アプリの カラースキーム の決め方 [5例付き]
![アプリの カラースキーム の決め方 [5例付き]](https://www.uxpincdn.com/studio/wp-content/uploads/2023/08/color-schemes-for-apps-1024x512.png.webp)
カラースキーム (配色)とは、プロジェクトや製品において、感情を伝えたり呼び起こしたりするために使われる色の組み合わせのことです。例えばアーティストやデザイナーなど、プロジェクトや製品のビジュアルコミュニケーションを担当する人は、相性が良くて、期待の結果に繋がる色を選びます。
そして、アプリの カラースキーム は、UX(ユーザーエクスペリエンス)を親しみやすく印象的なものにすることから、競合他社との差別化を図ります。また、色によってUI(ユーザーインターフェース)とブランドの一貫性を維持し、ユーザーとの信頼関係を育みます。
一方、カラーパレットは、アプリのテキストやナビゲーションの読みやすさに影響を与えます。例えば、色のコントラストが悪いと、多くのユーザーは文字が読みにくくなります。そのため、デザイナーはUIの背景色にフォントやその他のデザイン要素がどのように表示されるかを評価し、ブランド要件や製品の見た目、ユーザビリティやアクセシビリティのバランスを取らないといけません。
ブランドカラーを使用したアプリのプロトタイプを作成して、ユーザビリティテストをしてみましょう。UXPinは、UIデザインにおいて見た目だけでなく、実際のアプリのような機能・動作性を持つエンドツーエンドのプロトタイピングツールです。ぜひこちらから無料でお試しください。
モバイルアプリのデザインで色彩心理学を活用するには?
色彩心理学とは、色相が人間の行動、感情、意思決定にどのような影響を与えるかを探求するものであり、この色彩理論が、芸術、科学、文化の魅力的な組み合わせです。
色彩心理では、購買決定から気分まで、色が私たちの日常生活にどのような影響を与えるかを検証し、マーケティングやブランディングにおいても重要な役割を果たします。Gregory Ciotti氏の『The Psychology of Color in Marketing and Branding』にある、”「Impact of Color in Marketing(マーケティングにおける色の影響 )」という研究では、商品について下される即断判断の最大90%が色のみに基づいていることがわかりました(商品によって異なる)。” と書かれています。
デザイナーにとって、この分野では非常に貴重なインサイトを得られます。色の持つ感情的・心理的効果を理解することで、デザイナーはより効果的でユーザーの心に響くデザインを作ることができます。そしてブランドのアイデンティティと合わせてユーザーのエンゲージメントを促進し、ユーザーの反応をより引き出す体験を作り上げることができるのです。色彩心理を取り入れることは、単なる美的感覚にとどまらず、UXと満足度を高めるための戦略的な取り組みなのです。
色が感情や気持ちを呼び起こす仕組み
色には固有の感情的な重みがあり、強い感情や反応を引き出し、アプリ内でのユーザーの知覚や経験を形成します。以下に、実際に色とその効果が人に与える影響の例を挙げてみましょう:
- 青: 多くの場合で信頼、冷静さ、信頼性を連想させる。
- 赤: 情熱、緊急性、あるいは危険の感情を呼び起こす。
- 緑: 成長、調和、健康を象徴する。
- 黄色: 楽観主義、暖かさ、エネルギーを表す。
- 黒: エレガンス、力、神秘を表す。
- 白: 純粋、シンプルさ、明瞭を表す。
色の選択が持つ文化的な意味
色の認識は普遍的なものではなく、文化によって大きく違ってきます。例えば東洋と西洋の文化圏では、『白』という色は以下のように異なって認識されています:
- 西洋では、純潔、無垢、結婚を表す。
- 東洋では、白が伝統的に喪や死と結びついている文化もある。
このような大きな違いは、UXデザインにおける文化的配慮の重要性をはっきり示しています。グローバルなアプリケーションでは、さまざまな文化的背景での「色が持つ意味」を理解することが、世界共通のユーザーエクスペリエンスを生み出すためにも不可欠です。
カラーグラデーションの使用時期
カラーグラデーションとは、ある色から別の色へ移ることを指し、アプリのデザインに奥行きや立体感、視覚的な面白さを加えることができます。以下は、グラデーションをつなげる際の主な考慮事項です:
- フォーカルポイント(目を引く点)を強調する: グラデーションは、CTA(Call To Action)ボタンやバナーなど、ユーザーの注意を特定のセクションや要素に向けることができる。
- 背景を強調する: 均一な色ではなく、絶妙なグラデーションで豊かさと深みを加え、より没入感のある体験を提供することができる。
- 深みと立体感を出す:グラデーションと影を組み合わせることで、UI要素をより触感的で立体的に見せることができる。
- 感情を呼び起こす: 各色が感情を呼び起こすように、グラデーションはこれらの感情をブレンドし、より幅広い感性があるパレットを作り出すことができる。
アプリでの カラースキーム の決め方
デザイナーは、適切なカラーパレットを決める際に、以下のようなユーザビリティ、ブランド認知、ユーザーエンゲージメントを考慮しなければいけません:
- アプリの目的と、そのアプリが目指す雰囲気
- 既存のブランドアイデンティティと視覚的な一貫性の確保
- ユーザーの好みや要望にマッチする、ユーザー調査からのインサイト
アプリの目的と雰囲気を決める
アプリにはそれぞれ独自の目的があり、特定の感情や感覚を呼び起こすことを目的としています。例えば瞑想アプリなら落ち着いたブルーやアースカラーのグリーンになるかもしれませんし、フィットネスアプリならエネルギッシュなオレンジややる気を起こさせる赤が効果的でしょう。
そのため、カラーパレットを意図する雰囲気に合わせることが不可欠です。色を選ぶ前に、アプリから引き出したい感情や反応を明確にしましょう。そしてその感情が色とデザインの決定に繋がり、選択された色合いが確実にアプリの中心となる目的を強化するようになります。
ブランドアイデンティティと視覚的一貫性を取り入れる
アプリはブランドの延長であるべきで、一貫性がブランド認知への鍵となります。まず、例えば ”このまま同じデザインで使えるのか、それともアプリの環境に合わせて色などの調整が必要なのか。” など、既存のブランドカラーを見極めることから始めましょう。
また、さまざまなブラウザ、デバイス、プラットフォームで色の表現が異なるため、配色を徹底的にテストすることが重要です。デザイナーは、デジタル表示、ユーザビリティ、アクセシビリティを最適化し、強力なブランドアイデンティティが維持されるようにしないといけません。
配色を決めるためにユーザー調査を行う
デザイナーは、ターゲットユーザーの好み、文化的な連想、潜在的な色覚異常の懸念を理解すべく、ユーザーリサーチを含めないといけません。UXPinだと、色覚異常シミュレーターやコントラストチェッカーなど、カラーテストのためのアクセシビリティ機能が組み込まれており、デザイナーはその場でデザインを評価することができます。
アンケートやフォーカスグループの実施から始め、類似アプリでの色の好みについてユーザーに尋ねてみましょう。また、さまざまな配色で A/Bテストを行うことで、データに基づいたインサイトを得るのもいいでしょう。
テック業界の大手ブランドのデジタル製品における色の使い方
以下のブランドはそれぞれ、ブランドのアイデンティティや、ユーザーに呼び起こしたい感情や価値観に沿った色を選んでいる5つの例です。色の選択は単に視覚的に魅力的なだけでなく、ブランドの核となる理念やビジョンに合致しています。
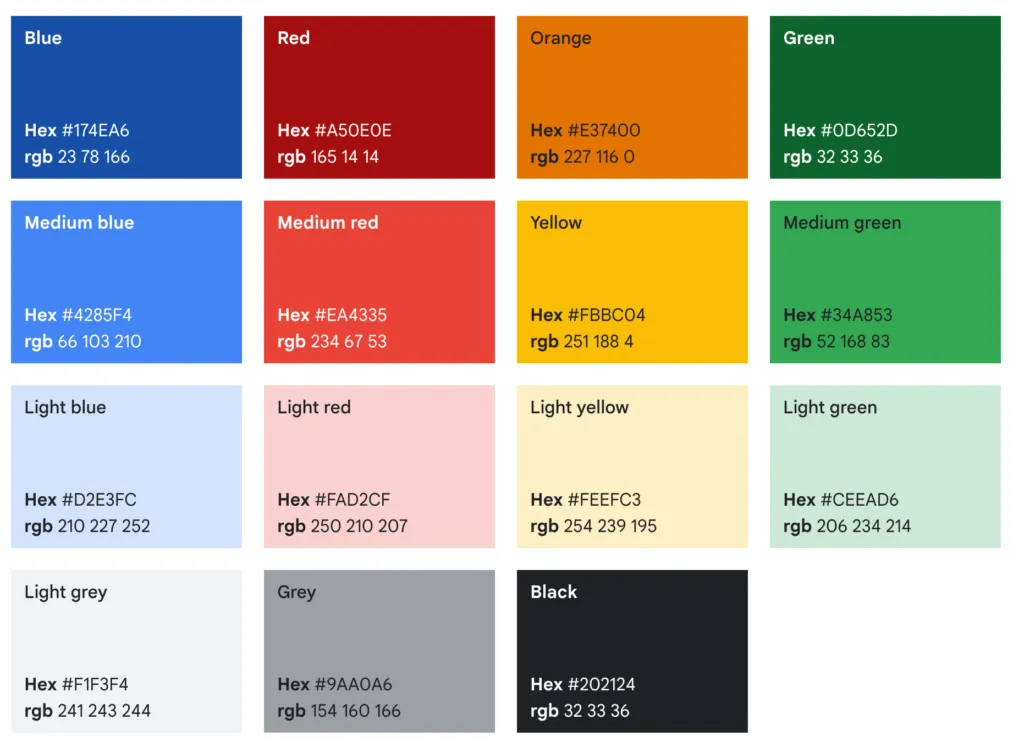
- 主要色:青
- 副色:赤、黄、緑
- グーグルのカラフルなパレットは、ブランドの遊び心と革新性を表している。この4色には、「多様性と包括性」という意味があり、多くの製品やロゴに顕著に使用されている。

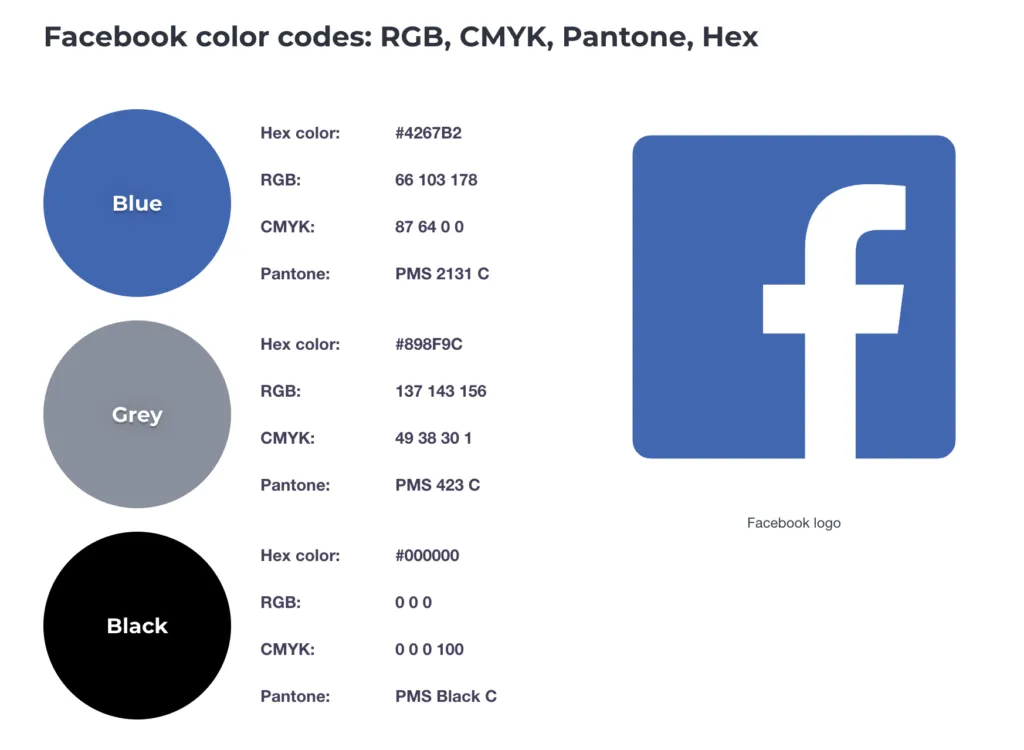
- 主要色:Facebook のブルー
- 副色:ライトグレー
- Facebook の支配的なブルーの配色で、「信頼感、信頼性、つながり感」が醸し出され、それは穏やかでありながら、権威的である。

Apple
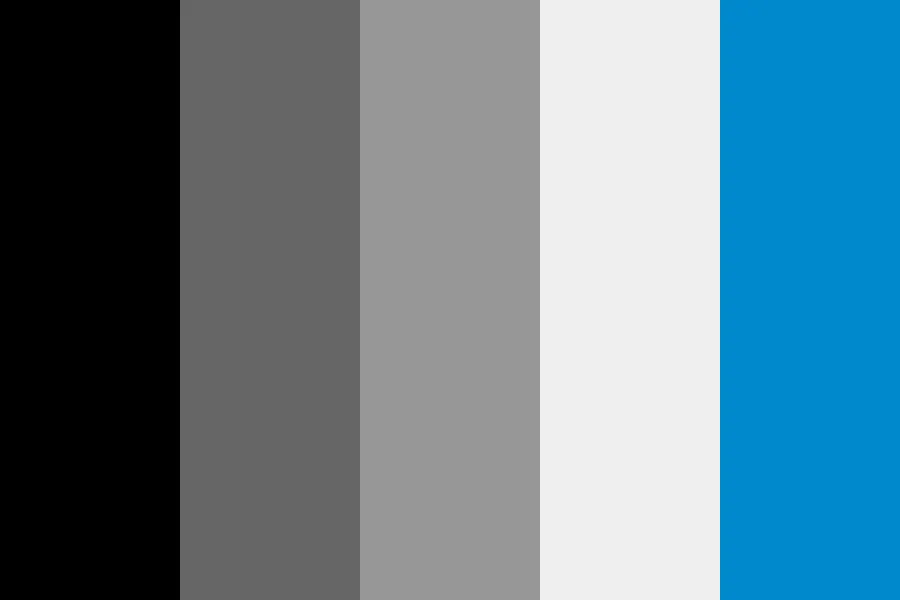
- 主要色:ロゴは黒、製品は白
- 副色:シルバー/グレーを基調とした製品デザイン
- アップルのパレットは、「革新性とユーザー中心主義」を反映し、ミニマルで洗練されている。また、シンプルな色使いは、「洗練された直感的なデザイン」というアップルの理念と一致している。

Headspace
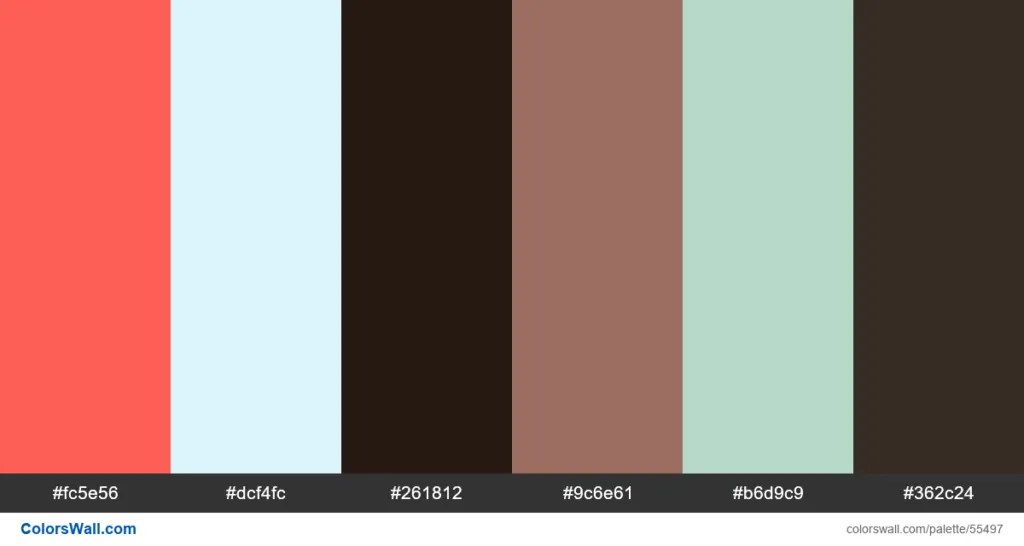
- 主要色:オレンジ
- 副色: ソフトイエロー、ペールブルー、ライトグリーン、ライトラベンダー
- 「マインドフルネスと瞑想を通して健康と幸福感を向上させる」という、Headspace の使命を反映した、落ち着きのある多彩なカラーパレット。主要色のオレンジは「熱意と励まし」を、副色は「静けさとバランス」を表している。

Robinhood
- 主要色:Robinhood のグリーン
- 副色:ダークグリーン、ダークグレー、ライトグレー
- Robinhood 支配的な緑、特にミントのような色合いは、「富、成長、繁栄」を象徴する。この名前自体、「金持ちからお金を奪って貧しい人々に与えた中世の英雄」に由来し、(米国で)お金の代名詞である「緑」の色合いで表現されている。同時に、グレーで「堅実で安定した背景」が演出され、金融に望まれる「安定性」が反映されている。

Duolingo
- 主要色:Duolingo のグリーン
- 副色:ライトグリーン、ダークグリーン、ライトグレー、ダークグレー
- 生き生きとした鮮やかなグリーンは、「成長、学習、進歩」の象徴であり、まさに Duolingo が言語学習において目指しているものである。グリーンの濃淡は「学習の様々な段階とペース」を表し、グレーは全体のエネルギッシュなパレットにニュートラルなバランスを演出している。

UXPinでデジタル製品のカラーテスト実施を簡単に
UXPinの高度なプロトタイピング機能により、デザイナーはアプリのUIをテストする際に、静的なモックアップにとどまらず、インタラクションデザイン、アニメーション、機能性が色の選択にどのように影響するかを判断することができます。
また、UXPinには 色覚異常シミュレータやコントラストチェッカーなどのアクセシビリティ機能が組み込まれていることから 、デザイナーはデザインプロセス中に色の選択をサッと評価して改良できるため、視覚的に魅力的で、普遍的なデジタルエクスペリエンスを作成できます。
世界最先進的のUXデザインツールを使って、高品質で使用感や見栄えを検討できるモックアップやインタラクティブなプロトタイプを作成しませんか。UXPin で作成したプロトタイプで、アプリの配色をテストしましょう。ぜひこちらから無料トライアルにお申し込みください。

