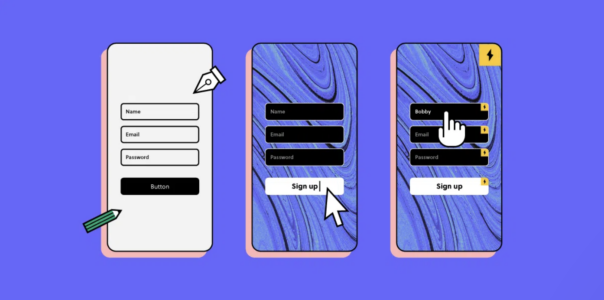
プロトタイプ vs ワイヤーフレーム vs モックアップの違い

UXプロジェクトの成功は、プロジェクトのゴールと目的を達成するためのテストに大きく依存しています。ワイヤーフレーム、モックアップ、プロトタイプ によって、デザイナーはユーザビリティテストのために最終製品の設計図とモデルを作成することができます。
問題は、多くの人がワイヤーフレーム、モックアップ、プロトタイプを同じように使っていることです。実際には、これらはすべて異なるもので、デザインプロセスの別々の段階で使用されます。
UXPinは、コンセプトからワイヤーフレーム、ユーザビリティテスト、開発者への最終的な引き渡しまでカバーする強力なデザインツールです。14日間のUXPin無料トライアルで、より良い製品をより早く作り始めましょう!
ワイヤーフレーム とは?
ワイヤーフレームは、Webサイト、アプリ、ゲームなどのデジタル製品の最初の設計図となるものです。線と図形を使って各画面の輪郭を描き、機能を説明する注釈を入れます。
デザイナーは、紙とペンを使ってワイヤーフレームを作成するか(ペーパーワイヤーフレーム)、UXPinなどのデザインツールを使ってワイヤーフレームを作成します(デジタルワイヤーフレーム)。
UXチームは、PC上でよりクリーンで洗練されたデジタルワイヤーフレームを設計するために時間を割く前に、紙のワイヤーフレームでコンセプトやアイデアを開発します。
紙であれデジタルであれ、ワイヤーフレームは通常白黒で、機能が限定されている or 機能が全くないため、ローフィデリティデザイン(低忠実度デザイン)と呼ばれています。
UXチームがワイヤーフレームを部門外で共有することはほとんどありません。これはデザインが低忠実度であり、意味のあるフィードバックを得ることが難しいからです。
デザイナーは、ローフィデリティプロトタイピングにおいて、紙とデジタルのワイヤーフレームを使用します(この記事の後半で説明します)。
ペーパーワイヤーフレーム
ペーパーワイヤーフレームは、UXデザイナーがページのレイアウトやアイデアを視覚化するために、黒のマーカーとA4サイズのプリンター用紙を使って手書きで描くスケッチです。
ペーパーワイヤーフレームは多くの場合、チームが集まってアイデアを共有しスケッチする共同作業で、わかりやすくするために注釈をつけることもあります。
リモートチームでは、Google Jamboard、Mirro、Muralなどのアプリケーションを使用して、ペーパーワイヤーフレームをデジタルホワイトボードに置き換えることができます。
ペーパーワイヤーフレームの主な利点は、最小限のコストで、共同作業環境において大量のデザインアイデアを素早く作成できることです。何かを消したり、別の紙(またはデジタルホワイトボード)を取ってきて、もう一度やり直すことも簡単です。
多くのデザイナーは、最終的なペーパーワイヤーフレームを、デザインツールでデジタル版を作成する際の参考資料として使用します。
デジタル ワイヤーフレーム
デジタルワイヤーフレームは、シンプルな線と形を使ってペーパーワイヤーフレームと同じように表示されます。
デジタルワイヤーフレームには色や機能はありませんが、ボタン、入力、テキストエリア、見出しなど、アプリやWebサイトのような外観になります。多くのデザイナーは、コンテンツのプレースホルダーとしてボックス(正方形または長方形の真ん中をXで囲んだもの)とダミーテキストを使用します。
UXPinには入力とアイコンのライブラリが用意されているので、デザイナーはすべてのワイヤーフレーム要素を描くのに時間を浪費することはありません。これらの基本要素を編集してコンポーネントとして保存し、デザイン全体に素早くコピー&ペーストすることができます。
モックアップ とは?
モックアップとは、最終的な製品、アプリ、ウェブサイトを正確に視覚的に表現したものです。このイラストには、色、コントラスト、コンテンツ(テキスト/画像/動画のサムネイル)、アイコンなど、デザインの詳細が含まれます。
ワイヤーフレームが設計図であるのに対して、モックアップは芸術的な表現です。
モックアップは、ユーザーやステークホルダーが最終製品をイメージできるような機能を含んでいるため、しばしば高忠実度設計と呼ばれることがあります。
ワイヤーフレームとは異なり、UXデザイナーがモックアップを作成できるのは、UXPinのようなデザインツールを使ったデジタルデータのみです。フルカラーのペーパーワイヤーフレームでさえ、最終製品を正確に表現していないため、低忠実度のデザインであることに変わりはありません。
モックアップは、機能やデザインコンセプトを説明するのに適しており、ステークホルダーやクライアントへのプレゼンテーションに使用することがあります。モックアップは、特定のユーザビリティ調査にも役立ちますが、機能が不足しているため、意味のあるテストやフィードバックが制限されます。
多くの人が、モックアップとプロトタイプを混同しています。モックアップは最終製品のように見えるかもしれませんが、ナビゲーションや機能を備えているわけではありません。しかし、デザイナーがモックアップやワイヤーフレームを使用してプロトタイプを作成することは事実です。
プロトタイプ とは
プロトタイプとは、”UXチームが市場投入前のテストに使用する、最終製品のシミュレーションまたはサンプルバージョン “のことです。
デザイナーは、1つのワイヤーフレームやモックアップを使ってプロトタイプを作成することができます。例えば、ハンバーガーアイコンをクリックまたはタップしてナビゲーションメニューを開くなど、画面に何らかの機能を追加するとすぐにプロトタイプになります。
プロトタイプには2つの形態があります。
- ローフィデリティプロトタイプ(低忠実度)
- ハイフィデリティプロトタイプ(高忠実度)
ローフィデリティプロトタイプ
主に紙やデジタルのワイヤーフレームを使用してユーザーフローをテストします。このローフィデリティプロトタイプは、製品やWebサイトの情報アーキテクチャを作成する際にも重要な役割を果たします。
コンセプトの段階では、UXチームはコンセプトやアイデアをテストするためにペーパープロトタイプを使用します。机や床の上に紙のスクリーンを広げたり、ホワイトボードに貼り付けたりします。
時にはタップやスクロール、スワイプなどのシミュレーションを行い、ユーザーがどのように製品を操作するかを視覚化するなど、かなり冒険的なペーパープロトタイプを作成することもあります。
紙からデジタルのローフィデリティプロトタイプに移行することで、UXデザイナーはユーザーフローのテストに基本的なクリックやタップのインタラクションを追加することができます。ペーパープロトタイプと同様に、デジタルローフィデリティプロトタイプは、色やコンテンツのないワイヤーフレームを使用します。
ハイフィデリティプロトタイプ
モックアップが完成したら、次はボタンやリンクをつなぎ合わせて、実際に機能するプロトタイプを作成します。
UXデザイナーは、ハイフィデリティプロトタイプを最終製品に限りなく近い外観と機能にすることで、最終案をエンジニアリングに送る前にユーザビリティの問題を解決することができます。
ほとんどのデザインツールは、実際のデータを表示したり、入力から情報を取得したり、ビデオやオーディオコンテンツを再生したり、コードを使用してのみ達成できるその他のアクションを実行する機能を備えていません。
UXPin Mergeを使用すると、上記の課題を全て解決し、最終製品とまったく同じように動作するプロトタイプを作成することができます。
デザイナーがGitリポジトリからデザイン要素をReactコンポーネントに接続し、デザインとコードの間のギャップを埋める(またはマージする)ことを可能にします。
例えば、UXPinの変数機能を使用すると、ユーザー入力からデータを取得し、プロトタイプ内で提供されたデータに基づいてアクションを実行することができます。ユーザーがサインアップフォームに入力すると、UXPinはそのデータをすべて取得し、たとえばプロフィールページに表示します。これは他のデザインツールでは簡単にできないことです。
UXチームが情報アーキテクチャを確定し、ワイヤーフレームのテストを終えたら、UXデザイナーは次のデザインフェーズ、つまりモックアップの作成に取り掛かることができます。
ワイヤーフレームとモックアップと プロトタイプ をいつ使うか?
ワイヤーフレーム、モックアップ、プロトタイプを定義したところで、デザインプロセスの中でこれらをどのような場面で使うかを考えてみましょう。
ここで重要なのは、これらのデザイン要素をどのような順番で使うかというルールがないことです。プロジェクトとそのチームによって異なります。ここでは、ほとんどの製品やWebサイトにおける標準的なプロセスの概要を説明します。
ワイヤーフレームを使用するタイミング
UXチームは通常、デザインの初期段階でワイヤーフレームを使用します。一度ワイヤーフレームがモックアップになれば、製品を再設計しない限り、元に戻す必要はありません。
モックアップを使用するタイミング
UXデザイナーは、ハイフィデリティプロトタイピングの準備のためにワイヤーフレームからモックアップを作成します。またUXチームは、ステークホルダーやクライアントにデザインをプレゼンテーションする際にもモックアップを使用します。
プロトタイプ を使用するタイミンング
プロトタイプ は、構想から最終的な引き渡しまで、デザインプロセスの至るところで目にすることができます。プロトタイプがなければ、ユーザビリティテストは存在しません。UXチームは、あらゆる段階でローファイとハイファイのプロトタイプを作成し、テストを行い、フィードバックを得て、変更を加え、そして繰り返します。
ローフィデリティプロトタイプがUX部門を離れることはほとんどありませんが、ハイフィデリティプロトタイプは、テストやクライアントや利害関係者へのプレゼンテーションに定期的に使用します。
ワイヤーフレーム、モックアップ、プロトタイプに使用するツール
UXチームは、デザイン、メッセージング、プレゼンテーション、テスト、ノットテイクなど、デザインプロセスを通じて多くのツールを使用します。今回は、デザインに特化したツールに焦点を当てます。
ペーパーワイヤーフレームでは、ペン、紙、付箋などのシンプルな文房具を使用します。時には、段ボールを使って、紙の画面を保持するためのモバイルデバイスを作るチームもあります。
遠隔地でのコラボレーションでは、UXチームはGoogle Jamboard、Mirro、Muralを使用してコンセプトやアイデアのアウトラインを作成します。これらのツールは、ユーザビリティスタディやステークホルダーから収集したメモを整理するのにも便利です。
UXデザイナーがワイヤーフレーム、モックアップ、プロトタイプを作成するために使用するツールは数多くありますが、これらのほとんどはベクターベースのデザインを作成します。UXPinは、フルスタックでコードベースのツールであり、デザイナーがはるかに優れたモックアップやプロトタイプを構築することを可能にします。ユーザビリティスタディのためのツールは数多くありますが、ここではリモートテストのためのツールをいくつか紹介します。Lookback、Checkealos、そしてUsabilityHubです。
最後に
さあUXPinを使い始める準備はできましたか?14日間の無料トライアルに登録し、フルスタックデザインツールの機能をご自身の目と手でご確認ください。

