2025年に向けた「コードからデザイン」の完全ガイド

「デザインからコード」は、よく知られたワークフローであり、デザイナーはデザインツールを使ってプロトタイプを作成し、デベロッパーはそれをコードに変換するという、標準的な製品開発プロセスがシンプルになったバージョンです。
UXPin Merge は、革新的な「コードからデザイン」のワークフローによってこのプロセスを根本から変えます。そこで本記事では、「コードからデザイン」とそれが製品開発プロセスをどのように強化するか、FinTech 大手の PayPal など4つのケーススタディを踏まえて見ていきます。UXPin Merge の詳細はこちら。
「コードからデザイン」とは

「コードからデザイン」は、UXPin が Merge のテクノロジーを使って開発した UX ワークフローです。UXPin Merge を使うと、コード化された UI コンポーネントを使って完全にインタラクティブなインターフェースを構築でき、デザインが完了したら製品コードをエクスポートできます。その際、コンポーネントはデザインからコードに変換されるわけではなく、そもそもがコードなのです。
「コードからデザイン」のワークフローは、デザイナー、ステークホルダー、エンジニアに以下のようなメリットをもたらします:
- デザイナーは完全にインタラクティブなプロトタイプを作成できることから、デザインプロセスにおけるテスト範囲が広がる。
- デザイナーはゼロからデザインしないため、市場投入までの時間が短縮される。
- プロトタイプが最終製品のように動作するため、ステークホルダーはデザインのビジョンを把握することができる。
- デザイナーとエンジニアが同じ「信頼できる情報源(Source of truth)」を使うので、デザインの引き継ぎがスムーズになる。
- チームがデザインシステムを共有することで、その採用は問題にならなくなる。
- ドラッグ&ドロップのワークフローにより、デザイナーでなくても製品デザインをより身近に感じられるようになり、デベロッパー、ステークホルダー、リサーチ担当者などが自分たちでプロトタイプを作成できるようになる。
「デザインからコード」か「コードからデザイン」か

「デザインからコード」だと不整合が生じる
「デザインからコード」への変換は、従来の UX ワークフローであり、デザインチームが標準的な画像ベースのデザインツールを使ってモックアップやプロトタイプを作成し、それをデベロッパーがコードに変換します。
「デザインからコード」のワークフローの最大の課題は、デザイナーとエンジニアの間にギャップが生まれる点です。それでデザイナーはそのギャップを埋めるために、外部ツールを使い、詳細なドキュメントを書き、デベロッパーと会ってプロトタイプやインタラクションがどのように機能しないといけないかを説明しないといけません。
こういった余分な作業や説明を行っても、最終製品がデザイナーの仕様や期待を満たさないことはよくあります。それでデザイナーとエンジニアはどちらに非があるかをめぐって言い合いますが、本当の問題は言語の壁です。デザイナーはベクターグラフィックツールで作業をし、エンジニアはコードで作業をしますからね。
「コードからデザイン」で連携が向上
「コードからデザイン」のワークフローは、デザイナーとエンジニアの間のギャップを埋めてくれます。彼らはまだ異なる言語を使いますが、Merge のようなテクノロジーでデザインと開発間での翻訳がしやすくなります。
デザインチームは視覚的な UI 要素を扱い、エンジニアはそれを動かすコードを扱います。つまり、同じコンポーネントを2つの視点から扱うことになります。
そしてデザインシステムで作業するチームは、この「コードからデザイン」のワークフローの恩恵を最も受けます。
「デザインからコード」のワークフローでは、チームは以下のバージョンのデザインシステムで作業します:
- デザインツール用の画像ベース UI キット
- プログラミング用の UIコンポーネントライブラリ
対する「コードからデザイン」では、デザインチームとエンジニアが同じレポジトリから同じコンポーネントライブラリを使うため、このように分かれることがなくなり、「信頼できる唯一の情報源(Single source of truth)」ができます。
「コードからデザイン」のユースケース

「「コードからデザイン」というのは聞こえはいいが、実際の製品開発にはどう反映されるのだろう?」と思っているかもしれませんね。では、企業が製品開発に「コードからデザイン」を使っているユースケースを4つご紹介します。
1.PayPal
2019年、PayPal は UXPin Merge を使って社内の製品開発プロセスを完全に再デザインしました。PayPal の社内 UX チームには、60以上の製品を管理する1000人以上のエンジニアに対してデザイナーは5人という独自の問題がありました。また、どの製品も同じようには見えず、それぞれにユーザビリティやデザインの一貫性の問題がありました。
PayPal の UX リード EPX であるエリカ・ライダーは、この問題の解決を任されましたが、さらにややこしいことに、彼女は PayPal の製品チームが製品をデザイン、テスト、提供できるようなワークフローを作らないといけませんでした。製品チームにはデザインスキルがなく、デザインツールの経験もほとんどなかったのです。
エリカは従来の画像ベースのツールを使ってソリューションをいくつか試した後、Merge に出会いました。そして PayPal の UXチームは Merge を使って、カスタマイズされた Fluent UI のデザインシステムを UXPin と同期させました。
PayPal のステークホルダーは、この新しい「コードからデザイン」の投資の有効性をテストしたいと考えていました。そこでエリカは、プロトタイプを、1つは画像ベースのツールを使い、もう1つは UXPin Merge を使ってそれぞれ1ページ作る実験をしました。そこでの結果は予想以上のものでした:
- 画像ベースのツール:所要時間1時間以上
- UXPin Merge:所要時間8分
Merge のプロトタイプには、はるかに優れた忠実度と機能がありました。そして Paypal の製品チームもその手ほどきを受けることで、同じ結果を得ることができました。
PayPal のケーススタディに関する記事はこちら
2.Iress
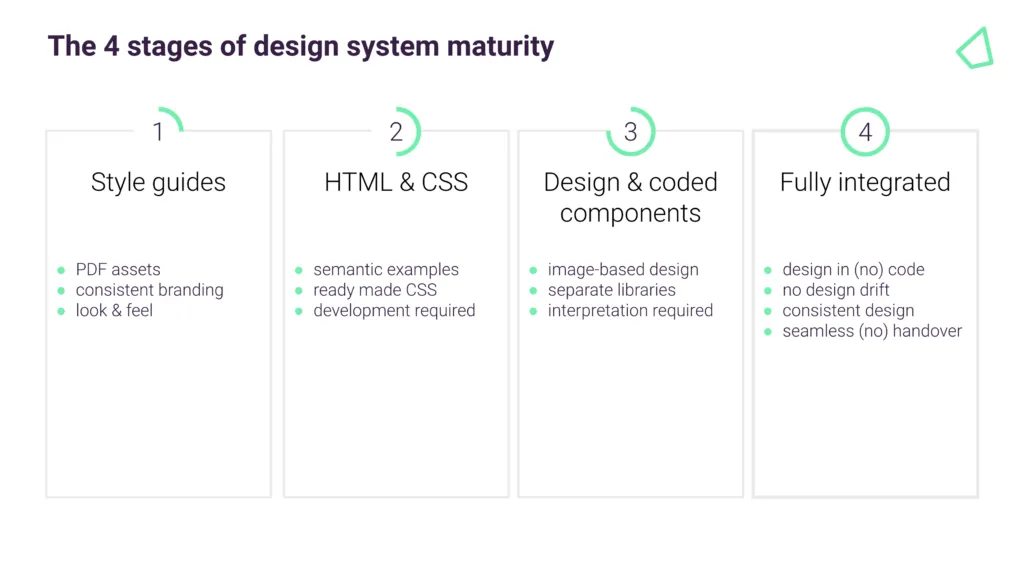
ソフトウェア開発会社の Iress は、システムの成熟度をデザインするのに以下の4段階のプロセスを踏んでいました:

- PDF スタイルガイド
- CSS 付き HTML パターンライブラリ
- UI キットとコンポーネントライブラリ
- リリースにデザインやコードを必要としない、完全に統合された「信頼できる唯一の情報源(Single source of truth)」
同社は第3段階で行き詰まり、チームが「コードからデザイン」のアプローチに出会うまでは、デザインと開発のギャップをどのように埋めて最終目標に到達すればいいか確信が持てませんでした。
このワークフローは、当時の Iress にとって以下の条件をすべて満たすものだったのです:
- Aデザイナーやエンジニアが製品を構築してそれをリリースするのに必要なコンポーネントを提供する単一のレポジトリ。
- シームレスなデザインハンドオフによる、デザイナーとエンジニアの連携改善。
- ゼロからのデザインやフロントエンドのプログラミングは不要。
- デザインドリフトや、組織全体の矛盾がない。
- リアルでインタラクティブなプロトタイプで、テスト参加者やステークホルダーが最終製品の正確な表現を得られる。
- ダークモードやマルチブランドデザインシステムのテーマ切り替えを試す機会。
Iress のケーススタディに関する記事はこちら
3.TeamPassword
上の2つのユースケースは大規模企業向けの製品でしたが、「コードからデザイン」はスタートアップ企業や小規模チームの場合はどうでしょうか?TeamPassword は、競争の激しいパスワード管理市場で事業を展開しており、UX デザイナーがいないという最大の課題がありました。
パスワードや機密データを預かるスタートアップ企業にとって、ユーザビリティの問題やデザインの不整合は信頼を損ない、TeamPassword の評判を落とし、解約につながります。
TeamPassword のエンジニアは、コードのプロトタイプを使ってデザインとユーザーテストをすべて行いました。このプロトタイプは製品の機能と UX を正確に表現していましたが、アイデアの構築と反復には時間がかかりました。
そこで2022年、同社は MUI デザインシステムに切り替え、Merge を使って UXPin と同期させました。エンジニアはプロトタイプの開発ではなく、UXPin でカスタム MUI React ライブラリを使いました。そしてこの「コードからデザイン」のワークフローで、ユーザビリティの問題やデザインドリフトはなくなり、市場投入までの時間は大幅に短縮されたのです。
TeamPassword のデベロッパーがデザイン システムレポジトリを更新すると、変更が自動的に UXPin に同期されるため、常に最新バージョンを使うことができます。また、Merge のバージョン管理により、チームは変更の追跡や、テスト中のバージョン切り替えができます。
Teampassword のケーススタディの記事はこちら。
4.dotSource
dotSource は、ドイツを拠点とするデジタル製品のコンサルティングおよび開発エージェンシーであり、複数のデザインシステムを駆使して、クライアントに製品やソリューションを提供しています。
同社 が製品を提供する上で最も問題となったのは、「デザイン用の UI キット」と「開発用のコンポーネントライブラリ」という2つのデザインシステムによる冗長なプロセスと重複作業でした。また、デザインシステムのドキュメントが、チームが維持しなければならない3つ目の要素を生み出していました。
dotSource の「信頼できる唯一の情報源(Single source of truth)」は、実際には 「唯一」ではなく3つだったのです。これは、多くの組織がデザイン システムで遭遇する問題です。
dotSourceは、「信頼できる唯一の情報源(Single source of truth)」をコードベースにしないといけないのはわかっていましたが、UXPin Merge に出会うまでは、従来の画像ベースのデザインツールを使ってどのようにこのワークフローを実現するかわかりませんでした。
そこで dotSource は、Merge の Storybook統合を使ってデザインシステムを UXPin に同期しました。そうすると Storybook により、dotSource はリリースごとにデザインシステムのレポジトリ、ドキュメント、UXPin のコンポーネントを更新することができます。
「コードベースのデザインワークフローに切り替えることが、このような画像ベースの制限を回避する唯一の方法です。Merge のテクノロジーが搭載された UXPin のようなコードベースのプロトタイピングツールだと、ブラウザのように(ベクターグラフィックスの代わりに)コードをレンダリングすることで、このワークフローが可能になります。UXPin では、UI コンポーネントがデベロッパーとまったく同じように見えて動作するため、デザインと開発の間のギャップが効果的に埋まります。つまり「信頼できる唯一の情報源(Single source of truth)」です。」 – dotSource
dotSource のケーススタディに関する記事はこちら(英語)
UXPin での「コードからデザイン」の仕組み
コードコンポーネントを UXPin にインポートする際、製品チームには以下の選択肢があります:
- 製品のデザインシステムのインポート
- オープンソースの UI ライブラリのインポート
- トライアルで利用可能なビルトインライブラリの使用
ライブラリを UXPin に取り込むには以下の方法があります:
- Git 統合:React コンポーネントライブラリをレポジトリから UXPin に同期する。
- Storybook 統合:React、Vue、Angular、Web Components、Ember など、多くのフロントエンドフレームワークを同期できる(完全版のリストは Storybook のドキュメントを参照)。
- npm 統合:デザイナーは、MCM(Merge コンポーネントマネージャー)を使って、npm レジストリのオープンソースライブラリから UI コンポーネントをインポートできる。
npm 統合と コンポーネントマネージャーを使のには以下のチュートリアルがあります:
Git と Storybook の統合は少し複雑で、UXPin のテクニカル サポート チームによる Merge セットアップを完了するには技術的なスキルが必要です。
「コードからデザイン」を始めめてみませんか?トライアルを設定して、製品開発プロセスがスピードアップし、チームの共通認識がどのように維持されるかをぜひご覧ください。UXPin Merge の無料お試しはこちら。

