静的なスタイルガイドをインタラクティブに変えるメリット

デジタル製品のブランドを維持するために、静的なスタイルガイドは重要な役割を果たします。しかし、実際に製品をデザインする際には、インタラクティブなデザインシステムを使うことで、プロジェクトの目標を達成する製品を簡単に作ることができます。
スタイルガイドの成功例
スタイルガイドは、新しいデザインを生み出すよりもはるかに昔から存在しています。スタイルガイドは、新聞の適切なフォントの選択から、学者がソースを引用する方法まで、あらゆる場面で重要な役割を果たしています。
スタイルガイドは、今ではすっかり廃れてしまいましたが、インタラクティブなコンポーネントやデザインシステムを作る上で必要な情報を提供しています。
もし、あなたがデザインチームを率いることになったら、その会社がすでにスタイルガイドを持っていることを嬉しく思うでしょう。スタイルガイドがないと、最初からやり直しになってしまいます。ジョンソン・エンド・ジョンソンのデザインチームが、静的なスタイルガイドをインタラクティブなデザインシステムに変えるのに約6ヶ月かかったことを考えれば、ゼロから始める作業はしたくないはずです。
静的スタイルガイドの失敗例
すべてのデザインチームは、期待通りの製品を作るためのガイドラインを必要としています。しかし、静的なスタイルガイドは、いくつかの点で今日の現実的なニーズを満たすことができません。
静的スタイルガイドは進化しない
静的なスタイルガイドは、実際には変化しません。新しいバージョンをリリースすることはできても、すでに作成したものを更新することはできません。これは、静的なものの不幸な宿命です。
会社のブランドの変更を反映するようにスタイルガイドを更新するとどうなりますか?組織全体のコンピューターに保存されている古いガイドのすべてのコピーを置き換えることはできますか?
古いバージョンをすべて回収して、最新のコピーに置き換えようとしても、どうしても誰かが古いものを保持して使ってしまいます。これでは、どうしようもありません。
静的なスタイルガイドは限られた指針に過ぎない
スタイルガイドがガイダンスを提供するだけであることは、明白に聞こえるかもしれません。デザインの指針となること以外に、スタイルガイドに何を期待すればよいのでしょうか。この課題は、以下の「デザインシステム」のセクションでより明らかになります。
静的なスタイルガイドを使用したことがある人は、自分のデザインをスタイルガイドのイメージと比較しようとしたことがあるでしょう。優れたガイドは、テキストの各行間の距離を教えてくれますが、だからといって画面上でその通りに見えるわけではありません。
また、静的な画像では、機能がどのように動作するのかを示すことはできません。ボタンをクリックするとメニューが下に落ちるのか、それとも横に開くのか。
自分の能力を最大限に生かすことはできますが、それだけでは、権威ある情報源なしに判断を下すことになってしまいます。
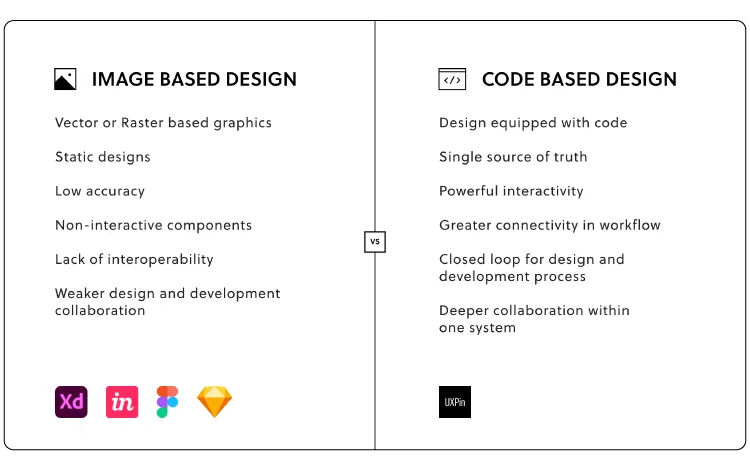
インタラクティブなデザインシステムが有効な理由

インタラクティブデザインシステムは、上記のような問題をすべて解決します。
進化がインタラクティブデザインシステムの本質である
重要なことは、インタラクティブデザインシステムは、必要に応じて更新できるデザイナーのための信頼できる唯一の情報源を提供するということです。デザインリーダーは一般的にデザインツールを使って、チームにデザインシステムへのアクセスを与えます。デザインシステムを更新すると、その変更はグローバルに行われます。自分のコピーにだけ適用されるわけではありません。デザインシステムを見る人は誰でも、あなたが行った変更を見ることができます。UXPinでは、いくつかのコンポーネントが同期していない場合は通知され、迅速に更新するチャンスが与えられます。
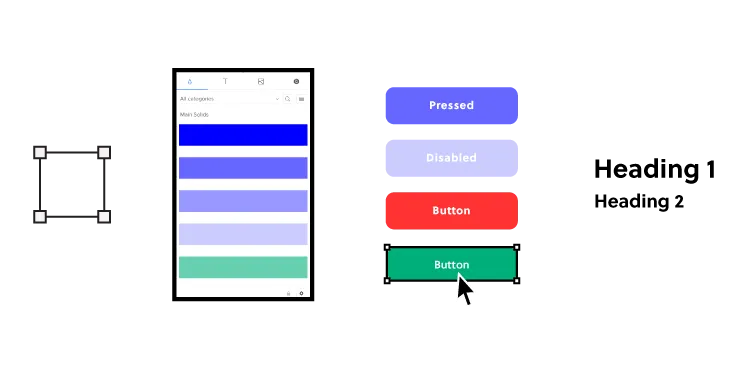
インタラクティブデザインシステムは、ドラッグ&ドロップ機能を備えています
インタラクティブデザインシステムでは、ガイドラインに沿っているかどうかを心配する必要はありません。その代わり、ドラッグ&ドロップ機能を使って、デザイン環境にコンポーネントを配置することができます。もちろん、スペースの修正や新しいテキストの追加などの調整は可能ですが、コンポーネントはピクセル単位で完璧に再現されます。
UXPinで始めるインタラクティブなデザインシステムの構築
UXPinは、最も先進的なデザイン・プロトタイピングツールの一つです。独自のデザインシステムを作成することも、Material Designのような一般的なオプションを利用することもできます。
いずれにしても、製品のデザインとプロトタイプを作成するためのエレガントなコードパワーを得ることができます。デザイナーと開発者を隔てる壁を取り払いたいなら、GitリポジトリとStorybookの2つの統合を可能にするMergeテクノロジーを搭載したエディタをお試しください。UXPinは、開発者が製品化可能なコンポーネントを保管している場所に接続し、それらを私たちのライブラリにインポートすることができます。UXPinでは、インタラクティブなコンポーネントをキャンバスにドラッグ&ドロップするだけでデザインすることができます。忠実度の高いプロトタイプを数分で構築でき、面倒なハンドオフの苦痛から解放されるので、未来は今です。

今すぐMergeへのアクセスをリクエストして、コードベースのツールがあれば、インタラクティブなデザインシステムの管理がどれほど簡単になるかを確認してください。

