Fluent UI – UXPinでの使い方と活用するメリット

世界中の何百もの企業で利用されるインタラクティブな既製コンポーネントのフルセットを試してみませんか。要素をドラッグ&ドロップしてプロトタイプを作成してみましょう。 Fluent UI についての詳細はコチラ。
Fluent UI を活用したデザインシステムについての記事はこちらです。
Fluent UI とは
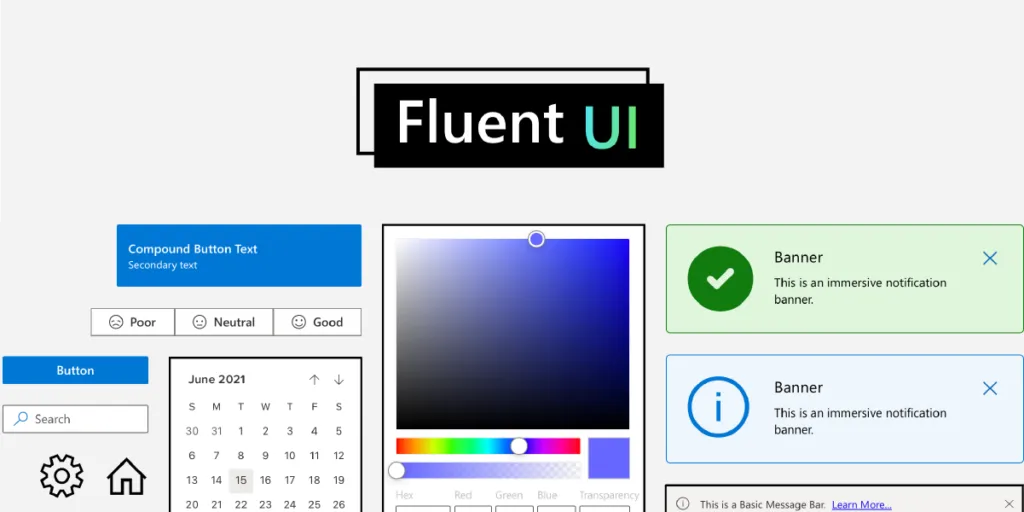
Fluent UI は、Microsoftが開発したオープンソースのReactコンポーネントライブラリです。モバイル、タブレット、デスクトップであるデバイスや、 iOS、Android、Windowsである OS(オペレーティングシステム)に問わず動作します。チームにとっては、便利で拡張性がある、かつ使いやすいアプリケーションの構築が可能となります。
上記のメリットから、最も人気のあるデザインシステムの1つであり、エンタープライズ向けソリューションを提供する多くの企業で利用されています。ドキュメントの充実さや、カスタマイズ性は魅力的なポイントです。また、MicrosoftがWindows製品でも使用しているため、ピボットテーブル、チャート、その他の複雑なUIコンポーネントなどもあります。
UXPinで Fluent UI を使ってみましょう
すでにご存知の人も多いですが、UXPinでも Fluent UI ライブラリが内蔵されるようになりました。プロトタイプで使えるコンポーネントが70以上含まれており、どれも完全なインタラクティブ性を持ちます。一度の使用で、プロパティは設定され、製品と同様に動作・機能します。
- より迅速にデザイン:完全な機能性を持つUI コンポーネントをドラッグ&ドロップでプロトタイプの作成可能。プロトタイプの構築やユーザーとのテスト、プロトタイプのデザインと同時に複数のイテレーションを実行できます。
- コーディングなしでインタラクティブなインターフェースの構築: Fluent UI のコンポーネントは完全にインタラクティブなので、高度なインタラクティブ性を持つプロトタイプを作るのに、デベロッパーに手伝ってもらう必要はありません。プロトタイプの動作に制限をかけずに、自分で作成できるのです。
- デザインハンドオフの効率化:プロトタイプをデベロッパーと共有することで、デベロッパーは準備されたコードを簡単にコピーできます。時間のかかるデザインハンドオフの作業はなくなり、自分でデザインしたものが正確に、簡単に、コードに変換できます。
https://t.co/KHc6ho8mlr 💫 Build interactive prototypes with 60+ ready-made @fluentui components, such as color picker, charts, and more. Try it for free! pic.twitter.com/88Agen5Gmj
— UXPin (@uxpin) March 16, 2023
UXPinのトライアルで Fluent UI を使うには?
- まずは、UXPinのトライアルに申し込む。 Fluent UI もトライアル14日間中に利用可能
- アカウントを作成後にUXPinのDashboard(ダッシュボード)から新規プロトタイプを開く
- 左側のツールバーの「Design System Libraries」をクリック
- ライブラリの中からコンポーネントをドラッグ&ドロップして、その動きをPreview(プレビュー)で確認する
- スペックモードでコードを表示させてコピーする。 Fluent UI は、トライアル終了まで利用可能
Fluent UI でインタラクティブなプロトタイプを試してみよう
それでは早速、インタラクティブなプロトタイプを作ってみましょう。

