デザイン の「一貫性」徹底ガイド – UIとUXのベストプラクティス

モバイルアプリでもデスクトップでも、『UI (ユーザーインターフェース)の一貫性』は重要なデザイン原則のひとつです。でもそれはどういう意味なのでしょうか。どうすれば一貫した UI が実現するのでしょうか?それにはどのようなデザイン上の決定が必要なのでしょうか?本記事でそれを見てみましょう。
いい UX デザインというのは、UXデザインのベストプラクティスに従えばできるというものではありません。製品に優れたUXが備わっており、且つユーザーのニーズを満たしているかどうかを判断するには、製品のテストが必要です。そこでプロトタイピングツールの出番です。UXPinのようなツールを使えば、デザインチームは製品のプロトタイプを作成し、実際のユーザーを使ったイテレーションテストやユーザビリティテストを通じて、デザインを最適化することができます。
ツールの切り替えは不要です。UXPinをお試しになり、Webアプリ、モバイルアプリ、Webサイトのプロトタイプ作成がどれだけ速くできるかをぜひご体験ください。UXPinの無料トライアルにサインアップする。
『 デザイン の 一貫性 』とは一体何?
『 デザイン の 一貫性 』は、UI 要素を区別可能で予測可能なアクションで結びつけるものであり、それは優れたプロダクト・エクスペリエンス(商品体験)の鍵を握り、UXデザイナーが考慮すべき重要なポイントとなります。簡単に言うと、例えば「ホームページのポップアップに薄い灰色のボタンが表示されたら、キャンセルしてポップアップを閉じると思ってください」というような、ユーザーが簡単に製品に触れられるようにするための「約束事」だと思えばいいでしょう。
そして、ユーザーが製品にもっと慣れてきて常連になるにつれて、ますます製品を信頼するようになりますが、これは一貫したデザインの反映なのです。そこで、ユーザーに一貫した UI を提供するのに、筆者が製品デザインに役立つと感じた 「UI と UX のベストプラクティス」を本記事でご紹介していきます。
一貫したデザインを実現する UI および UX のベストプラクティス9選
1.ユーザー調査から始める
一貫した体験の提供に、質の高い調査ほど重要なものはありません。
ユーザー調査は、軽んじたり、急いでやるようなものではありません。製品デザインにおいて、時間と予算は常に必要な考慮事項であり、このどちらか一方が欠けても、製品は出荷されません。しかし、実際に製品を使うのは誰なのか、デスクトップユーザーなのかモバイルユーザーなのか、カスタマージャーニーはどのようなものなのかを見失わないようにすることが重要なのです。
ユーザーのことを第一に考え、製品デザイン計画の初期段階からUXリサーチを見逃さないようにしましょう。
2.ユーザー目標を設定する
新規ユーザー側に立って考えてみましょう。彼らは何を達成したいですか?そのアプリケーションはどのように彼らの役に立ちますか?目標をリストアップし、UI や UX のデザインプロセスを通じてそれを参照しましょう。
例えば、旅行アプリを作るとしましょう。この旅行アプリでは、ユーザーは休暇の時間帯の選択や、予算内でのお得な航空券やホテルの検索ができます。ただこのアプリは標準的な旅行サイトとは一味違って、Facebookのアカウントに接続し、ユーザーがシェアしたコンテンツをもとに、上位5つのバケーションプランを提案してくれるのです。そこでユーザーは、一番気に入ったバケーションプランを選択すると、詳細がすべて出てきます。
上の例でのユーザー目標は以下のようになります:
- 指定された期間内のバケーションプランの表示
- 様々なバケーションプランの比較
- ユーザーの興味に応じたバケーションの選択
- 予算内でのバケーション
目標の内訳がわかったことで、ユーザーの期待に応えるデザインができるようになりますね。
3.よくあるUIパターンを熟知する
確立されたUIパターンに関しては、逐一最初から作り始めるようなことはしないようにしましょう。繰り返されるパターンで、UX や UI デザインにおける共通の問題を解決できますからね。
もちろん、UX デザイナーは、似たようなウェブアプリやモバイルアプリのレイアウトを丸ごと ”コピー” すべきではなく、特定のユーザー目標に基づいて、パターンをフィルタリングして、手直しする必要があります。

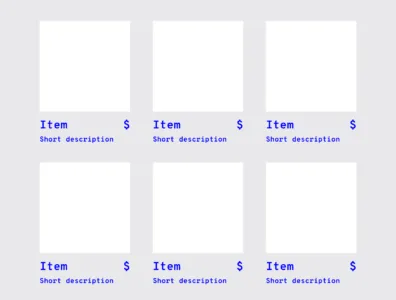
eコマースにおける典型的なパターンは、商品グリッドです。このパターンによって、ユーザーは簡単に商品情報を閲覧し、確認することができます。
今やパターンは進化し、ユーザーは要素の標準的な配置を意識するようになったと言ってよいでしょう。多くのユーザーは、「何かを検索したい時には、一般的な配置である中央上部か右側に検索バーを探す」ということに頷くのではないでしょうか。
4.製品のUI および UXデザインの一貫性を保つためのデザインパターンを確立する。
一貫性のある UI を成功させる鍵の一つは、ユーザーが最小限のアクションでタスクを実行できることです。4つのステップでできるタスクが2つのステップで簡単に完了する場合、UI は常に短いタスクフローの方にに手直しされるべきです。その際は UI パターンが役に立ちますが、結局のところ、この効率性が、そもそもパターンになった理由なのです。
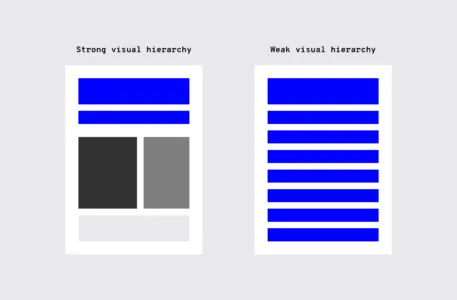
5.階層(ヒエラルキー)をデザインする
デザインパターンとともに、UI デザイン要素の視覚的な階層を確立することは、UIの一貫性にとって大きな意味を持ちます。ユーザーは意識するしないにかかわらず、自分が接する要素の順番や優先順位を本能的に気にしているのです。
ビジュアルと人の目に関しては、大きいサイズや明るい色など、ある要素は他の要素より優先され、その「目立ち度」によって判断されます。画面のビジュアルは、人がまず見るもの、次に見るもの、その次に見るもの…といった観点で考えてみましょう。
それによって、UXデザイナーは、ユーザーがきちんと主要な機能をより早く見つけつつ、二次的、三次的な機能にも適切な注意を払うことができるようにすることができます。

6.UI エレメント
アプリケーションの UI を構成するデザイン要素は多数あり、それぞれが UI パターンを形成するビルディングブロックを構成しています。UIパターンを構成する各要素を整理し、適切に使用されているかをチェックすることで、一貫したエクスペリエンスが維持されるのです。
ブランディングの要素
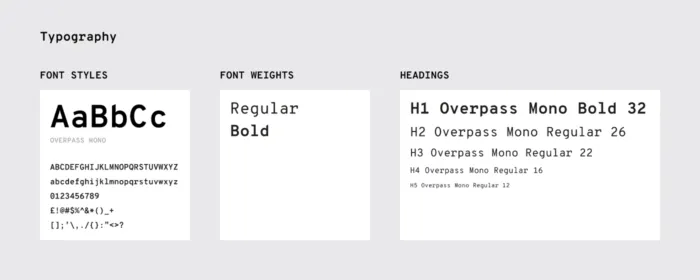
ブランド全体との一貫性を保ちましょう。タイポグラフィー、ロゴ、正しい画像スタイル、ブランドの色彩計画などは、ブランドの他のプロパティと同様に、アプリケーションに反映されるべきです。
正しいロゴが使われているか?ブランディングカラーは統一されているか?書体は他のものと合っているか?ブランドの一貫性で、新しいプロジェクトが疎外感ではなく、ブランドに受け入れられていると感じられるようになります。必要な情報は、通常スタイルガイドにすべて記載されていますよ。


色やタイポグラフィを統一することで、各製品に一貫したLnF(見た目と感じ)がもたらされます。
タイポグラフィー
タイポグラフィのような視覚的にインパクトのある要素は、常に ”ブランドらしさ” があるべきです。
この視覚的要素は、階層構造だけでなく、UX 全体にとっても特に重要です。文字のサイズやフォント、配置を変えることで、スキャナビリティ(ざっと見渡した感じの見やすさ)や読みやすさ、可読性、さらにはナビゲーションがよくなります。
UI コンポーネント
ユーザーリサーチでは、UI パターンとその構成要素を熟知しましょう。各要素がパターンの内外でどのように振る舞うかを知ることで、UXデザイナーは画面上のすべての要素に適切な優先順位をつけ、抜け落ちをなくすことができます。
“コンポーネント “とは、パターンを構成する任意の数の要素を指すもので、例えば、以下のようなものがあります:
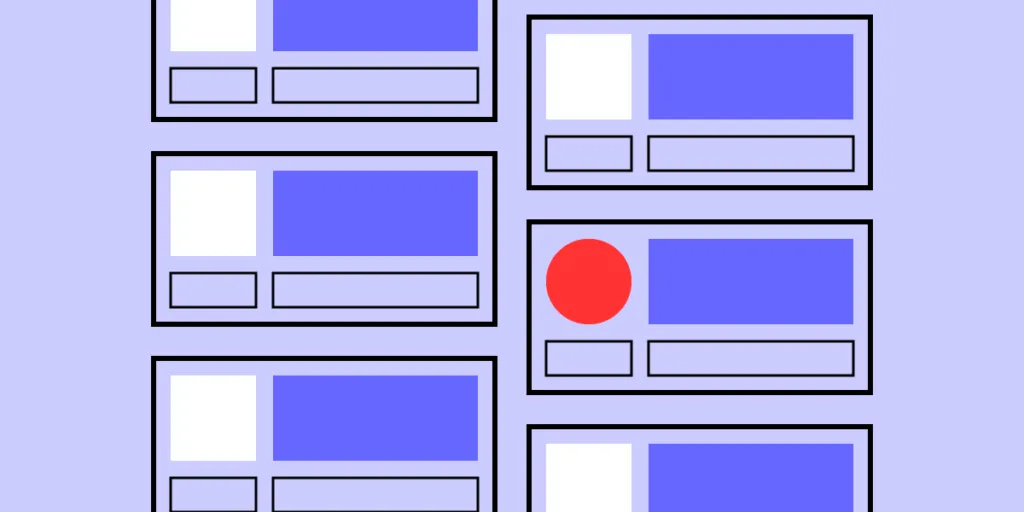
例えば、ユーザーが長いリストを延々スクロールしないでいいように、長いリストにページ割りを追加するのを検討しているとしましょう。
ワイヤーフレームを調べると、あるリストでは20以上のアイテムでページ割りが行われるのに対し、アプリケーションの別の部分では、40以上のアイテムだけでそれが行われていることに気づきます。どちらが正しいのでしょうか?この例は、ガイドラインについて明確に決めておくことが、UI と UX デザインの一貫性を保つための肝であることを表しています
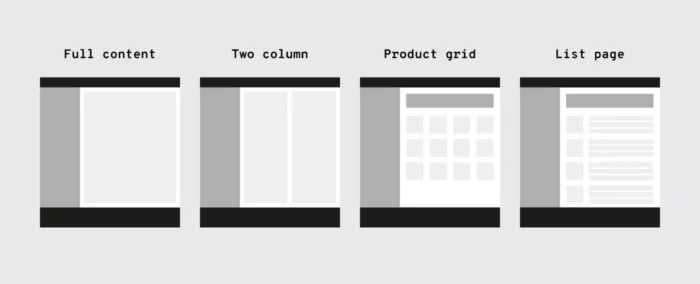
テンプレート
サイトやアプリの標準化が難しい場合は、テンプレートを使ってみましょう。
大抵のアプリケーションで使え、レイアウトや要素が同じに見えるため、製品全体の UI 機能が効率化されます。さらに、何年経っても同じ UI テンプレートを何度も再利用することができます。

パターンライブラリとデザインシステム
ユーザー対応ではないかもしれませんが、これも一貫性を保つための1つの鍵です。今日、多くのチームは、全員の共通認識を保つべく、パターンライブラリやデザインシステムを参照先として持っています。 パターン・ライブラリやデザイン・システムは、チーム内の誰もがいつでも参照できるルール・ブックであり、チーム全体の一貫性を保つには、必要不可欠なものなのです。
パターンライブラリは、デザインパターンに特化しているため、デザインシステムほど強固ではないかもしれません。一方デザインシステムには、すべての UI パターンやさまざまなコンポーネントに関する有用なドキュメントなど、より多くの情報があります。ちなみに、パターンライブラリは、デザインシステムのサブセクションになることもあります。
7.アプリケーション内の一貫したアクション
アプリケーションの使いやすさは、誰もが認めるところです。時間の節約、頭痛の種の回避、混乱を排除してユーザーの目標達成をお手伝いすること、これらはすべて、顧客を満足させるための要件です。
一貫性のあるアクションは、ユーザーがあれこれ探して見つける必要性をなくし、その結果、ユーザーのタスクフローをよりスムーズにすることができます。ユーザーがあるセクションでの機能の使い方を知っていれば、(一貫性がある限り)すべてのセクションでの使い方がわかるのです。
ユーザーは、アプリケーションの新しい部分を色々と探る際に、過去の知識を新しいコンテキストに当てはめるのが普通です。一貫した動作が自然になり、ゆくゆくは何も考えずにそのアプリケーションを使えるようになります。さらに、ユーザーは、まだ試していない製品の新しい機能や側面にもこのような期待を持ち込み、それによって学習曲線が最小限に抑えられるのです。

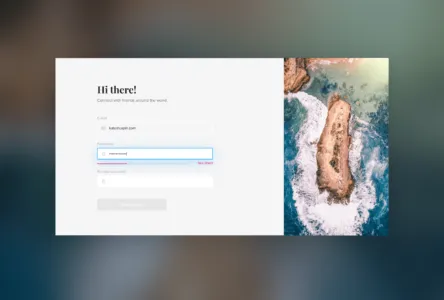
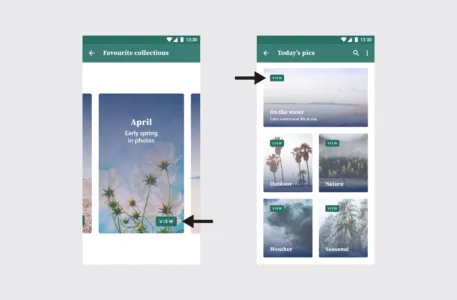
【View(見る)】の配置が一貫していません。ほとんどのカードでは上部に配置されているのに、コレクションカードでは下部に配置されています。この矛盾は、ユーザーが【View(見る)】オプションを探すのに一瞬立ち止まるきっかけになるかもしれませんし、言うまでもなく、ユーザー自身の自然な習慣化のプロセスを損なうことになります。
では、具体的にどのようなことを意識してインターフェースをデザインすればいいのでしょうか。プロセス全体を通して、次のような質問を自分自身に投げかけてみてください。
- アプリケーションのパーツはすべて同じように動作するか?
- インタラクションはどのように行われるか?それは予測可能で一貫性があるか?
- このインタラクションを理解するには、ユーザーはどれくらい色々と発見すればいいか。

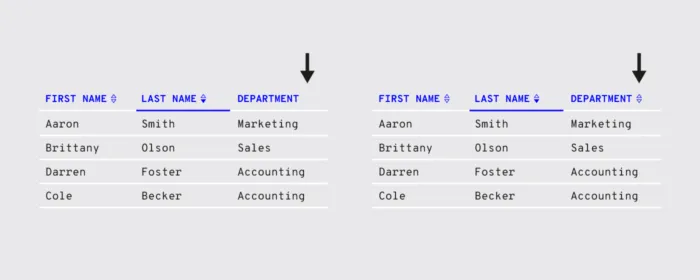
左の例では、並べ替えに一貫性がなく、すべての列に【並べ替え】のオプションがあるわけではありません。ユーザーは他の列のデータを並べ替えたいと思うかもしれませんよね。それに対し右の例では、すべての列で一貫して並べ替えられています。
8.製品内容
視覚的な要素だけでなく、アプリケーション全体のテキストも重要なポイントです。
アプリケーションの各所で一貫したコピー、特に一貫性のある用語を行うことも重要なポイントです。同じ機能に対して2つの異なる言葉を使うと、別の機能のように思われ、ユーザーがその相違を解決する間、ワークフローが一時的に停止してしまいます。
一貫したコピーでこのような混乱は避けられますね。
コンテンツ構成
ナビゲーションリストのような単純なものから、製品ドキュメントのような複雑なものまで、UI 要素においてコンテンツは重要な役割を担っています。言葉そのものだけでなく、ボディのコピー、リスト項目、テーブルコンテンツなど、コピーしたテキストをどのように視覚的に表現するかが重要です。
特に、以下の分野でコンテンツがどのように扱われているかに気をつけましょう:
- ナビゲーション
- ドロップダウン
- フォームフィールド
- 検証メッセージ
- ツールチップ
- チャート
- 画像キャプション
- エラーメッセージ
- 読み込み画面
- 確認ページ
- 製品サポートドキュメント
コンテンツにおけるブランドの一貫性
アプリケーションのある部分が “違和感 “を感じるときがありますよね。多くの場合、それは例えば「あるボタンには “ログアウト” と書いてあるのに、別のボタンには “サインアウト” と書いてある」のように、コンテンツの言語に一貫性がないことが原因です。
あまり気にならない程度の不整合でも、”違和感 ” を抱くことがあるのです。
オックスフォード・コンマのファンにとっては、コンマの使い方のような「些細なこと」は無意識のうちに目についてしまうものです。そしてそのような無意識のフラグが十分に立つと、ユーザーの意識的な脳が気にし始めるのです。
文頭の大文字や 声/トーンなど、その他のライティングガイドラインもユーザー体験に影響を及ぼします。タイトルのタイポグラフィはより実証的なものですが、声とトーンは少し難しいです。 ほとんどのコンテンツがカジュアルなスタイルで、よりフォーマルな “ブランド言語 “と衝突している場合、問題はさらに大きくなります。
適切なユーザーのデフォルト
ユーザーの目標を前もって考慮することで、現実的なデフォルトを設定し、ユーザーの負担を減らすことができます。
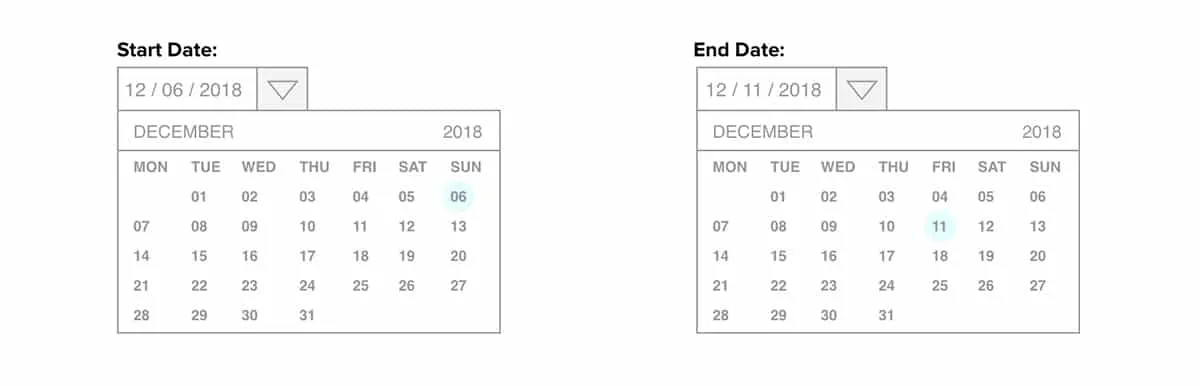
デフォルトが最も人気のあるプリファレンスに設定されている場合、ユーザーは全く調整する必要がないこともあります。例えば、航空会社やレンタカーのサイトの日付選択機能を考えてみましょう。多くの場合、デフォルトの開始日は、過去の統計によると最も可能性の高い、近い将来のいつかに設定されています。
また、フォームもよく注意しましょう:フォームをデフォルトにすることで、ユーザーの手間を省くいいチャンスになりますよ。

9.一貫性のあるコミュニケーション
検索結果、フォーム送信メッセージ、エラーウィンドウなど、ユーザーとのやりとりは、すべてコミュニケーションです。アプリを成功させるには、ユーザーに語りかけ、何が起きているのかを伝え続けないといけません。そして、他のすべてと同様、コミュニケーションの方法は一貫していないといけません。
状態の変更とお役立ち情報
例えば、トグルの色が変われば「ON」や「OFF」を示す、効果音が鳴れば動作が完了したことを確認できるなど、ユーザーからのフィードバックがあることはありがたいことです。

ユーザーは、アクションが行われたかどうかわからないことで時間が無駄になるべきではありません。フォームの送信はこの点でよく知られていますが、他の分野でも同じようなことが起こります。はっきりしない場合は、「成功(またはエラー)メッセージ」をサッと表示すればいいのです。

安全策を講じましょう。アクションが成功したことが明らかな場合でも、多くのユーザーは速やかな確認作業を好みますからね。
ユーザーのイライラ軽減
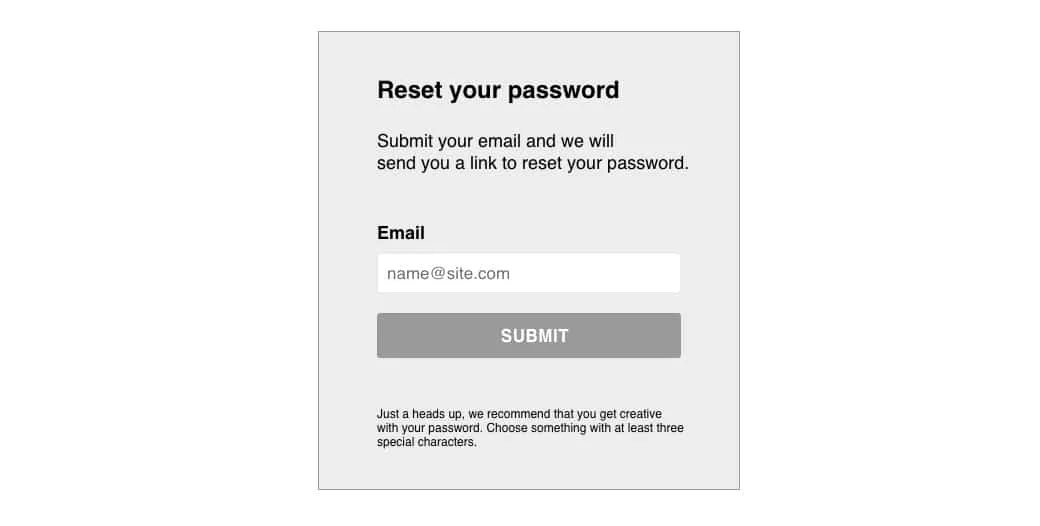
ユーザーのイライラの最も多い原因は、次に何をすればいいのかがはっきりしないときに起こります。タスクの中には、説明するまでもないようなものもありますが、UI や UX デザイナーは身近すぎてそれに気づかないことが多いのです。でも幸いなことに、ほんの1〜2行でも説明文があれば、この問題を解決することができます。

同じ理由で、エラーメッセージも有用です。ユーザーはエラーメッセージを見たくないかもしれませんが、それでも何が起こったのか、どうすれば修正できるのかを知る必要があります。
UXPinでデザインの一貫性のレベルを上げよう
UIに一貫性を持たせるのは大変なことで、どうしても隙間ができてしまう部分があります。もちろん、最終的なゴールは、完全に一貫性のある同期したインターフェースですが、最初からそれが可能とは限りません。
スタートアップの場合は、MVP(minimum viable product:提供できる実用最小限のプロダクト(製品・サービス))を試してみるといいでしょう。最初は矛盾があっても、フィードバックがあれば、時間をかけてひとつひとつ解決していくことができます。
既存の製品にアップデートを加える場合、一貫性を保つのはより難しくなることがあります。そこで、適切なプロトタイピングソフトウェアの出番です。UXPinを使えば、インタラクティブなプロトタイプをサッと構築し、デザインシステムとの一貫性を保つことができます。ぜひ今すぐUXPinでのプロトタイプの構築をお試し下さい。