ウェブアクセシビリティ – 8つの重要なベストプラクティス

アクセシビリティのためのデザインは、現代のWebやアプリのデザインにおいて非常に重要な部分であり、デザイナーは、UXとアクセシビリティのベストプラクティスを組み合わせて、インクルーシブなUX(ユーザーエクスペリエンス)を構築しなければいけません。 そこで本記事では、 ウェブアクセシビリティ について、その重要性と、デザイナーがワークフローに適用できる8つの重要なベストプラクティスについてお話します。
UXPinのアクセシビリティ機能内蔵とは、色覚異常やコントラストのテストを行うための追加ツールがデザイナーには必要ないということです。A、AA、AAAなどのWC3ガイドラインに準拠しながら、UXPinを離れることなく生産性を上げましょう。ぜひ今すぐ無料トライアルにお申し込みください。
ウェブアクセシビリティ とは
ウェブアクセシビリティと は、デザイナーやエンジニアが、弱視、色盲、視覚障がい、認知障がい、聴覚障がい、移動障がいなどのハンディキャップを持つユーザーに対応した体験を構築するための、一連のガイドラインのことです。
W3C(ワールドワイド・ウェブ・コンソーシアム)は、世界中の政府機関と協力して、ウェブアクセシビリティ方針をまとめており、これらをガイドラインとして扱う国もあれば、アメリカ、イスラエル、カナダ、イギリスなどのように、法律によって特定のアクセシビリティポリシーを要求する国もあります。
アクセシビリティ に関する課題の種類
ここでは、ユーザビリティとアクセシビリティを両立させるためにデザイナーが考慮すべきアクセシビリティの課題の一覧を挙げますが、アクセシビリティは、必ずしも身体的または精神的な課題を指すわけではありません。

W3Cのガイドラインでは、インターネットの速度が遅い、片手しか空いてない親など、特定のユーザーやグループを排除する状況や環境も考慮されています。
- 視覚
- 聴覚障がい
- 環境問題
- 移動性障がい
- てんかんのリスク
- 認知・学習障がい
- 偶発的または状況的な状況
アクセシビリティ が重要な理由
アクセシビリティについて考えるとき、我々はハンディキャップについて考えがちですが、必ずしもそうとは限りません。現に上記のリストは、デザイナーやエンジニアがアクセシビリティを十分に考慮しないと、世界人口の大部分が取り残されることを概説しています。
アクセシビリティを考慮したデザインを行うことで、ウェブサイトやデジタル製品を誰もが使いやすいものにすることができます。例えば、ビデオにキャプションを付けると、耳の不自由なユーザーは物語を追いやすくなり、同時に、音声のないビデオコンテンツをユーザーが吸収することもできます。
アクセシブルなデザインは、誰もが「自分が受け入れられている」と感じる点で最も重要です。そのためにデザイナーは、さまざまなタイプのユーザーに共感し、ウェブサイトや製品がどのように彼らを疎外しているかの理解が必要です。
例えば、視力障がい者の学生が学校の課題について調べようとしたとき、ウィキペディアを含むほぼすべてのウェブサイトが支援機器に対応しておらず、ウェブページの移動を妨げる複数の「壁」があるとします。
みんなと同じように情報にアクセスできないもどかしさを想像してください。あなたの人生を変えるかもしれない情報にですよ!
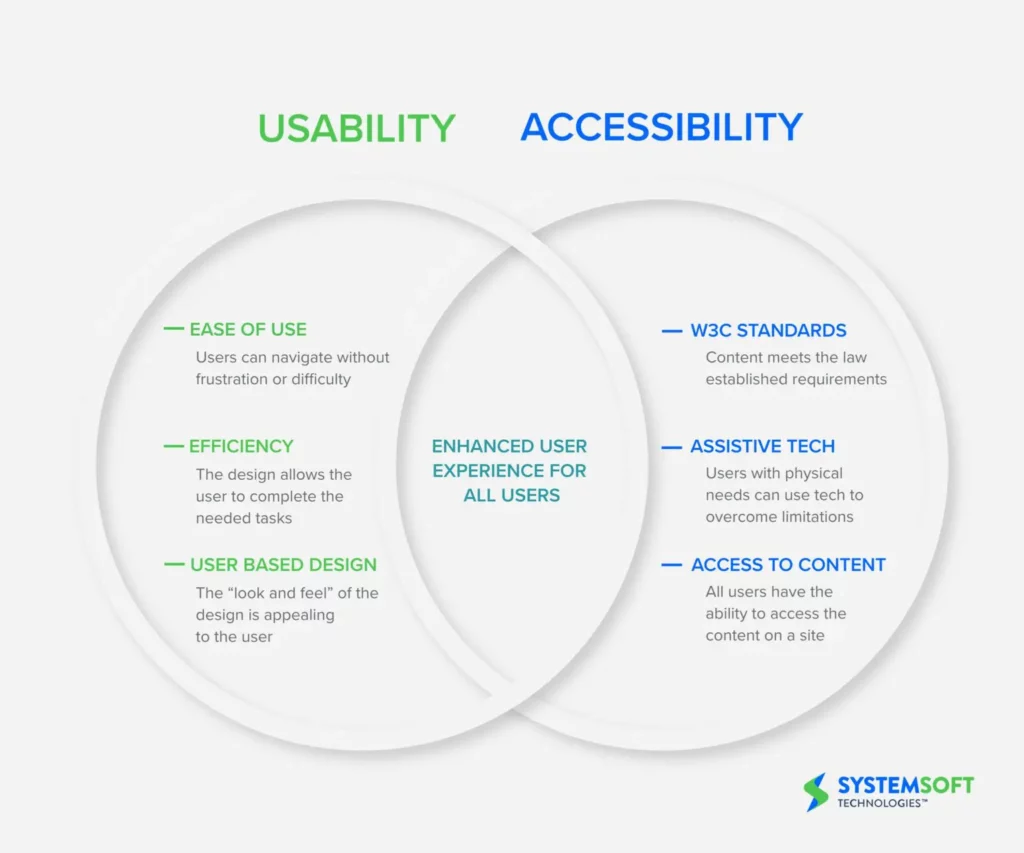
ユーザビリティと アクセシビリティ – すべてのユーザーに向けた体験を作る
我々は、ユーザビリティとアクセシビリティがどのように交差し、”すべてのユーザーにとってより優れたユーザー体験 “を生み出すかを示す、システムソフト社のこのベン図をオススメします。

このバランスを実現するために、デザイナーはUXの原則を超えて、以下のようなよりインクルーシブなUXの実現が必要です:
- W3C標準の適用:アクセシビリティチェックリストを使って、製品やWebサイトに応じて、デザインがレベルA、AA、AAAに関連するガイドラインを満たしていることを確認する。
- 支援技術のためのデザイン:Webサイトや製品は、キーボード操作や支援技術に対して、同等のUXを提供しているか。
- コンテンツへのアクセス:支援技術を含め、誰でもコンテンツにアクセスし、消化することがでるか?また、UXは同等か?
この3つの原則をプロジェクトに適用することで、デザイナーはユーザビリティを超えた発想で、より幅広いユーザー層に対応することができるのです。
UXを改善する8つのウェブサイトアクセシビリティのベストプラクティス
以下で、109ページに及ぶ無料のeBook『The Essential Elements of Successful UX Design』から、8つのベストプラクティスをご紹介します。
1. 基本的なことを完璧に実行する
アクセシビリティの実践の多くは、UXの原則とUIデザインの基本を実行しており、明確で論理的なデザインやナビゲーション、およびアーキテクチャは、誰にとっても有益です。

このような基本を無視したデザインは、ユーザビリティやアクセシビリティの問題を引き起こし、ハンディキャップがあるユーザーにとって大きな障害となります。
2. ウェブデザインにおけるキーボードナビゲーションを可能にする
ハンディキャップある方を含め、多くのユーザーはキーボードによる操作を好むことから、ショートカットや論理的なキーボードナビゲーションが提供されれば、より多くのユーザーがウェブサイトを体験できるようになります。
キーボードナビゲーションは、ユーザーがウェブページを「タブ」で操作できるようにするだけのものではありません。ウィキペディアの「キーボードショートカットの表」には、ウェブサイトをキーボードで操作できるようにするための包括的なリストが掲載されています。
3. テキストの明瞭性を優先する
読みやすさは、ハンディキャップのあるユーザーやスクリーンリーダーにとって最大の課題の1つです。コンテンツを吸収できない人は、他のユーザーに対して、特に重要なコミュニティやサポート、政府関連の情報では不利になります。
そこでデザイナーは、誰もがテキストコンテンツを読んで理解できるように、読みやすさ(文字の明瞭さ)と可読性(テキストブロックの明瞭さ)を確実に上げなければいけません。以下は、文字を明瞭にするための簡単な4つのデザインテクニックになります:
- W3Cでは、テキストと背景の最小コントラスト比を「4:5:1」としており、大きなフォントや太いフォントの場合は、「3:1」の比率が許容される。
- 本文のテキストは最低でも16ピクセルを使う。
- 行間はフォントサイズの1.5倍または150%以上とする。
- CSSで固定ピクセルではなく、em、rem、%などのアダプティブ/レスポンシブ・フォント・サイジングを使う。
4. 色だけに頼らない
世界人口の約4.5%(3億5千万人)に色覚異常があり、そのうち男性の方が圧倒的に多く、12人に1人(8%)の割合でいると言われています。
デザイナーが色を使う場合、色覚異常のユーザーがコンテンツを区別できるように、2つ目のインジケータを含める必要があります。例えば、多くのメッセージの状態では、【エラー】、【警告】、【完了】など、異なるタイプのアイコンと色を使っています。

コントラストも、ユーザーに影響を与える色の問題です。特に高齢者や視覚障がい者は、色のコントラストが苦手な人が多く、それで文字を読むのが難しく、例えば青地に黒文字の場合はほとんど読めません。
デザイナーは、常にアクセシビリティツールを使ってこのような色の問題をチェックする必要があります。UXPinには、色覚異常シミュレーターやコントラストチェッカーなどのアクセシビリティ機能を内蔵されているので、デザイナーはキャンバスを離れることなくその場で作品をチェックすることができます。ぜひ無料トライアルにごサインアップしてUXPinに組み込まれたアクセシビリティやその他の高度な機能をお試しください。
5. HTMLコンテンツは適切に配置する
大抵のユーザーは、ウェブページを見渡して必要なものを見つけることができますが、スクリーン・リーダーはすべての要素を読み取る必要があります。不適切なHTMLの使用、ラベル付けの欠如などは、スクリーン・リーダーの使用感を悪くすることにつながります。
デザイナーは、エンジニアと協力してコンテンツを適切に構成し、”障害物 “に対する迂回路を提供する必要があります。たとえば、ヘッダーナビゲーションなどの繰り返されるリンクやコンテンツをスキップする仕組みを提供したり、コンテンツをヘッダータグで区切ったり、目次を含めたりすると、スクリーンリーダーがウェブページをより速く読み、ナビゲートできるようになります。
6. リンクテキストを明示する
スクリーンリーダーのユーザーは、ページ上のすべてのリンクをリストアップして、次に移動する場所を決めることができます。しかし、この機能は、テキストに「ここをクリック」や「もっと詳しく」としか書かれていない場合、そのリンクがどこに行くのかを文脈から知ることは不可能であることから、意味がありません。
また、スクリーン・リーダーが文字列全体を読んだり綴ったりしなければならないため、デザイナーはURL全体をリンクとして使用することを避けなければならず、これは文字や数字を含む長く曖昧なURLの場合に特に問題となる可能性があります。
たとえば、Mediumの記事では、重複を避けるためにURLの末尾にランダムに生成された文字や数字が使用されていますが、このUXPinの記事のURLを貼り付けると以下のようになり、スクリーンリーダーにとって悪夢となります: https://medium.com/@uxpin/have-you-tried-designing-with-code-introducing-mui-5-kit-in-uxpin-3a6d7f928dd4.
記事のタイトルを以下のようにハイパーリンクすればもっとよくなりますね:Have You Tried Designing with Code? Introducing MUI 5 kit in UXPin
PluralSightのこの記事では、ウェブリンクを画面読み上げソフトに対応させる方法について、より多くの例が紹介されています。
7. タッチ操作の対象領域は40×40ピクセルにする
親指でリンクをタップしようとして、間違えて一番近いリンクに当たってしまったことはありませんか?どうしようもないほど腹立たしく、イライラしますよね。タッチ操作で40×40ピクセルのターゲットエリアを使うのは、すべてのユーザーにとって理にかなっていますが、ハンディキャップのあるユーザーにとっては特に便利です。
8. メディアコンテンツにアクセスできるようにする
画像、動画、音声などのメディアは、ユーザーが好みのメディアでコンテンツを消化できるため、Webページに異次元の世界をもたらします。

しかし、メディアで多くのユーザーが疎外されかねません。例えば、耳の不自由な人は音声や映像コンテンツを聴くことができませんし、目の不自由なユーザーは、画像や動画を見ることができません。そこで、メディアコンテンツをよりアクセシブルにするために重要なヒントをご紹介します:
- 画像、アイコン、その他の静止メディアには、常に説明的で適切な「altテキスト」を使用する。
- 音声の場合は「トランスクリプト」を、動画の場合は「キャプション」を含める。
- カルーセル内のすべての画像にキャプションを付ける(キーボードナビゲーションを可能にすることも忘れずに)。
- 認知障がい、てんかん障がいのあるユーザーに害を及ぼす可能性のある自動再生を無効にする。
- ストロボや点滅効果のあるメディアは、発作を誘発する可能性があるので使用しない。
ボーナスヒント:アクセシビリティ・チェックリストを使う
デザイナーやエンジニアがアクセシブルなWebサイトやデジタル製品を構築するのに役立つリソースがたくさんあり、UXPinにはデザイナー向けのウェブアクセシビリティチェックリストがありますが、W3Cの公式文書に従うこともお勧めします。
UXPinによるアクセシビリティのためのインタラクティブなプロトタイピング
デザイナーは、アクセシビリティテストのために正確なプロトタイプ・モデルを使わなければならず、プロトタイプは、テスト中に最終製品のように見え、機能し、反応しなければなりません。これにより、デザイナーは、自身のソリューションがW3Cの要件を正しく満たしているかどうかを知ることができるのです。
UXPinのコードベースデザインがあれば、デザイナーは、コードのような忠実度と機能性を持つ、完全にインタラクティブなWebサイトや製品を構築することができます。
例えば、このUXPinのサインアップフォームでは、入力フィールドが完全に機能するため、デザイナーは条件付きロジック、エラーメッセージ、コンポーネントのステートなどをテストし、典型的なサインアップフローの再現ができます。
この登録フォームのようなインタラクティブなプロトタイプは、ユーザビリティの参加者に本物のユーザー体験を提供するため、デザイナーはすべてのユーザーを対象としたテストから有意義で実用的な結果を得ることができます。
無料トライアルにサインアップして、プロトタイプ作成、テスト、イテレーションをより迅速かつ正確に行い、お客様に優れたUXを提供しましょう。

