要素を使ったデザイン – 使い方や機能紹介
UXPinエディタでは、シンプルなシェイプからアイコン、あらかじめ用意されたコンポーネントまで、さまざまな要素を用いてプロトタイプを作成することができます。ここでは、デザイン内の要素の見つけ方と整理の仕方を説明します。
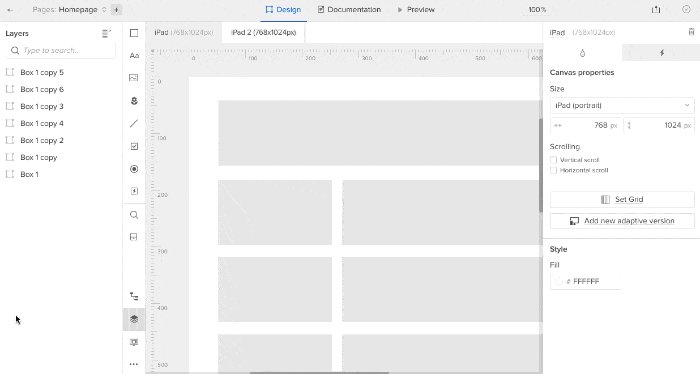
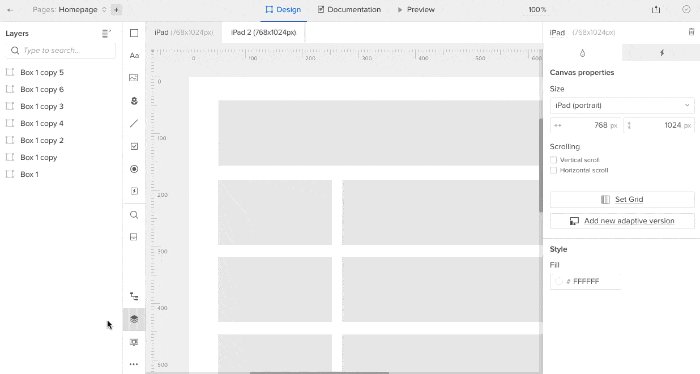
全て=レイヤー
IllustratorやSketchのように、すべての要素はユニークなレイヤー、オブジェクトです。つまりナビゲーションボタンを背景の上に配置するように、要素を他の要素の上や下に配置することができます。レイヤーを確認するには、エディタの左下隅にあるスタック状のアイコンをクリックします。

レイヤーメニューは取り外し可能なので、作業中にキャンバスの上の便利な場所に移動させ、スペースを確保することができます。レイヤーメニューの右上にある、3本線の「飛び出し」アイコンを探してくださいね。

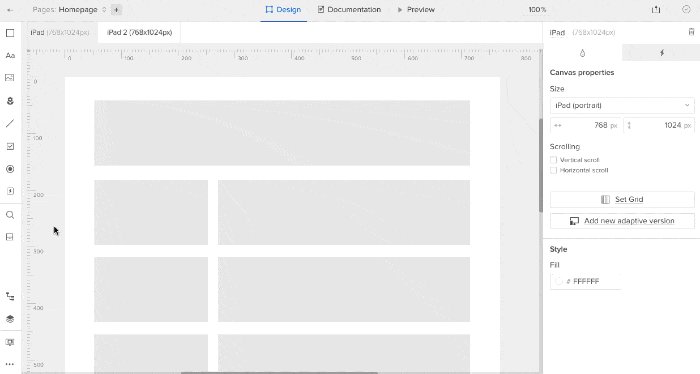
キャンバスに要素を追加する
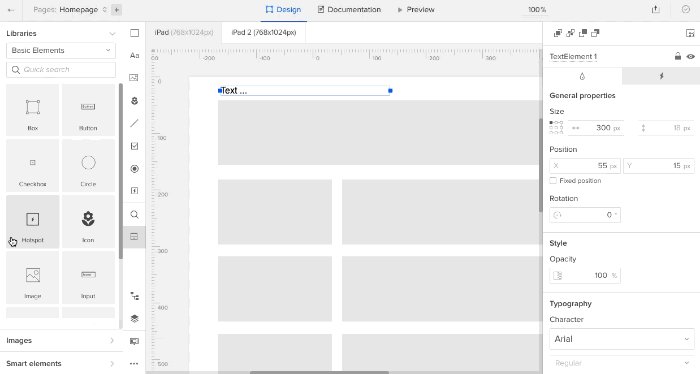
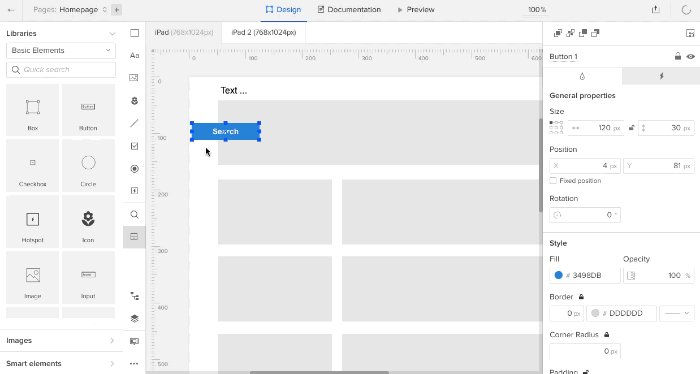
基本的なパーツを使って、素早くワイヤーフレームを作成することも、高度なプロトタイプを作成することも簡単にできます。エディターの左側には、ボタン、テキストフィールド、アイコンなどのデザイン要素が並んでいます。これらをキャンバスにドラッグして、プロトタイプに追加します。

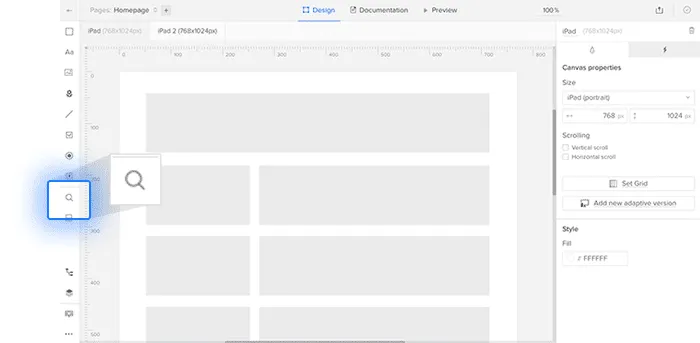
要素を検索する
UXPinはライブラリに要素を整理していますが、時には名前で要素を見つけたい時もあると思います。その際は、要素検索機能 (cmd/ctrl-F またはトップバーのアイコン) を使用して、名前を入力し、選択した要素をドラッグ&ドロップして配置することができます。

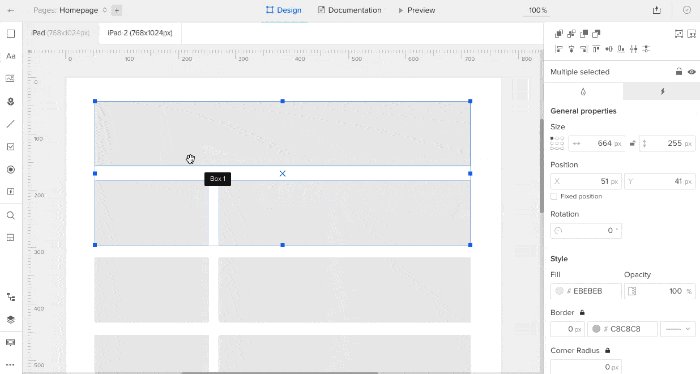
グループ
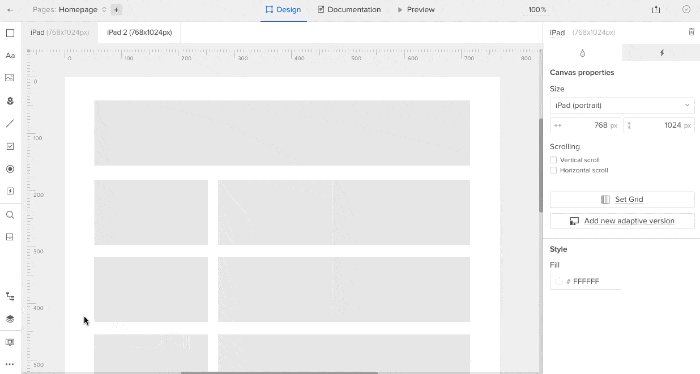
グループとは、1つの要素して機能する要素の集まりです。グループ内の1つのエレメントを再配置すると、すべてのエレメントが移動し、グループを隠すとそのエレメントが非表示になります。
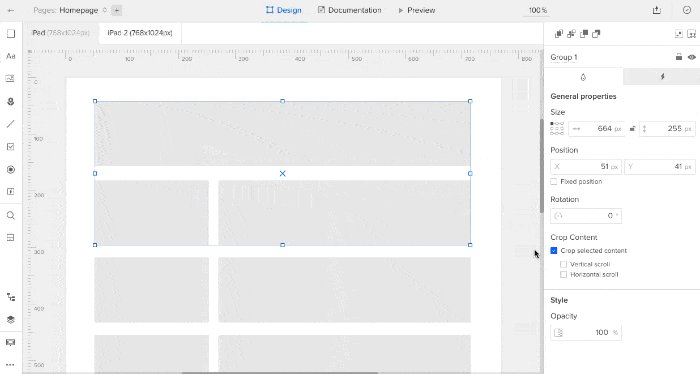
グループはクロップすることで、その中に含まれる特定の要素を部分的または完全に隠すことができます。その場合、一般プロパティでグループ化をオンにします。グループのクロップされた要素を表示するには、同じく「一般プロパティ」で、グループの水平(horizontal)または垂直(vertical)スクロールオプションを有効にします。クロッピングは、ビューポートやiframeを小さくしてシミュレートする場合に便利です。

(上図、クロップでグループを作成。)
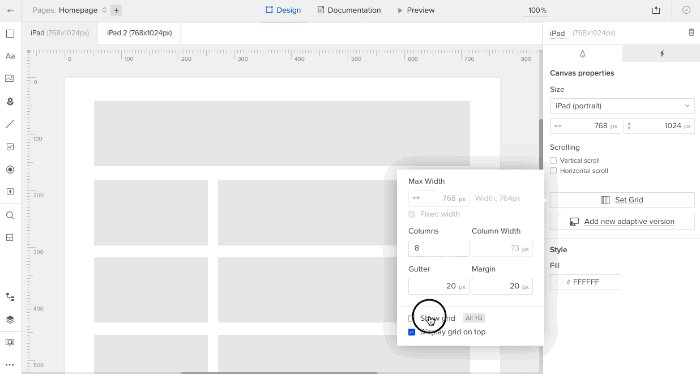
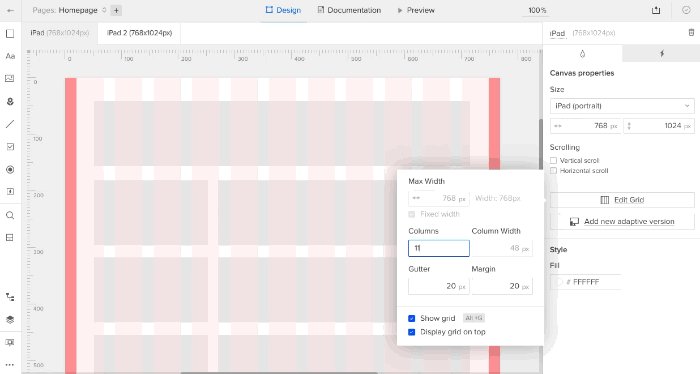
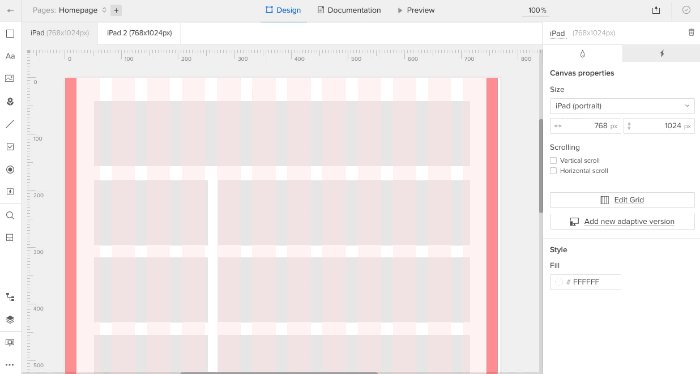
レイアウトグリッドを使った要素の整列
水平(horizontal)レイアウトグリッド(opt/alt-G)は、特に幅の広いアプリやサイトにおいて、整然としたデザインを作成するのに役立ちます。