護することもできます)。
チーム員、社内関係部署、または顧客にプロトタイプのテストとレビューをさせて、誤解が生じないようにしましょう。

UXPinは、真にインタラクティブなプロトタイプに関してはエッジを持っています。 他では見たことがない変数や動画、音声を埋め込むこともできます。 1つのツールでこれらのことがすべてできるという事実は、驚くべきことです。
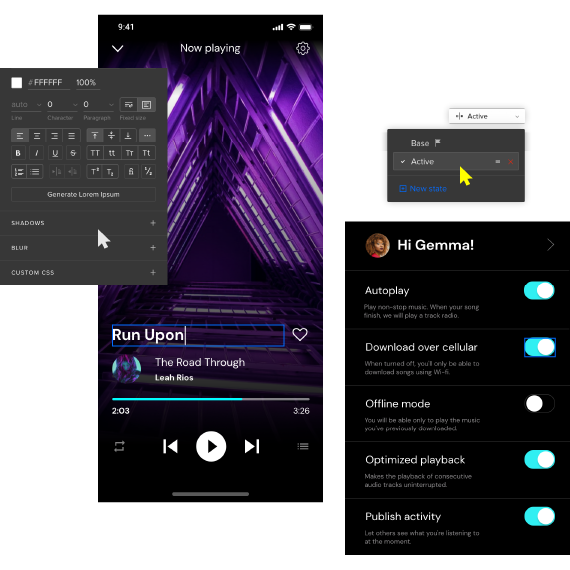
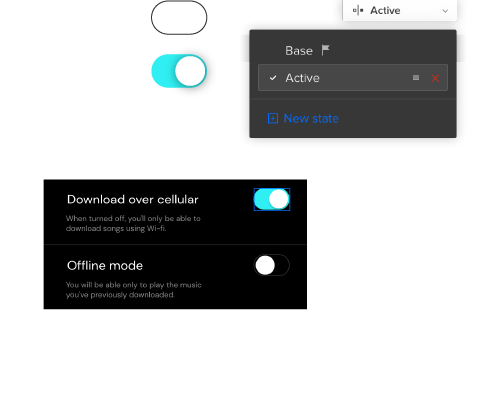
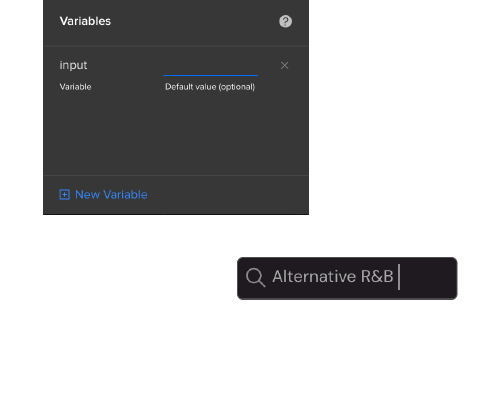
入力、ボタン、その他多くの要素の異なるバージョンをパワフルなステートで作成できます。
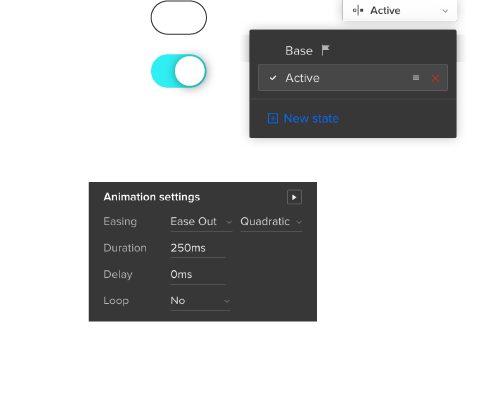
次に、マイクロインタラクションやホバー効果を駆使し、アニメーション化ができます。
このようにして、あなたのプロトタイプは最終製品に近い体験が可能となり、ユーザーテストに最適です。

試作品をテストする際には、ユーザーに全行程を任せてみましょう。
入力フィールドに入力されたメールアドレスなどの情報が他の画面に転送され、臨場感のある体験ができるようなプロトタイプが作成できます。

プロトタイプをよりリアルなものにしましょう。
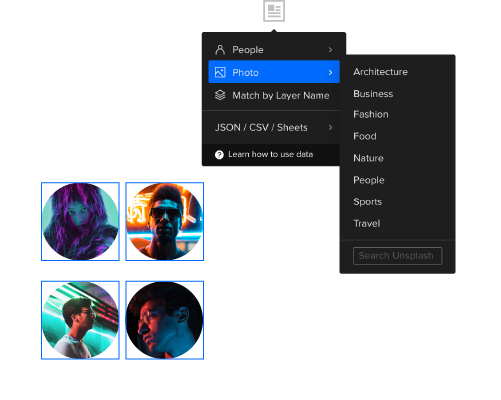
自動生成された名前、都市名、画像などの適用もできます。UXPinの内蔵データを使えば2回クリックだけでOk。
そうですね、Lorem Ipsumやストックサイトで画像を検索する必要はありません。