Admin UI – Reactアプリ向けの効率的なデザイン方法

Admin UIは、管理者がシステム、アプリケーション、またはWeb サイトを管理および制御するために設計された GUI(グラフィカルユーザーインターフェース)のことをいいます。
通常のユーザーインターフェイスと異なり、システムの様々な管理や設定で必須の高度な機能とコントロールを提供します。
また、ユーザー管理、アクセス制御、システム構成、監視、レポートツールなどの機能が含まれていることが多く、管理者が直感的に操作できるように設計されており、大体はセキュリティを確保するためにアクセス時は認証が求められます。
Admin UIの具体的な機能やデザインについては、Webアプリケーション、サーバー、データベース、または管理者の監視が必要なその他のシステムなど、コンテクストによって違います。
Admin UIは、複雑な管理タスクをシンプルにし、管理者が基盤となるシステムやアプリケーションを効率的かつ安全に管理できるようにするのに欠かせません。
UXPin Merge を使って React アプリのAdmin UIを構築しませんか。ドラッグ&ドロップのUIビルダーで、Reactコンポーネントを使ってインターフェースを作成し、ワンクリックでコードをエクスポートしましょう。UXPin Mergeをぜひ無料でお試しください。
Admin UI とは
Admin UI(Administrative User Interface)は、管理者がシステム設定、ユーザー権限、その他の高度な設定をシンプルにされた直感的な方法で管理および制御するために設計されたグラフィカルインターフェース(GUI)です。
これは、アプリプロバイダー、Webサイト所有者、システム管理者が、アプリケーションやシステムを効果的に設定、管理、セキュリティ保護、監視するのに非常に重要なツールであり、彼らが提供するデジタルサービスの円滑な運用と成功に貢献するものです。
そしてデータへの不正アクセスに対するセキュリティ、アプリや Web サイト、システムのバックエンドの処理、その他管理者に課せられたタスクを提供します。
Admin UI の例

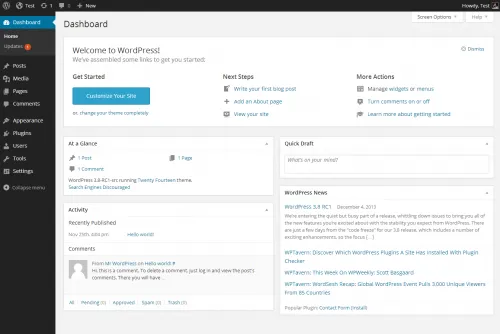
実例として、WordPressを見てみましょう。
WordPress の管理画面は、ユーザーに優しいUXデザインや多機能性、そしてWordpress自体が広く普及していることから、高品質な管理画面のUIデザインの好例となっています。
ユーザーに優しいナビゲーションに重点を置いてデザインされており、メニュー構造は直感的であるため、技術的な専門知識が乏しいユーザーを含め、様々な機能を簡単に見つけて管理することができます。
WordPressのAdminダッシュボードのデザインは、サイトの主要なメトリクス、最近のアクティビティ、重要なタスクへの迅速なアクセスの総合的な概要を提供します。
これによって、管理者はサイトの状況を一目で把握することができます。
また、この管理パネルはモジュール式なので、ユーザーはダッシュボード上のウィジェットを並べ替えたりカスタマイズしたりすることができます。
この柔軟性によって、管理者は特定のニーズや好みに応じてインターフェースをカスタマイズすることができます。
パスワード強度インジケーター、ユーザーロール管理、プラグインによる2FA(二要素認証)の実施機能などのセキュリティ機能も組み込まれています。
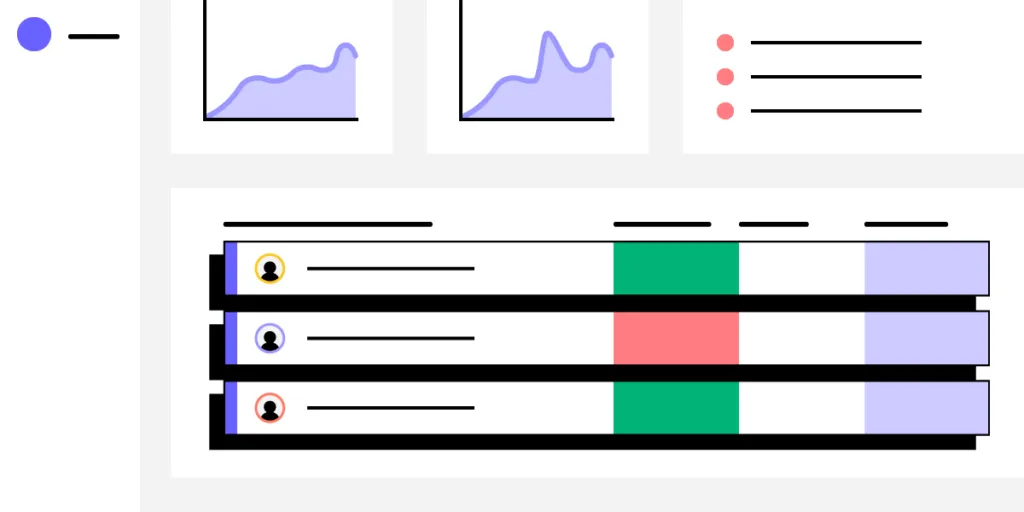
Adminダッシュボードにあるべきもの
アプリプロバイダー、Webサイト所有者、システム管理者は、以下のタスクを処理するために Admin UI を構築します:
- システムの構成と管理:Admin UIは、システム、アプリケーション、またはWebサイトのさまざまな側面を構成および管理するための専用スペースを提供する。
これには、機能、ユーザーの役割、権限、システム設定に関連する設定が含まれる。 - ユーザー管理:Admin UI により、管理者はユーザーを効率的に管理することができる。
これには、ユーザ登録、認証、役割割り当て、ユーザプロファイル管理などのタスクが含まれる。
また、管理者はユーザーのアクティビティを監視して、適切な行動を取ることができる。 - コンテンツとデータの管理: Admin UIで、アプリケーションや Webサイト内のコンテンツやデータの管理ができるようになる。
コンテンツの作成、編集、削除のようなタスクや、構造化された方法でのデータの整理などが含まれる。 - アクセス制御とセキュリティ: Admin UI は、アクセス制御とセキュリティ管理において重要な役割を果たす。
システム管理者は、機密情報の保護や、許可された個人のみによる特定の機能やデータへのアクセスのために、ユーザーの役割や許可、制限を定めることができる。 - リアルタイムの監視と分析:このようなUIには、多くの場合でモバイルや Webアプリ (またはサイト) のパフォーマンスと使用状況を監視するための管理ダッシュボードが含まれている。
ユーザー アクティビティの追跡、システム ログの分析、システムの使用状況を把握するためのレポートの生成などが含まれる場合がある。 - デバッグとトラブルシューティング: システム管理者にとって、Admin UI は問題のデバッグとトラブルシューティングのための貴重なツールと言える。
管理者は、インフラストラクチャの技術的な詳細に立ち入ることなく、エラーログを表示し、問題を診断し、是正措置を講じることができる。 - 更新とメンテナンス: Admin UI で、アプリケーションや Web サイトの更新と保守のプロセスが促される。
パッチの適用、アップデートのインストール、システムの安全性と最新性を維持するためのバージョン管理などが含まれる。 - カスタマイズと設定:Admin UI では、多くの場合、UI自体のカスタマイズと構成ができる。
管理者の好みに合わせたテーマ、レイアウト、その他の視覚要素が含まれる場合がある。 - ワークフローの自動化: Admin UI には、管理者が特定のワークフローやタスクを自動化できる機能が含まれる場合がある。
それによって反復的なプロセスが合理化され、全体的な効率が上がる。 - 管理者のUX強化:Admin UIは、管理者向けに専用のユーザーに優しいUIを提供することで、システムの管理責任者は効率的かつ最小限の労力で管理を行えるようになり、管理者の全体的なUXが向上する。
管理画面のUIデザインは、管理画面が必要なタスクによって異なります。
例えば、CRM(顧客関係管理)アプリではリアルタイムのモニタリングや分析ダッシュボードの UIが必要ですし、CMS(Contents Management System)ではコンテンツやデータの管理だけでなく、幅広いカスタマイズが必要です。
React アプリの Admin UI をデザインする方法

Material Design や Bootstrap のチームが作成したような、オープンソースの React ライブラリに由来する UI コンポーネントを使えば、Admin UI はかなり速くデザインできます。
そしてこのようなコンポーネントは、デザインシステムの基礎となり、Admin UI デザインの一貫性と品質が保証されるでしょう。
このチュートリアルでは、MUIコンポーネントを使ってインタラクティブなAdminダッシュボードをさっと組み立てる方法をご紹介します。
UXPinでは、Adminダッシュボードのテンプレートがあり、React UI デザインがとても簡単かつスピードアップするUIキットもあります。
では早速本題に入りましょう。
ステップ1:コンポーネントを選ぶ
Material Designには、Admin UI の基盤として機能し、事前に設計されたコンポーネントの豊富なセットがあります。
また、ナビゲーションバーからデータテーブルに至るまで、コンポーネントの包括的なスイートが提供されています。
Admin ダッシュボードの要件に適合するコンポーネントを特定することで、一貫性のあるプロフェッショナルな外観を確保しましょう。
MUIのドキュメントでコンポーネントをプレビューしたり、UXPin に直接ジャンプして、Merge ライブラリの一部として提供されているコンポーネントを確認できます。
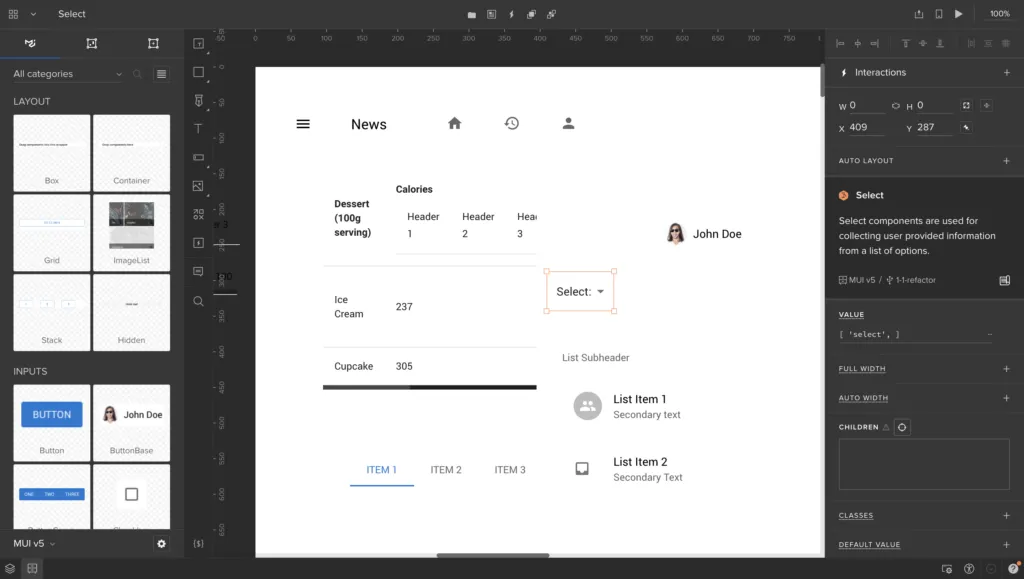
それを行うには、新しいプロジェクトを開始して新しいプロトタイプの作成し、左下隅にある [Design System Library]のアイコンを選択します。
そして次に、MUIv5を検索してコンポーネントを全てプレビューします。コンポーネントをグループ化したい場合は、応答性の高いフレックスボックスを使うといいでしょう。
管理画面の UI構築には、以下の UIコンポーネントをお勧めします:
- テーブル:基本テーブル、データテーブル、密テーブルを構築し、並べ替えと選択を管理するためのデータ表示コンポーネント。詳細については公式ドキュメントを参照。
- 棒グラフ – 数量を表現するための MUI-Xチャートコンポーネントの1つ。
- ラインチャート:トレンドを表示するための MUI-X チャートコンポーネント。
- 円グラフ:ここで強調したい最後の MUI-X チャート コンポーネント。
- リスト:完全にインタラクティブなさまざまなタイプのリストのデータ表示コンポーネント。
- タイポグラフィ:入力用の便利なデータ表示コンポーネントの1つ。
- 選択:ユーザーがドロップダウンリストから項目を選択できるようにする入力コンポーネント。 スタイルの設定方法については、公式ドキュメントを参照。
- メニュー :複雑なナビゲーションコンポーネント。
- パンくず:ユーザーに優しい Web サイトのために追加する便利なナビゲーションコンポーネント。

これらはすべて内蔵の Merge ライブラリに属しているので、UXPin で簡単に見つけることができます。また、テーマ設定のためのものだけでなく、より多くの入力、ナビゲーションコンポーネントもあります。
ステップ2:コンポーネントを配置してプロパティを変更する
選択したコンポーネントを組み合わせて、Admin ダッシュボードのレイアウトを作成します。
MUI はモジュール構造になっているため、配置やカスタマイズが簡単です。アプリのブランディングやビジュアルアイデンティティに合わせて、色、タイポグラフィ、スペーシングなどのプロパティを調整しましょう。
このステップにより、ユーザーに響くまとまりのあるデザインが実現します。
UXPin で MUIコンポーネントを使用方法についてもっと知りたい方は、UXPin のライブラリの使い方に関するこちらの動画をご覧ください。
ステップ3:インタラクションの設定
インタラクティブな要素を追加して、UX を強化しましょう。
UXPin の MUI コンポーネントにはインタラクティブ機能が組み込まれていますが、特定の要件を満たすために、さらにカスタマイズしたり、イベントハンドラを追加したりすることができます。
折りたたみ可能なパネル、レスポンシブナビゲーション、ツールチップなどの機能を取り入れて、管理画面の UI を直感的でユーザーに使いやすいものにしましょう。
UXPin のエディタはコードベースなので、完全にコード化されたコンポーネントを扱うことになりますが、別のページに誘導するクリック可能なメニュー、ユーザーの前にポップアップするアラート、入力バリデーションなどのインタラクションを追加するオプションもあります。
このようなインタラクション(Interactions)は変数、インタラクション、式を使って追加できます。
詳しくはドキュメントをご覧ください。
ステップ4:Admin ダッシュボードをステークホルダーと共有してレビューしてもらう
先に進む前に、Admin ダッシュボードのプロトタイプをステークホルダーと共有してフィードバックをもらいましょう。Material-UI のコンポーネントで、デザインの一貫性を上がるだけでなく、迅速なレビュープロセスが促進されます。
レイアウト、ユーザビリティ、全体的な美しさについて意見を集め、プロジェクトの目標との整合性を確認しましょう。
UXPinには、まるで実物のようにデザインを見ることができ、ステークホルダーと共有してフィードバックをもらうことができるプレビューモードがあります。
ちなみに、プレビューにアクセスするショートカットは[Command] +[P]です。
そして、プレビューにはサイトマップも含まれています。また、モバイルデザインについては、当社のミラーアプリを使って携帯端末でアプリを実行することができます。
ステップ5:アプリ開発のために React コードをエクスポートする
管理画面ダッシュボードのデザインが承認されると、UXPinはMUIベースのデザインから React コードをエクスポートするプロセスをシンプルにします。
また、このコードは Reactアプリにシームレスに統合できるため、開発時間の節約になり、デザインから実装へのスムーズな移行が実現します。
先ほど説明したプレビューモードからSpecモードに移動して、コードをエクスポートするだけです。
そしてそのコードは Stackblitzで直接開くこともできますし、他の開発環境にコピーすることもできます。
UXPinで Admin UI 以上のものをデザインしよう
パワフルでデザイン性の高いUIコンポーネントを利用すれば、React アプリのAdmin UI のデザインはシームレスなプロセスになります。
また、広範なライブラリと柔軟性を備えた MUI により、デベロッパーは一貫性があって視覚的に魅力的でインタラクティブな Admin ダッシュボードを作成できます。
このステップに従うことで、ユーザーとステークホルダー両方の期待に応える Admin UI を効率的にデザインして実装することができるのです。
UXPin でデザインを学ぶ準備はできましたか?UXPinのテンプレート、トライアルキット、Reactコンポーネントを使えば、すぐに効率的なデザインプロセスを実現することができます。
コンポーネントをキャンバスにドラッグ&ドロップし、プロップを調整すれば製品開発の準備はバッチリです。UXPin をぜひ無料でお試しください。

