2024年オススメの React デザインパターン

React の絶大な人気と実用性は否定できません。長い間、ほとんどの Web デザインは CSS、HTML、JavaScript で構築されていましたが、React は、その使いやすさにより、デベロッパーに待望の安らぎがもたらされました。そして、React の最も愛されている機能の一部として、その再利用可能なコンポーネント、優れたデベロッパーツール、広範なエコシステムが挙げられます。
また、DOM(Document Object Model)を直接操作するという従来のアプローチの代わりに、React は仮想DOM コンセプトという形で有用な抽象化のレベルを導入しました。
このライブラリは、テック大手である Facebook のReact のデベロッパーたちによって積極的に開発・保全されているため、他のフレームワークやライブラリよりもずっと優位に立っています。 また、JavaScript コミュニティーに貢献してくれる人も、多くが React の改良と改善に定期的に貢献しています。
このような要因のおかげで、React は、新しいフレームワークが常に登場し、フロントエンドデベロッパーの間で評価を競っているにもかかわらず、デベロッパーの間で人気が続いています。

React.js には数多くのデザインパターンが存在します。そこで、Web アプリを構築する際にぜひ知っておきたい、おすすめの React パターンを本記事でいくつかご紹介します。
Git レポジトリ、Storybook、または npm からUI コンポーネントを使ってプロトタイプを構築しませんか?
コンポーネントをデザインエディターに持っていけば、デザイナーがいなくても魅力的なレイアウトを作成できます。UXPin Mergeへのアクセスのリクエストはこちら。
Reactのデザインパターンに従うべき理由
デザインパターンが果たす役割を簡単に振り返ってみましょう。簡単に言えば、デザインパターンとは、ソフトウェア開発でよく発生する問題に対する再現可能な解決策のことです。
また、指定された要件に従ってプログラムの機能を構築できる基本テンプレートとして機能します。
しかし、「デザインパターン」と「デザインシステム」を混同してはいけません。デザインシステムについてはこちらの記事で説明しています。

デザインパターンで、開発プロセスのスピードが上がるだけでなく、コードが読みやすくなり、保持しやすくなります。
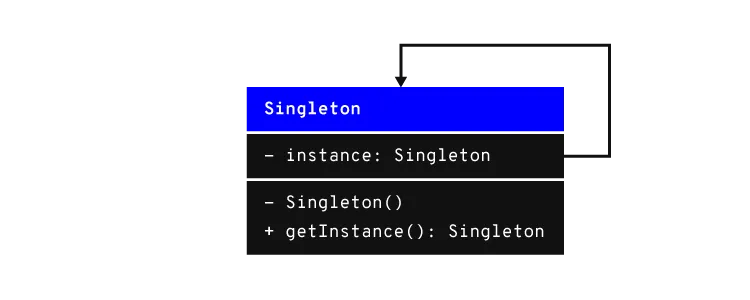
デザインパターンの一般的な例としては、Singletonパターンや Gang-of-Fourのパターンなどがあります。
そしてソフトウェア開発において、デザインパターンは以下の共通の役割を担っています。
- デベロッパーに共通のプラットフォームを提供する
- Reactのベストプラクティスを確実に適用する
では、以下で詳しく見てみましょう。
役割その1:デベロッパーに共通のプラットフォームを提供する
デザインパターンは、既知の問題に対する標準的な用語と解決策を提供します。前述した Singleton のパターンを例に挙げてみましょう。

このパターンは単一のオブジェクトを使うことを前提としており、このパターンを実装しているデベロッパーは、特定のプログラムがシングルトンパターンに従っていることを他のデベロッパーに簡単に伝えることができ、それが何を意味するのか彼らにわかってもらえるでしょう。
役割その2:Reactのベストプラクティスを確実に適用する
デザインパターンは、広範な調査とテストの結果として作成されます。これによってデベロッパーは開発環境に簡単に慣れることができるだけでなく、ベストプラクティスが守られていることが保証されます。
その結果、エラーが少なくなり、適切なデザインパターンが実装されていれば簡単に回避できたであろう問題のデバッグや解明にかかる時間を節約することができます。
他の高度なプログラミングライブラリ同様、Reactはデザインパターンを多用して、デベロッパーに強力なツールを提供します。デベロッパーはReactのルールに適切に従うことで、優れたアプリケーションを作ることができるのです。
デザインパターンについてわかったところで、次は React.jsで最も広く使われているデザインパターンを以下でいくつか見てみましょう。
関数コンポーネント と クラスコンポーネント
コンポーネントには、「関数コンポーネント」と「クラスコンポーネント」の2種類があり、両者の違いについては、別のブログ記事で説明されています: 関数コンポーネント と クラスコンポーネントの違いとは?
クラスコンポーネント
クラスコンポーネントは、JavaScript のクラスに基づいて構築され、React.Component クラスを拡張します。また、Reactコンポーネントを構築するための従来のアプローチであり、ステートとライフサイクルイベントを管理するための強固な構造があります。クラスコンポーネントは、ステートとライフサイクルの動作の正確な制御が不可欠な複雑な場合に特に有利です。
クラスコンポーネントでは、React.Componentを継承するクラスを確定します。これには、状態を初期化するためのコンストラクタ、コンポーネントの存在のさまざまな段階を処理するためのライフサイクル メソッド、およびコンポーネントのUIを確定するためのレンダリング メソッドを含めることができます。 そして、この構造化されたアプローチは、内部状態とライフサイクルイベントの細心の注意が求められる複雑なコンポーネントを扱う場合に有益です。
関数コンポーネント
一方、関数コンポーネントは、典型的なJavaScript関数に似ており、引数としてpropsを受け取り、レンダリングのために React要素を返します。当初はクラスコンポーネントにある機能がいくつか欠けていましたが、React Hooks の導入により、関数コンポーネントが脚光を浴びるようになりました。
関数コンポーネントは、よりシンプルな場合に適しており、より機能的なプログラミングのアプローチを促します。また、Hooksの登場により、関数コンポーネントはステートとライフサイクルイベントを処理できるようになり、多くの場合クラスコンポーネントは不要になりました。関数コンポーネントは構文が簡潔でわかりやすいため、単純なUI要素にとって優れた選択肢となります。
複合パターン
Reactのデベロッパーが2つ以上のコンポーネントを一緒に使う場合、1つが「親」で残りが「子」であることが多いですが、状態を共有し、一緒にロジックを処理できることをご存知でしたか?
それが複合コンポーネント Reactパターンです。複合コンポーネントAPIは、コンポーネント間の関係を示し、それで柔軟な方法でのコミュニケーションができるようになります。
さらに詳しく知りたい方は、LogRocketによる React 複合コンポーネントについての記事をお読みください。
条件付きレンダリング
条件は、ソフトウェアデベロッパーにとって最も重要なツールです。
Reactコンポーネントを書く過程で、多くの場合は状態に基づいて特定の JSX コードをレンダリングする必要が生じ、それは、条件付きレンダリングによって実現されます。

条件付きレンダリングは、ニーズに基づいて個別のコンポーネントを作成し、アプリケーションに必要なものだけをレンダリングできるため、非常に便利です。
たとえば、条件付きレンダリングを使って、ユーザーのログインステータスに基づいてユーザにさまざまなメッセージを表示できます。ちなみにメッセージは「isLoggedIn」のプロパティの値に従います。
レンダープロップ
よくある問題を解決するためにどのようにデザインパターンが存在するかお話しました。そして React では、ロジックの繰り返しの問題を解決するためにレンダリングプロップが利用できます。
React の公式ドキュメントによると、レンダープロップは「値が関数であるプロップを使って React コンポーネント間でコードを共有するテクニック」と定義されています。
レンダリングプロップは、さまざまなコンポーネント間で同じステートを共有できるので、とても便利です。そして、それぞれのコンポーネント内部でロジックをハードコーディングする代わりに、何をレンダリングするかを決定するために関数 prop を使うことができます。
レンダリングプロップを活用する人気のあるライブラリには、Formik、React Router、Downshift などがあります。
管理されたコンポーネント
Web フォームは、多くのアプリケーションにおける共通の要件であり、制御されたコンポーネントは、フォームの状態を処理するための Reactの答えです。
コントロールされたコンポーネントは、props を通してステートを受け取り、onChange のようなコールバックによって変更を通知することができます。
親コンポーネントはコールバックの処理および自身の状態の管理によってそれを制御でき、その間、新しい値は制御されるコンポーネントに props として渡されます。
React フォームのデフォルトでは、制御コンポーネントと 非制御コンポーネント の両方に対応していますが、制御されたコンポーネントの使用を強くお勧めします。
次のコード・スニペットは、制御されたコンポーネントを示しています。
<input type = “text” value = {value} onChange = {handleChange} />
React フックのパターン
フックは React に比較的新しく追加されたもので、React 16.8で導入されました。
この関数を使うことで、デベロッパーはクラスなしで React を使うことができき、Effect フック(useEffect)や Stateフックなど、さまざまなフックが事前構築されています。
利用可能なフックのリストの完全版は、Hooks API Reference をご参照ください。
React に事前構築済みのフックとは別に、独自のフックを作成することもでき、それによって、コンポーネントのロジックの抽出や、再利用可能な関数の作成ができます。
フックは React に追加された歓迎すべきものであり、デベロッパーのコミュニティはこの新しい追加を熱狂的に歓迎しています。
ただし、引数がオブジェクト、配列、関数である場合、フックの扱いが少し難しくなることがあることを覚えておかないといけません。これはややわかりにくい可能性があります。
一方、カスタムフックは使いやすくシンプルで、デベロッパーにとっても大きなメリットがあります。
高階(Higher-Order)コンポーネントのパターン
より高度な React のパターンといえば、HOC と呼ばれる高階コンポーネント・パターンがあります。これは、React のデベロッパーがアプリケーション内でロジックを再利用したいときに適用されます。
HOC は引数としてコンポーネントを受け取り、それを返すときにコンポーネントにデータと機能を追加します。
たとえば、Redux で React を使う場合、connect 関数を介してコンポーネントを渡すことができ、そのコンポーネントは Redux ストアからデータが注入され、取得した値は Props として渡されます。
HOC は 中心的な React API の一部ではなく、JavaScript の関数です。とはいえ、これは React の機能コンポーネントの性質に沿ったものであり、継承ではなく合成であることに一致しています。
最も一般的な React デザインパターンの使用
Reactは非常に人気のあるライブラリであることが証明されており、コミュニティにおいても、オンラインで最も急速に成長しているデベロッパーコミュニティのひとつです。
また、React.js の学習や適応がしやすい便利なWeb開発リソースも、オンラインでたくさん見つかります。
React のパワーは、その素晴らしい機能と強固なアーキテクチャによるものであり、React の最も顕著で広く愛されている特徴のひとつに、そのデザインパターンがあります。
デザインパターンこそが、このライブラリに並外れた実用性と有用性を与えており、デザインパターンによって、コードの最適化とメンテナンスがしやすくなるのです。
これでデベロッパーは、本質的に柔軟性があり、パフォーマンスが上がり、保全しやすいコードベースを生成するアプリを作成できます。
これまで、ステートレス関数、レンダープロップ、制御されたコンポーネント、条件付きレンダリング、リアクトフックなど、人気のあるReactデザインパターンをいくつか説明してきました。
ただし、React のデザインパターンはこのようなパターンだけに限定されるわけではなく、実装できるデザインパターンはいくつかあることに注意しないといけません。一般的なデザインパターンの使い方に慣れれば、他のデザインパターンへの移行もしやすくなるでしょう。
UXPin Mergeで React ベースのプロトタイプを構築しよう
React アプリケーション開発の本質を捉えるのは、適切なテクノロジーを使うことでしやすくなり、UXPin Mergeを使えば、Reactのコードコンポーネントを UXPin にインポートし、それを使って強力なプロトタイプを構築できます。
Merge テクノロジーがあれば、コードベースのプロトタイプを簡単に作成し、それをサッとコードに変換することができます。そして、デザイナーがいなくても美しいレイアウトを作成できます。こちらからアクセスのリクエストをしてぜひお試し下さい。

