ユーザビリティテスト を向上させるプロトタイプの作成方法

デジタル製品を成功させるためには、多くの努力が必要です。しかし、努力したからといって、ユーザーが自分の製品を選んでくれるとは限りません。
実際のところ、リリース前に製品を十分にテストをしなかったことで、ユーザーは製品から離れてしまうことがあります。 高度で完全な機能を持つプロトタイプを作らず、忠実度の低いプロトタイプに決めてから開発段階に入った場合、信頼できるユーザビリティテストを行う余地はありません。
今になってようやく、数え切れないほどの時間を費やして作った製品が、期待よりも成功を収めていないことに気づいたのです。
ここでは、 ユーザビリティテスト の重要性と、テストで正確な結果を得るために機能プロトタイプが必要な理由を詳しく見て、この仮説的な失敗から学んでみましょう。
ほとんどのデジタル製品は失敗する
成功する確率は高くありません。それは悲観的な見方ではなく、あくまで数字での話です。
アプリの成功率は実はたったの0.5%程度です。つまり200個のアプリを作って、そのうち1個だけが成功するという統計です。では、残りのアプリはどうなるのでしょう?
- 67.8%は1,000ダウンロードに到達しません。
- 17.9%は1,000人のアクティブユーザーを獲得できません。
- 5.8%はユーザーを維持できず、おそらく削除され、忘れ去られてしまうでしょう。
- 5.8%は収益を得られません。せっかく作ったのに、何の見返りもないのです。
- 1.4%は収益を上げていますが、利益は出ていません。
計算を否定することはできませんが、発売に踏み切る前に製品をテストすることはできます。
このような現実を目の当たりにすると、「なぜユーザーテストが重要なのか」と思うかもしれませんが、200個のアプリのうち1個は成功していることは覚えておきましょう。
完全な機能性のあるプロトタイプはビジョンをもたらす
ここで、プロトタイプやユーザーテストを行うことのメリットを考えてみましょう。

多くの企業はアプリの開発とテストに十分な時間をかけていません。appinventivによると、開発者の24%は、発売前の製品開発に3カ月以下しか費やしていません。その中には、1ヵ月以内にアプリを発売した企業もあります。市場を調査し、製品を設計し、製品を開発し、品質保証のためのテストを行い、1ヶ月以内に発売することは実現可能でしょうか?可能性は低いと思います。
第三に、これが問題の核心につながるのですが、インタラクティブ機能がある完全に機能するプロトタイプと実際のデータを使ったユーザーテストの恩恵を受けているデザイナーはほとんどいません。

機能性のあるプロトタイプで、モックアップでは得られない視点を得ることができます。
早期の ユーザビリティテスト で時間とコストを削減
例えば、あなたはプロジェクトマネージャーで、チームに2人のデザイナーと3人の開発者がいたとします。1年間で、デザイナーには約53,400ドル、開発者には約114,300ドルを支払うことになります。この小さなチームで年間449,700ドルと手当がかかります。(これは米国での給与の中央値です。)
当然のことながら、あなたはスタッフからできるだけ生産性を高めてほしいと思っている一方、開発の最後でテストを実施していては生産性の向上につながりません。ユーザビリティテストの段階に入って、誰も使いたがらない機能を追加するのに1週間も費やしていたことに気づきたくないですよね。

デザイン段階で ユーザビリティテスト を行うことで、開発プロセスを効率的に、スピードアップすることができます。完全な機能性のあるプロトタイプで、実際の操作性や、ユーザーに人気のあるレイアウトに気づくことができるかもしれません。
このようなことは、常にプロセスの早い段階で知れるほうがよいでしょう。ユーザビリティテストの結果、ひどいコンセプトであることがわかったら、そのコンセプトにお金をかける前に、やり直しましょう。もっといいアイデアがあるはずです。

プロトタイプの中に、状態、条件、インタラクションを持つインタラクティブコンポーネントを作ることで、テスト前に開発者が機能を作ることに頼る必要はありません。
また、自分のプロトタイプを誰にでも送ることができます。UXPinのアカウントは必要ありません。プロジェクトのリンクを持っている人であれば、プロトタイプを操作してコメントを残すことができます。
製品のユーザビリティを向上させる方法がわからない場合は まずはユーザーエクスペリエンスの5つの原則を参考にしてみてください。最初から正しい方法で作業ができることほど効果的なことはありません。
プロトタイプはデザイナーと開発者の間にある壁を解消する
プロトタイプが機能的に見えても、最終製品と同じように正確に動作しないのではないかと心配になるかもしれません。

Mergeでは、各コンポーネントが完全にコード化されているため、そのような心配はありません。コードの書き方がわからなくても大丈夫です。デザイナーはインタラクティブなUIを見て、開発者は同じコンポーネントの製品化可能なコードを見るだけなので、簡単です。1 つの要素に 2 つの視点があります。
Merge のコードベースのデザインアプローチは、開発者が既存のコンポーネントから新しい製品を作ることができることも意味します。機能がどのように動作するかをすでに知っているので、独創的な方法でそれらを組み合わせて、ユーザーに新しいツールを提供することができます。React コンポーネントや Storybook のライブラリがあれば、それらを簡単に組み合わせることができ、それらがどのように作用するかを知ることができます。
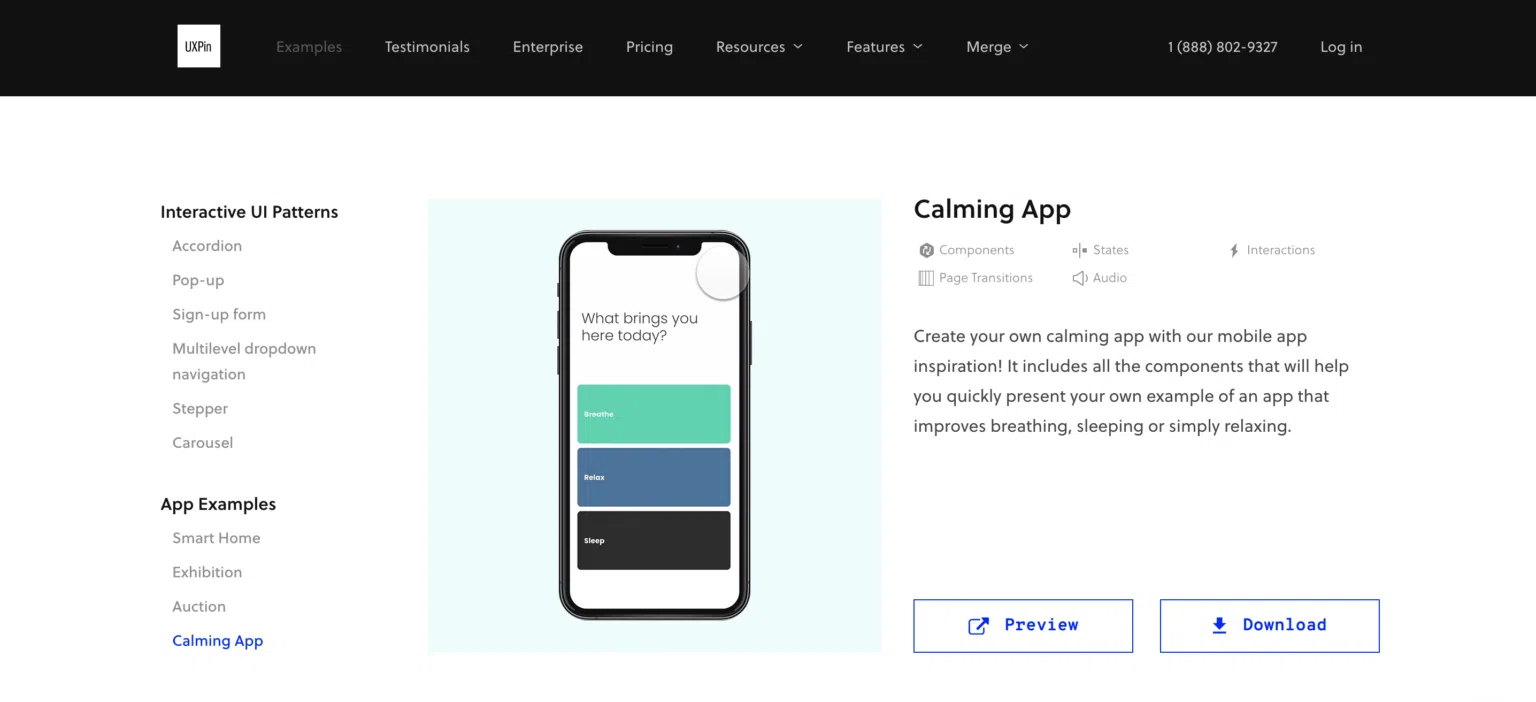
Mergeを使って完全な機能を持つプロトタイプをテストする
Mergeは、最終製品の模造品を提供するだけのプロトタイピング ツールではありません。すぐにテストを開始可能な完全に機能的プロトタイプが得られます。最も重要なことは、テストをするためにHi-Fiプロトタイプの構築に10倍の時間を短縮できるということです。
最終製品と同じように動作するプロトタイプで ユーザビリティテスト を向上させることができれば、デジタル製品は簡単で、より早く市場投入することができます。今すぐMergeを使い始めてみましょう。

