進化し続けるデザインシステムを チーム全体で利用できるように
すべてのデザイン資産が組織全体で一貫していることを確認してください。 プロジェクトに取り組む際には、チームがデザインするためのすべてが一つの情報源(a single source of truth)に紐付くようにしましょう。


進化し続けるデザインシステムを チーム全体で利用できるように
すべてのデザイン資産が組織全体で一貫していることを確認してください。 プロジェクトに取り組む際には、チームがデザインするためのすべてが一つの情報源(a single source of truth)に紐付くようにしましょう。


設計の一貫性を確保
UXPinのデザインシステムの機能を使用して、あなたのチームのすべてのデザイナーや開発者が同じ言語を話すことを確認してください。

あなたのブランドを輝かせましょう
あなたのデザインシステムは、あなたのデザインチームのための内部ガイド以上のものです。 デザインシステムを導入することで、ブランドの個性はすべてのチャネルで一貫したものとなり、顧客はあなたが何者であるかについて混乱することはありません。

製品をより早くリリースできます
組織全体のすべてのデザインおよびプロトタイピングプロジェクトを簡単に管理することができます。 すでに決まっていることを議論する時間を無駄にしないでください。
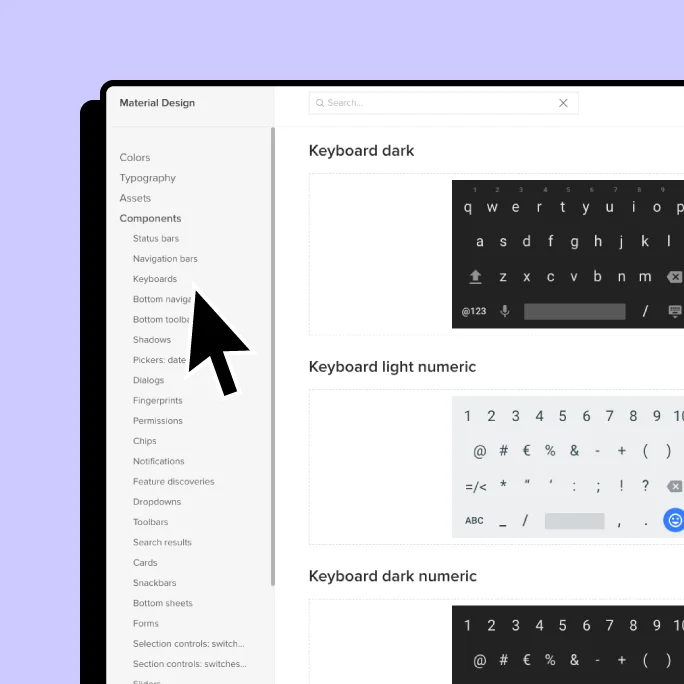
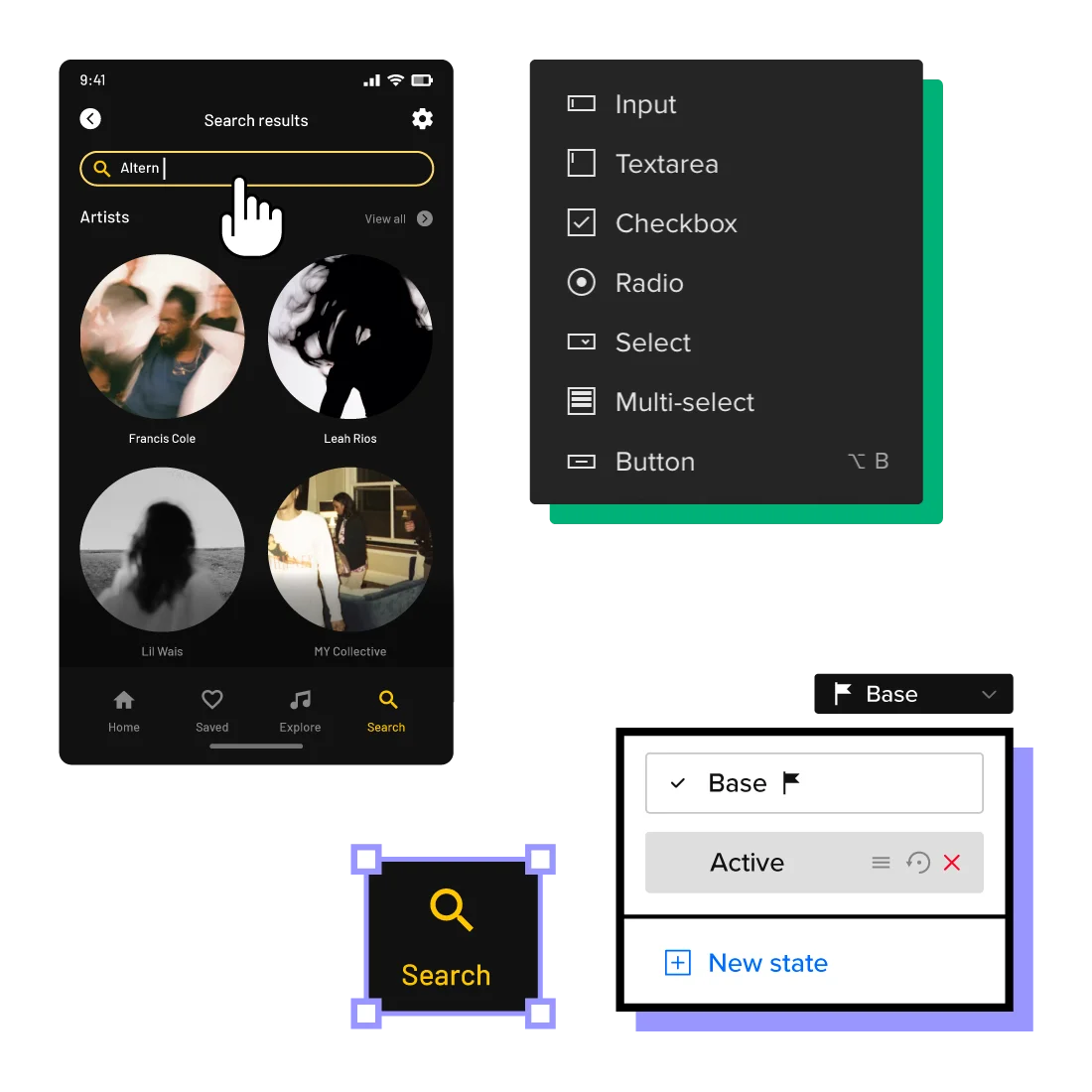
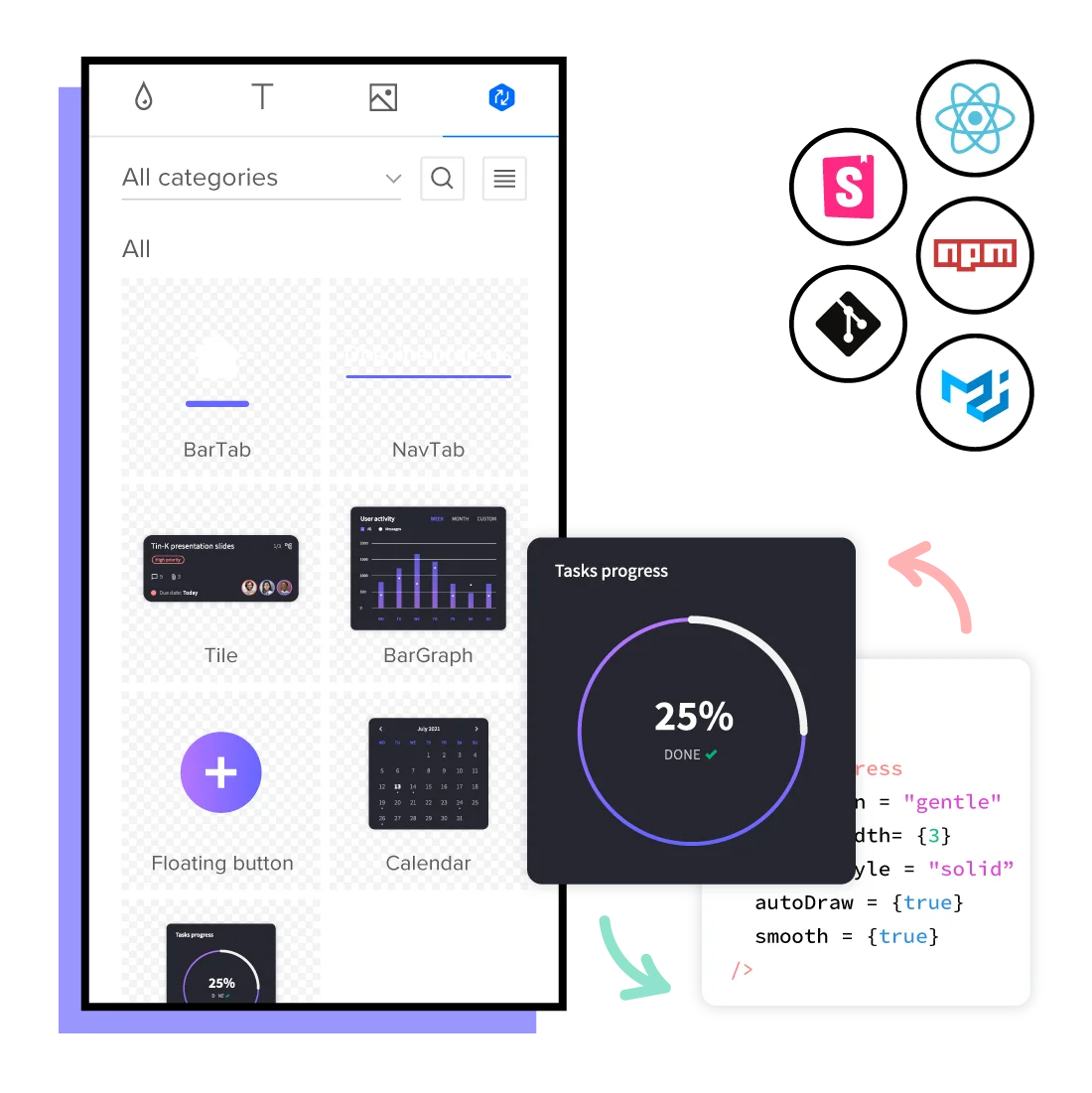
インタラクティブコンポーネント
UXPinのデザインシステムのインタラクティブなコンポーネントは、純粋に視覚的な「静的」要素をはるかに超えています。 スライダー、ポップアップ、メニュー、カルーセルなどのインタラクティブ要素の完全なライブラリを構築できます。


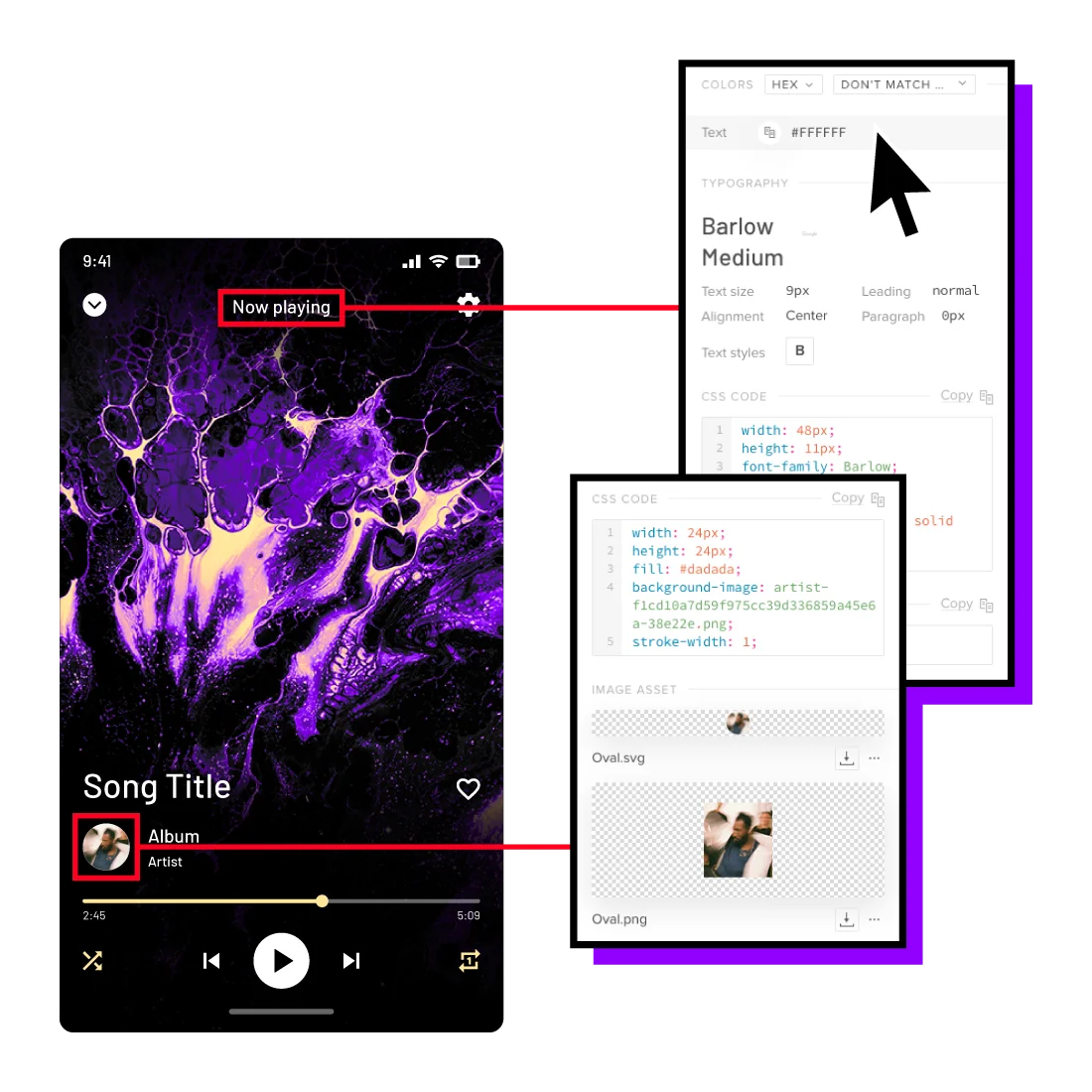
設計判断を説明する
アセットや色を文書化するだけではありません。 デザインシステム内のドキュメントを使用して、デザインの決定事項を説明してください。 デザインに関わるすべての人に誤解を与えないようにしましょう。



プロトタイプに語らせる
インタラクティブで高度なプロトタイプをわずか数分で構築できます。最終製品と同じ動作をする完全な機能的デザインを提示することで、ユーザーや関係者からより価値のあるフィードバックを得ることができます。

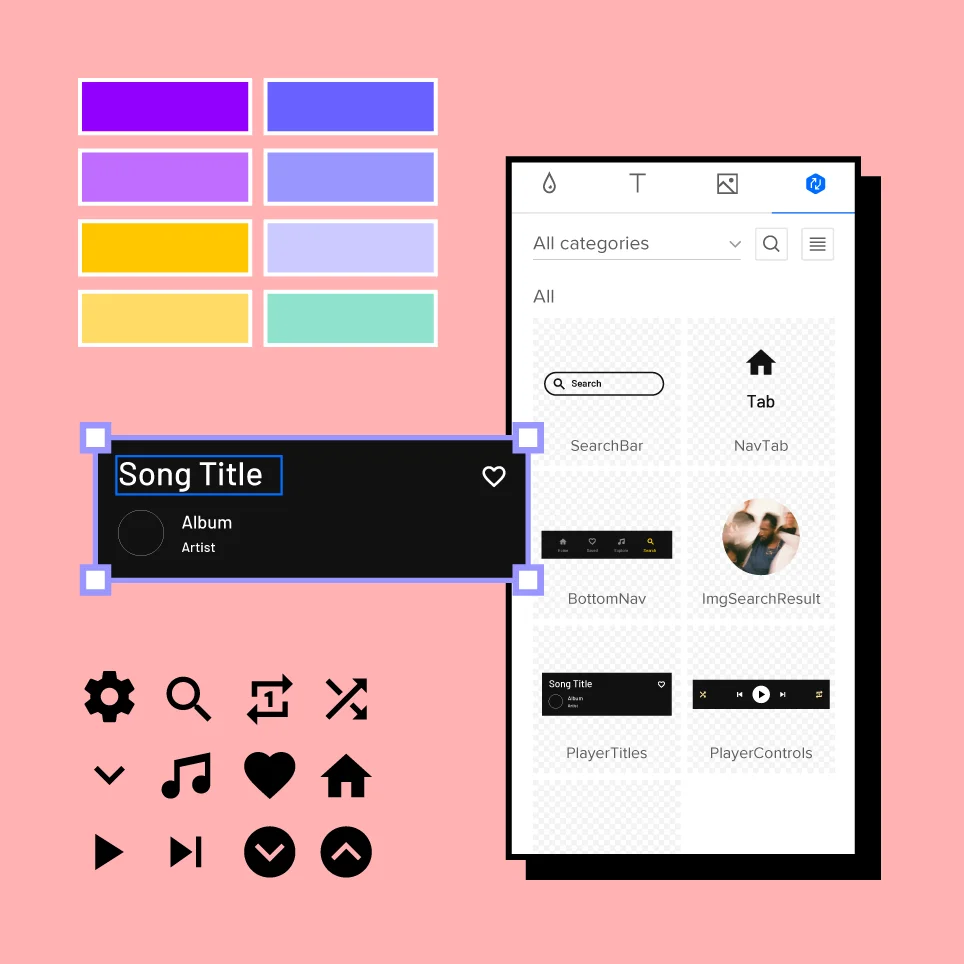
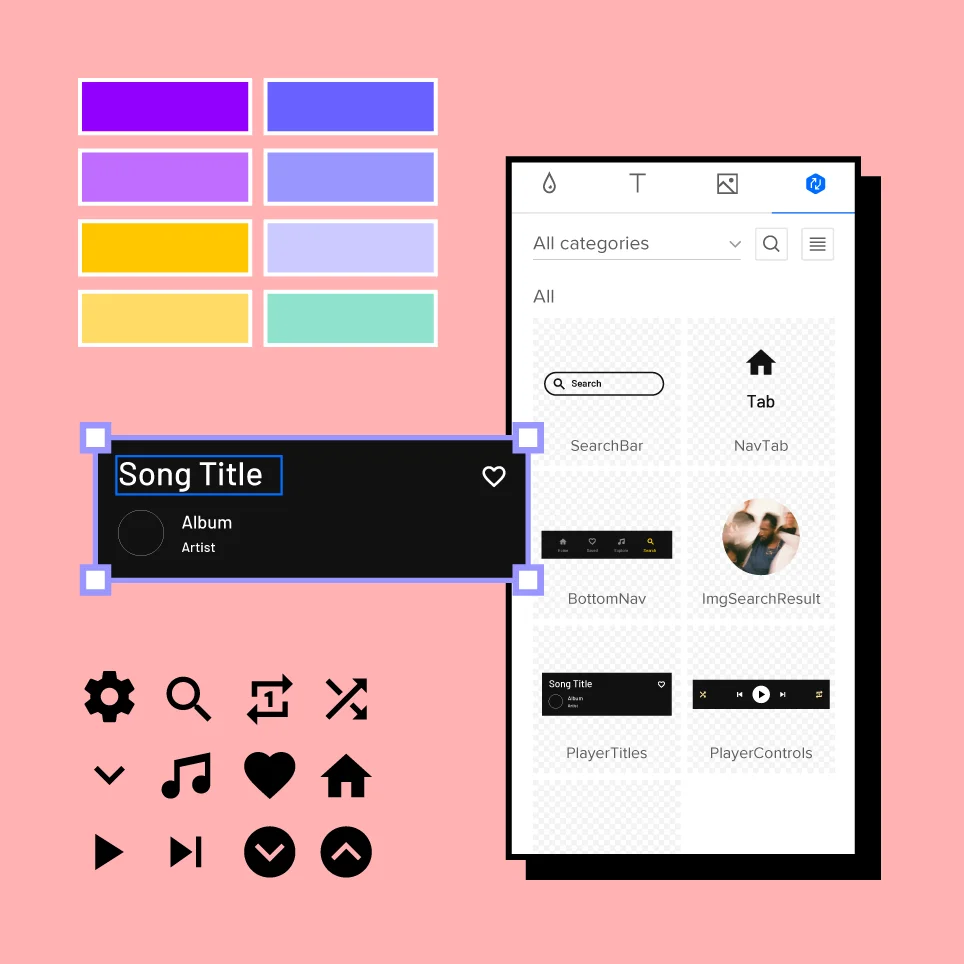
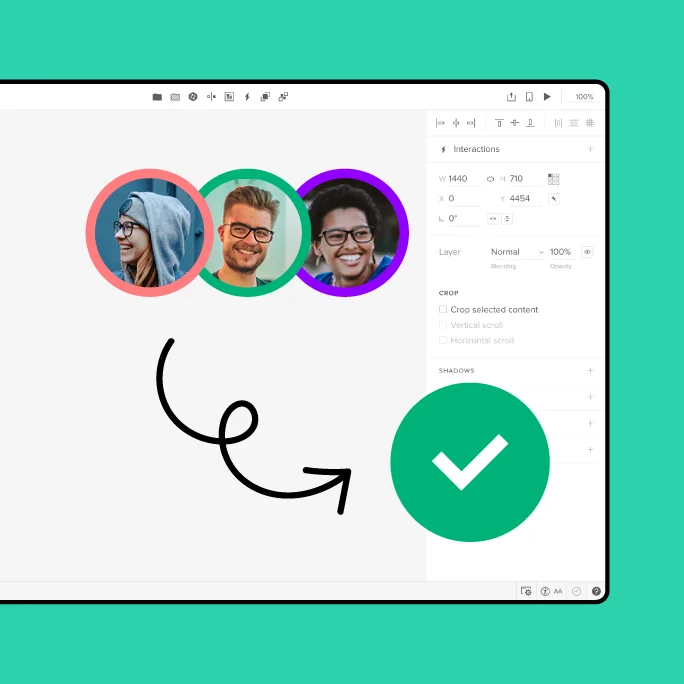
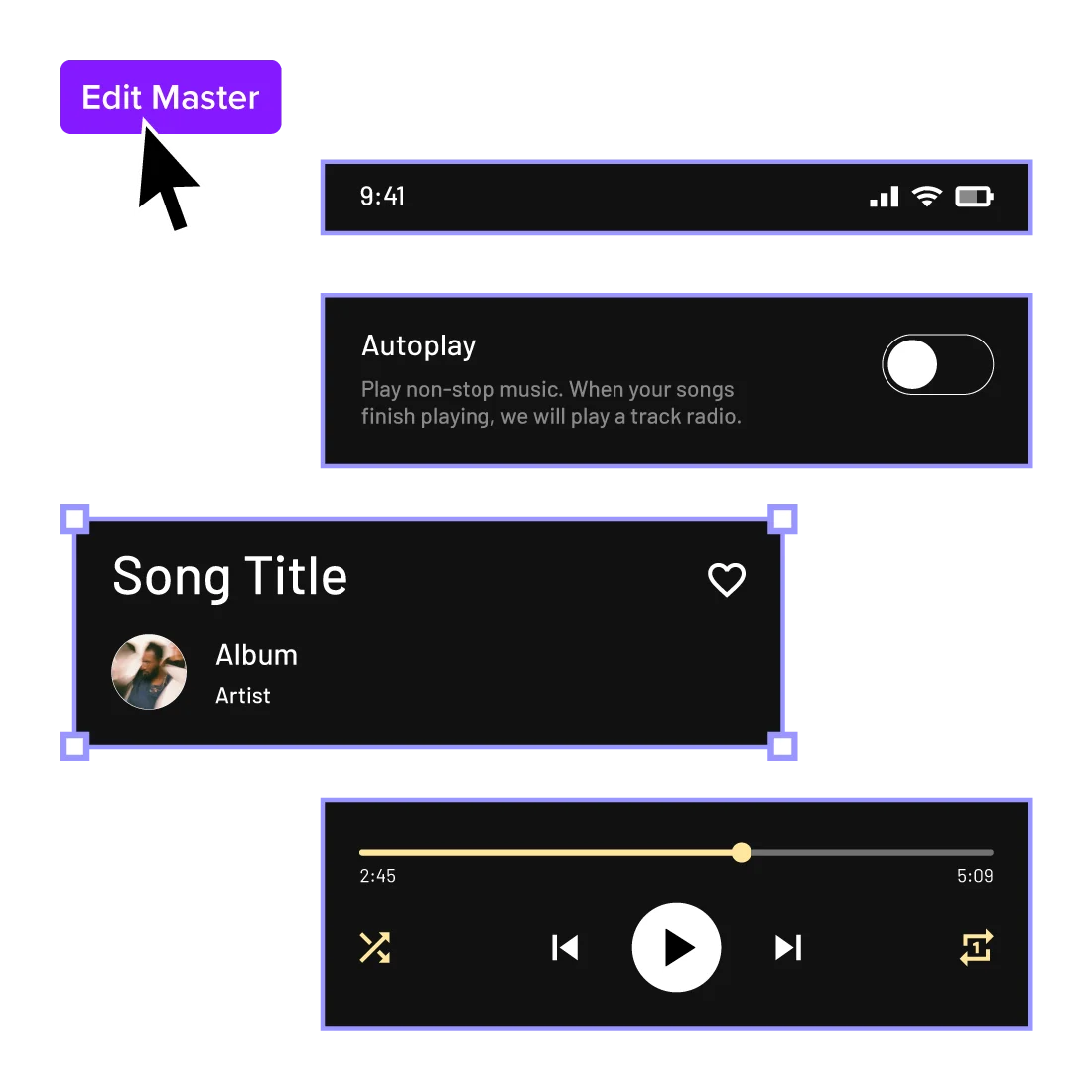
コンポーネントを素早く更新
デザイン上でデザインシステムからマスターコンポーネントに変更を加えた場合はいつでも、すぐにデザインシステムでマスターコンポーネントを更新することができます – すべてが完全に整列したままです。

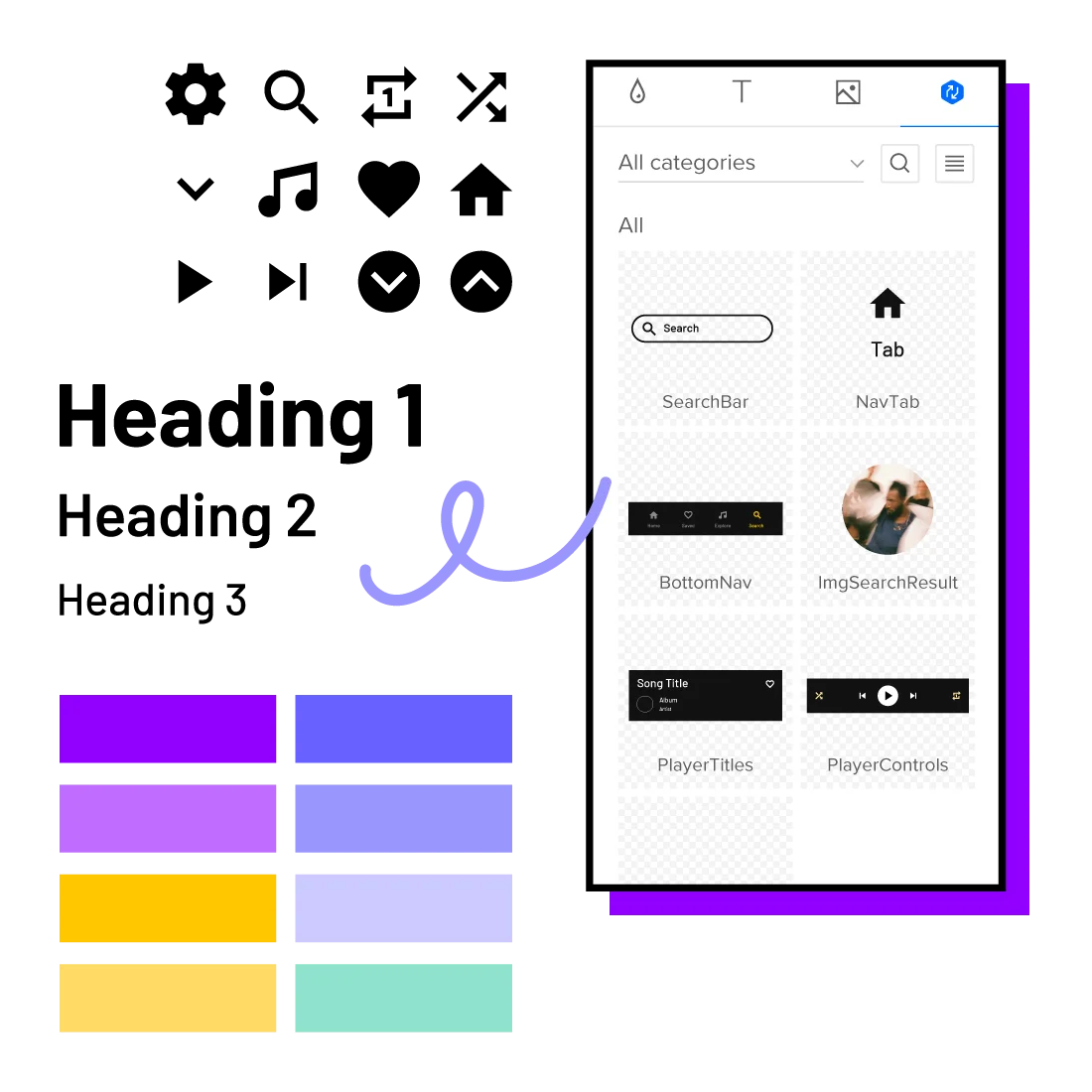
視覚言語を構築する
製品やサービスのための明確で統一されたビジュアル言語を、ゼロから、またはUIコンポーネント、アセット、カラー、テキストスタイルなどの既存の要素に基づいて構築します。 ビジュアル言語の構造を確立し、チームと共有することで、UXデザインのワークフローをスピードアップします。