効果的な UIデザイン のための究極のガイド

88%ものユーザーが、たった一度嫌な思いをしただけで、そのアプリやサイトを二度と利用しなくなることを知ってましたか?このことから、いかにUIデザインが重要かがわかりますね。UIデザインは、美観をはるかに超え、ユーザーエクスペリエンスに決定的な影響を与えるのです。
以下のガイドでは、「UIとは何か」から、鍵となる要素、そして2022年以降の最新UIトレンドまで、ユーザーインターフェースをデザインする際に知っておくべきことをすべてお話します。
UIデザイン とは
UIデザインとは、ユーザーインターフェースデザイン(User Interface Design)の略で、デジタル製品のグラフィックレイアウトを作成し、アプリケーションの最終的な見た目や雰囲気をサポートするプロセスのことを指します。それには画像、アニメーション、スライダー、テキストフィールド、ボタンなど、ユーザーが操作するさまざまな要素が含まれます。いいUIデザインは親しみやすいユーザーエクスペリエンスに繋がるため、ソフトウェア開発プロセスにUIデザインが入れられるべきなのです。 それでは、インターフェースをデザインする際に使用できる要素について見ていきましょう。
デザイナーが知っておくべきUI要素
ユーザーインターフェースのデザインには、さまざまなUI要素があり、以下3つのカテゴリーに分類することができます:
入力要素
入力要素は最もポピュラーなカテゴリーです。入力要素で、ユーザーは年齢や購入理由など、さまざまな必要情報を提供します。入力は、テキスト、グラフィックス、オーディオなど、さまざまな形式でできますが、入力要素には、以下のような形式があります:
- ドロップダウン
- コンボボックス
- ボタン
- トグル
- テキスト/パスワードフィールド
- 日付ピッカー
- チェックボックス
- ラジオボタン
- 確認ダイアログ
出力要素
出力要素は、入力要素で行ったアクションの結果です。アラート、警告、完了、エラーなどを表示し、その性質は決して中立的ではありません。例えば、サポートされていない形式の画像をアップロードした場合、「対応していない画像」というメッセージが表示され、別の形式の画像が出されないといけないことがすぐに分かります。
ヘルパー要素
三つ目のカテゴリーは、出力や入力のカテゴリーに分類できないすべての要素の総称になります。その名が示すように、ユーザーがサイトの内容を理解したり、インターフェースの使い方を見つけたりするのをお手伝いするものです。 ヘルパー要素は、さらに3つのサブカテゴリに分類されます:
- ナビゲーション:インターフェースのナビゲーションを手助けします。例えばメニュー、パンくずリスト、リンクリストなどがあります。
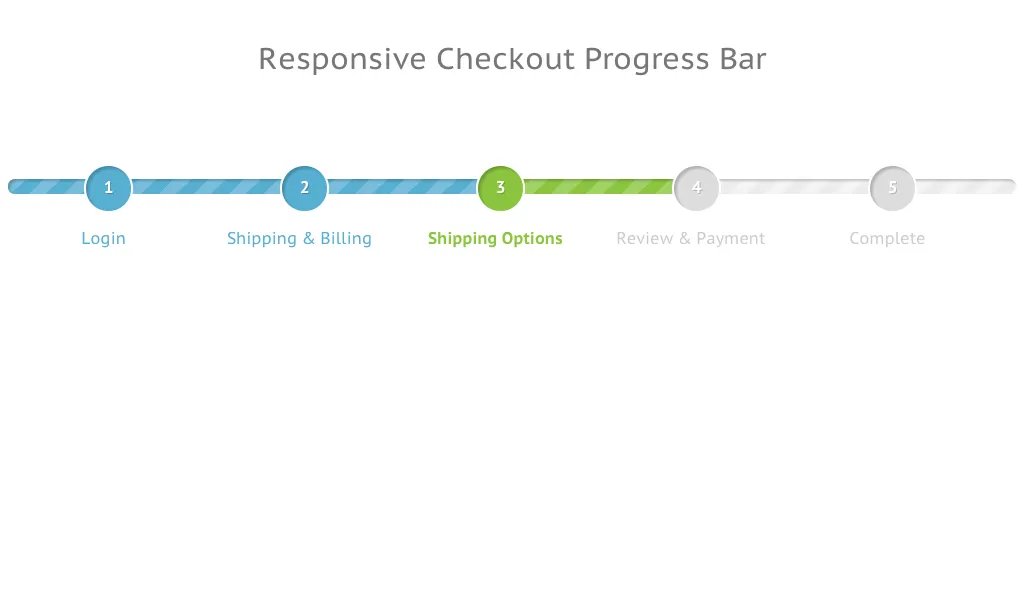
- インフォメーション:ユーザーが現在どのステップにいるのか、あるいはウェブサイトが現在どの処理を実行しているのかを伝えるものです。例えばプログレスバー、アイコン、ツールバーなどがあります。

- コンテナ/グループ:様々なUIコンポーネントをまとめておくものです。これらの要素は、大抵ポップアップ、サイドバー、ウィジェットの形で提供されます。例えば、下の画像のようなニュースレターのサインアップボックスはそのいい例です。

UIデザイン 要素の違いを理解することの重要性
前述の3つのグループからわかるように、アウトプット、インプット、ヘルパーの各要素は、それぞれに違う目的がありますが、UIデザイナーは、同じグループ内の要素もきちんと区別しなければいけません。 例を出してみましょう、あなたはネットスーパーのページにフィルターを追加しようとしています。検索結果には、「ビーガン」商品のみ表示させたいとします。 UIの観点からは、入力要素がいくつも見つかります。
- ラジオボタンリスト:正しい選択肢をタップ
- リスト:合致する要素を見つけ、「ビーガン」をクリック
- ドロップダウン:スクロールして、当該製品タグをタップ(通常、選択肢はアルファベット順に表示されます)。
- チェックボックス:「ビーガン」だけでなく、「無糖」や「フェアトレード」など、他の要素も選択
UIという点からどの要素を選べばいいかを見るには、ユーザーの目的を把握し、それが果たされるためにできるだけシンプルで便利なものにしなければいけないのです! ユーザーの目的とインタラクションの簡略化といえば、次のトピックにつながります。
UIデザイン の最高の原則
UIデザインとは?ユーザーの生活を便利にすることです。 それが、 UIデザイン の成功に繋がる大原則です。ユーザーを継続的なデザインプロセスの中心に据えることで、ユーザーをより引き付け、離さないようになるのです。つまり、ユーザーの思考を読み、彼らがどのように行動するかをデータを使って把握するということです。その結果、ユーザーのニーズと期待に応えられる、より洗練された製品が生まれるのです。
そして、それには高い期待が寄せられています。ユーザーがオンラインで膨大な時間を過ごすようになり、以前にも増して要求が厳しくなってるのです。自覚していなくても、あるいはそれを「 UIデザイン 」と呼んでいなくても、どんなインターフェースがいいものなのかわかっていますから。
だって、ユーザーがアプリやサイトのナビゲーションに四苦八苦したらどうなります?
使うのをやめちゃいますよ。アンインストールしちゃいますよ。 なので、正しい原則を適用してユーザーが通る過程をシンプルにすることは、ビジネスにとって非常に重要です。手始めに、以下のことを行ってください。
1. 一画面あたりのアクションとステップを最小限にする
ユーザーは、できるだけ少ないクリックやタップで、目的の場所に移動したいはずです。特に、画面サイズが小さいデバイス向けにユーザーインターフェースをデザインする場合は、スペースが限られているため、ナビゲーション技術を大きく太く、親指で操作しやすいものでなければいけません。

美的にも意図的にも、デザインの焦点を絞りましょう。そのページや画面は何なのか、ユーザーは何を知る必要があるのか、何をする必要があるのかが明確であるべきです。例えば、Amazonのチェックアウトページを思い浮かべてください。商品と価格に焦点が当てられ、詳細情報と配送オプションが自動入力され、あとは「購入する」を押すだけです。 時間は貴重なものです。多くの企業がユーザーの注目を集めようとしている今、タスクやアクションを合理化せずに競合他社に「負け」てしまうリスクは許されません。
2.認知的負荷の軽減
ミリオンダラー・ホームページを覚えていますか?これは、認知的過負荷の桁違いの例です。鮮やかな色彩とほとんど読み取れない文字の塊に目を奪われます。カジノや小さな小売店など、ある企業を見つけることができるかもしれませんが、その前に別の派手なピクセル広告が目に入り、その前にあったことはすべて忘れてしまうのです。 認知負荷とは、脳内で占有される情報量のことです。それを踏まえて、インターフェースをデザインするときの目標は、ユーザーが必要としない余計なものを取り除き、必要な情報が簡単にやりとりされるようにすることです。 よくある例としては、ユーザーが既にクリックしたリンクの色を切り替えるというものです。どのページを訪れたかを覚えておく必要がなく、一目でどこに行ったかを確認することができます。 優秀な UIデザイン とは、ユーザーは考えなくていいということです。直感的に操作でき、あなたの「縁の下の力持ち」的なデザイン力を意識することなく、タスクが完了するのです。
3. 確実にダイアログが終了すること
前回、ネットで商品を購入したときのことを思い出してみてください。そこには、明らかに三部構成のストーリーがありました。第一部、商品を物色する。第二部、商品を選び、お会計に進む。そして第三部、注文確認書を受け取る。 いい感じです。「これをしたらこうなる」というのが世の中の一番シンプルな法則なので、我々の脳にはそれがスッと入ってくるのです。このボールを壁に投げつけたらボールは跳ね返る、R2D2が設計図を持っていたらルークがデス・スターを破壊できる、「買う」をクリックしたら商品がバスケットに入ったことが通知される、といった具合です。 ユーザーのアクションに「3部構成」を適用し、各ステップで「追加されました」の通知などのフィードバックを追加しましょう。
4. はっきりとわかりやすい次のステップを提供する
ウェブページを最後までスクロールしてみたら、まるでアラーキスのように不毛な空間だったという経験はありませんか?作業をいきなり止め、上にスクロールするか、クリックで戻るか、タブを閉じるしかなくなります。
こういったことがあなたのアプリやサイトで起こらないようにくれぐれも気をつけてください。ユーザーを目的の場所に導くことができましたが、次は何をしますか?

UIデザイン の核となるのは、ユーザーが通るプロセスを案内することです。次にどこへ行けばいいのか、何をすればいいのか、さりげなく(あるいははっきり)伝えるのです。CTA(Call-To-Action)ボタンの位置と機能について考えてみましょう。データを使って、ユーザーの意図と配置に焦点を当て、エンゲージメントを最大化しましょう。 詳しくは、ガイド「ユーザーインターフェースデザインの基本原則」をご覧ください。
UIデザイン のありがちな間違いトップ3とその回避方法
ユーザーインターフェースのデザインには、リスクや失敗の可能性がつきものですが、その多くは簡単に回避できるため、私たちは専門家数人と連絡を取り、彼らの見解を教えて頂きました。ここでは、私たちが集めた11のユーザーインターフェースデザインの間違いのうち、3つを紹介します。
間違い1. 使用性より創造性重視
CellPhoneDealのCEOであるジョシュ・ライト氏は、企業が目立とうとしすぎるあまり、使用性に悪影響を及ぼすことがよくあると述べています。印象に残るUIをデザインすることは推奨されますが、画像やアニメーションを多用することは決して良いことではありません。アプリやWebサイトが使いづらくなる可能性があり、注目を集めるどころか、ユーザーの利用意欲をそぎ、競合他社の手に渡ってしまうかもしれません。創造性よりも使用性を重視し、目に楽しいだけでなく、直感的に操作できるUIを目指しましょう。
間違い2. デザイントレンドへの過度な依存
CRACKITTの創設者であるディーパーシャ・カッカル氏は、企業がよくトレンドの犠牲になることを非常に的確に指摘しています。ご存知のように、トレンドは移り変わるものです。だからこそ、最初の評価なしにトレンドと言うだけで食いつくのは間違いなのです。業績評価指標を見て、何か変更を加える必要があるかどうかを判断しましょう。もしそうでなければ、他の人がやっているからという理由で変更しないでください。もし、最新のトレンドに基づいて製品を変更するのであれば、それを裏付けるデータがあるかどうかをまず確認しましょう。そうしないと、多くの時間とお金を無駄にすることになります。
間違い3. UIデザイン の中身よりスタイル重視
また、「中身よりもスタイル」を重視することも、よくある問題です。spacelift.ioのプロダクトデザイナーであるアレク・ノヴァコウスキー氏は、このように語っています。 彼はそのキャリアを通じて、デザイナーが役に立たない(あるいは存在しない)UXを美しいブランディングに包んで誤魔化してしまう例を数多く見てきました。そのようなプロジェクトは、「見た目」だけで、「性能」が伴わないため、失敗に終わります。 例えるなら、車輪のない車です。外観や内装が豪華でも、その車が意図する基本的なこと、つまり人を乗せて移動することができなければ意味がありません。 そこで彼は、まずWebサイトやアプリのフローチャートを作成し、潜在顧客に対して仮説の検証を行うことを提案しています。仮説が正しいことが証明されれば、それをUIに盛り込むことを検討します。ここで重要なのは、一貫性を保つことです。では、デザインの一貫性とはどういうことでしょうか。次にこれについて説明します。
UI/UXデザイナーのためのデザインの一貫性に関するベストプラクティス
デザインの一貫性とは
デザインの一貫性とは、すべてのプラットフォームにおいて、視覚的および機能的な要素の統一性を保つことです。モバイル、タブレット、デスクトップのいずれでも、ユーザーがXのアクションを行うと、必ずYのアクションが発生する、これを「デザインの予測可能性」と呼ぶこともできます。 例えば、ダイアログボックスの右側に緑色の「はい」、左側に赤色の「いいえ」を表示するアプリがあるとします。ユーザーはこれを熟知し、UIデザイナーが切望するように、この動作を直感的に行います。しかし、ある画面では、その配置が反転しています。するとユーザーは、間違った選択肢を事故的に選んでしまうのです。そうなるとユーザーは、今後選択するすべての選択肢に疑いをかけてしまい、親指を各インタラクションの上で1秒以上長く浮かせてしまいます。 このように、一貫性のないデザインは、あなたとユーザーとの関係を終わらせてしまいます。
デザインの一貫性に関するベストプラクティス
1. ユーザー中心のUI・UXデザインリサーチの実施
まず、2つの質問に答えることからリサーチを始めましょう。
- ユーザーは何を求めているのか?
- ユーザーは何を期待しているのか?
解決策をデザインする前に、ユーザーの気持ちに寄り添わなければいけません。ユーザーがアプリをダウンロードしてサイトをクリックしました。でも、それはなぜですか?UIとUXは、データと共感だらけで成り立っているようなものです。

ユーザーのニーズが特定できたら、ユーザーの期待に焦点を当てます。つまり、デザインに精通した上で構築するということです。例えばGoogleは、オンラインの検索法を決めました。Facebookは、友人とのつながり方に影響を与えました。Amazonは、買い物の仕方を定義づけました。 このページのホームページボタンはどこですか?左上です。迷いません。これが純粋なオンラインの一貫性です。
2. プロダクトデザインパターンの定義
この「3つのルール」は、一貫性の維持を支えてくれます。ユーザーのアクションは最小限に抑えたいものです。ということは、現在地から目的地まで、タップやクリックを3回以内にするということです。 これには、方法がいくつかあります。
- デザインの階層:ユーザーの注意を誘導し、最も使われる部分を目立たせる。
- ブランディング:カラーパレットから声のトーンまで、ブランディングは自身を際立たせるもの。常に、あなたらしさを大切に。
- コンポーネント:インタラクティブ要素は、それぞれ統一された動作の実行が必要。プログレスバーは常にプログレスバーであるべき。
- テンプレート:すべてのプラットフォームでレイアウトを統一するためには、テンプレートを利用すると効率的。
3. 一貫したアクションの構築
ユーザーには、製品がどのように機能するかをただ把握してほしいのです。一貫したアクションは、使いやすいデザインフローを生み出します。いったんユーザーが、Xアクションの結果がYであることを知ってしまえば、その知識を製品全体で活用することができ、その後はそのアクションについて考える必要さえなくなるのです。一貫性のあるアクションを構築する際には、既存の影響やあなた自身のデザインを活用しましょう。
4. 一貫性のあるコンテンツを作る
コピーに一貫性を持たせましょう。ユーザーへの「話し方」、特に特定の専門用語を使う場合は、製品全体で統一しておく必要があります。一貫性を保つことで明瞭になり、ユーザーの流れが維持されるからです。また、ブランディングの面でも、ユーザーに対して、自分が他の誰かではなく、あなたと一緒にいるのだということを意識させることができます。 コンテンツは、標準化された方法で表示され、実行されないといけません。デザインする際には、ユーザーの目的を中心に置きましょう。 5.コミュニケーションの維持
コミュニケーションの価値は計り知れません。例えば選択したときにチャイムが鳴るなど、ユーザーは自分の実行したアクションが認識されると安心します。
自分が正しく操作できたかどうか、製品が正しく動作しているかどうかなど、ユーザーに疑問を残してはいけません。疑問は迷いを生むからです。

また、一貫性を保つには、社内のコミュニケーションも重要です。チーム全員が、それぞれ自分の役割がどのように構築に関わっているのかという、1つのビジョンに向かい動きます。UXPinのようなコードベースのUIツールを使って、アイデア出しから実施までのデザインの一貫性を強化しましょう。UXPinは、デベロッパーが使用するのと同じ「ライブコード」要素を使用して、デザイナーがクラウド上でコラボレーションを行い、製品をあなたのビジョンに一致させられるようにするツールです。 一貫したデザインを維持するための詳細は、デザインコンシステンシーガイド:UI/UXデザイナーのためのベストプラクティスをご覧ください。
専門家が語る「良い UIデザイン 」
UIデザイン の原則とよくある間違いについて説明したところで、専門家に聞いた「良いデザインの特徴」について見ていきましょう。
ユーザーインターフェースのデザインはレスポンシブであるべし
ExaWeb Corporationのテクニカルリーダーは、特にGoogleが2019年にモバイルインデックスを検索ランキング上位要因の一部にしたことを受け、レスポンシブの重要性を強調します。アプリやウェブサイトを構築する際、デバイスに関係なく良好なユーザー体験を保証するために、異なる画面サイズに適応させることが絶対に必要です。しかし、レスポンシブは、画面サイズの最適化にとどまらず、スピードやパフォーマンスにも関わってきます。そのため、Googleの標準を遵守し、すべてのデバイスで UIデザイン が標準を満たすようにすることが重要です。
UIデザイン に必要なのは「共感性」
Mantra Designのデザイナーであるグレッグ・フィンドリー氏は、優れた UIデザイン の特徴として、ユーザーのニーズに対する共感が最も重要であると述べています。これは主にUXに関連する問題だと思われるかもしれませんが、彼は、ユーザーが操作するのはUIであり、その背後にあるプロセスではないことを忘れてはいけないと主張しています。

グレッグは、UIは一般人の行動、例えば、私たちの集中力がどんどん短くなっていること等が反映されなければいけないと言います。もし、インターフェースやメッセージ機能がコンバージョンに集中しすぎていると、ユーザーは購入を急かされているような気になってしまい、サイトやアプリを途中でやめてしまうかもしれません。
そこで、彼は次のように自分に問いかけるように勧めています:
- 初めて見たとき、ユーザーにどのような印象を与えるか。
- 2度目、10度目、50度目はどのように感じるのか?
- 製品のライフサイクルのすべての段階において、UIはどのように共感を維持するのか?
要は、グレッグが言うように、インターフェースの感じ方や響き方によって、 UIデザイン の良し悪しは大きく変わってくるということです。
以下は、デザイナーが語る優れたUIの特徴のほんの一部です。詳しくは、この記事をお読みください。
優れた UIデザイン はミニマムであるべき
Vitamina KのUX/UI & Digital Product Designerであるカーラ・フェルナンデス氏は、製品の目的は全て、ユーザーが問題を解決したり、ユーザー体験の調査で特定された目標を達成するのをサポートすることであるべきだと言います。ミニマルな UIデザイン というのは、視覚的な階層を持つだけでなく、ユーザーの注意を促し、情報過多を抑える色、フォント、比率を使用することによって実現されます。これは特に、間隔を空けたり、画像やアニメーションを慎重に選択することで実現できます。

また、彼女は、人は親しみやすさを好むとも言っています。繰り返しのパターンや要素を使えば、次にどうすればいいかわかってもらえるので安心です。その結果、それが製品の使いやすさにつながり、人々の暮らしの中での役割に安心感を与えるのです。専門家による詳しいアドバイスは、「良い UIデザイン 」のページをご覧ください。
ユーザーインターフェイスのモックアップを速く作成するためのベストプラクティス
1. スケッチする
時間 – 時間はいくらあっても足りないものですから、失敗する運命にある(あるいはとにかく全く実行不可能な)コンセプトをデジタルで練り上げることで時間を無駄にしたくありません。スケッチは、より迅速かつ低コストで、UIのモックアップを素早く作成するのにピッタリです。ペンと紙を手に取るだけですから。とはいえ、低忠実度であり、完成品のように見えたり、感じたり、機能したりしないかもしれません。しかし、あなたのビジョンと、それにどうアプローチするのがベストなのか、チームに明確なアイデアが与えられます。
2. まずはモバイルから
小さく始める – この場合、画面のことです。モバイルはオーディエンスの大部分を占める場所であり、ビジネスの観点からも理にかなっていますが、モバイルファーストのアプローチは、モックアップ、プロトタイプ、ワイヤーフレームなど、デザインの観点からも実用的な利点ももたらします。
モバイルから作成すると、スペースが限られているため、最も重要なコンテンツのみを載せることができます。そうすれば、大画面に対応するためにコンテンツを削ったり、後戻りしたり、デザインを複雑にしたりすることなく、簡単にスケールアップすることができます。
3. グリッドシステム
グリッドシステムは、人生におけるあらゆる最高のもののように、依然として多少の異論があります。しかし、近年その人気が高まっていることは否定できず、効率的で一貫性のあるモックアップを作る必要があるデザイナーにとっては、これは欠かせないツールとなっています。グリッドを使えば、カオスになりそうなものに順序を与えることができ、整理されたグリッドシステムで、コンテンツの最適な間隔、サイズ、階層を決定しやすくなります。横型のグリッドが最も一般的ですが、文字デザインのコンセプトを考えるなら、縦型のグリッドを導入すると便利でしょう。

より速くUIモックアップを作成するための19のベストプラクティスと、Web UIデザインのベストプラクティスに関する電子ブックを読んで、より多くのヒントを掴んでください。
レスポンシブデザインかアダプティブデザインか
レスポンシブデザインとは
レスポンシブデザインは、ユーザーがどんな画面サイズであっても、流体的に適応するデザインです。複数のCSSメディアクエリを使用して、デバイスのディスプレイやサイズを判断し、それに応じてスタイルを変更します。
アダプティブデザインとは
アダプティブデザインは、ブレークポイントに基づいた静的なレイアウトを表示します。つまり、ユーザーが760幅のスクリーンを使っている場合、常に760幅のレイアウトが表示されることになります。ほとんどのアダプティブデザインチームは、以下の6種類のスクリーンサイズに対応するアダプティブデザインを作成しています。
- 320
- 480
- 760
- 960
- 1200
- 1600
レスポンシブデザインとアダプティブデザインの長所と短所
アダプティブデザインを始めるには、より多くの作業が必要です。デザイナーは、少なくとも6つのスクリーンサイズに対応したデザインをする必要がありますが、レスポンシブデザインには複雑な問題があり、適切なメディアクエリを使用しないと表示上の問題が発生する可能性があります。
これは、サイトが完全なデスクトップ体験を提供する場合に最も顕著です。私達もこれには参りました。運良くサイトが読み込まれたとしても、その速度はびっくりするほど遅いのです。メディアクエリの導入は有効ですが、レスポンシブWebサイトは、モバイルの画面サイズに特化してデザインされたWebサイトに比べ、決して速くはありません。
アダプティブで行く場合、UXPinのようなUIツールを選ぶと、複数のブレークポイントを導入して、デバイス間で画面上の一貫性を維持することができます。無料トライアルで、この簡単さを実感してください。
アダプティブデザインとレスポンシブデザインはどちらが優れているのか?
そんな中、何がデザイナーにとってベストチョイスなのでしょうか?
デザインの選択は、ユーザーから始まります。あなたのユーザーは誰ですか?どのデバイスを使っていますか?答えられますか?それを知ることで、ユーザーのニーズを満たすデザインが簡単にできます。例えばユーザーの多くが960の画面でサイトにアクセスしていたら、どの画面幅を優先してコンテンツを最適化すればよいかがわかりますね。
また、既存のサイトがあるかどうかによっても判断が変わってきます。デザインの世界では、レスポンシブデザインが主流となっており、モバイル専用サイトとほぼ同等の導入率で、約1/8のサイトがレスポンシブデザインを採用しています。
しかし、人気があるからといって必ずしもそれが良いとは限りません。ある巧妙なテストでは、既成概念に囚われないようなレスポンシブデザインが、サイトのロード時間に重大な影響を与えることが示されました。つまり、厳密な最適化が絶対に必要なのです。アダプティブデザインは、より多くの投資が必要ですが、ユーザーが見るべきものだけを正確に読み込むことができるということから、モバイルファーストの運用では一般的に優れた選択肢となります。レスポンシブデザインとアダプティブデザインの比較で、あなたにぴったりのデザインを見つけてください:レスポンシブデザイン対アダプティブデザイン:デザイナーにとってのベストチョイスは?
さて、UIデザインとレスポンシブの原則を利用して、ユーザーが使用する際のプロセスを効率的に作り上げる方法について、かなり明確に理解することができたと思います。それでは、モバイルとランディングページのUIを完璧にする方法について、より詳しく見ていきましょう。
モバイルUIを極める
モバイルアプリデザインとは?
モバイルUIとは、モバイル画面上に表示されるすべてのものを指します。ユーザーがそれを見たり、タップしたり、スワイプしたり、何かできるのであれば、それはモバイルユーザーインターフェースに含まれます。
全世界で稼働しているモバイル端末の数は約170億台。米国では3億人以上のスマートフォンユーザーがおり、年間3,300億ドル以上の利用があります。これは無視できない巨大市場であり、競争の激しい(あえて言えば熾烈な)デジタル空間では、正しい印象を与えることが重要です。
モバイルデザインに課題がないわけではありません。画面が小さく、タッチ操作に対応するため、モバイルでのインターフェースデザインの原則は、従来のデスクトップデザインとは異なります。
モバイルインターフェースデザインのコツ
1. 明確なビジョンを提示する
すべてのプロジェクトは、ビジョンから始まるべきです。チームと主要なステークホルダーに伝える明確な目標なので、具体的で、可能であれば図などの視覚的な補助を使用しましょう。
プロジェクトに携わる全員が、あなたのビジョンとそれを実現するために何が必要かを理解してから、ミーティングを終えなければいけません。この段階で、例えば、ブランドカラーや開発ツールとの相性はどうか等、最終的な製品に影響を与える可能性のある要素をすべて洗い出してください。
このようにプロジェクトをスタートさせることで、デザイン・開発プロセスが効率化されますが、最終的な目標は、複数の部署を経由して、再生ごとにどんどん機能が追加されていくというようなわけではありません。
2. デザインを繰り返す
「プログレッシブ・エンハンスメント」とは、デザインを完璧な状態にまで継続的に磨き上げる方法と解釈されます。
製品を作るには、ビジネスに必要なあらゆるリソースが必要です(そうでないのありますが)。それよりも、デベロッパーがモジュールを徐々に開発するのと同じように、アイデアを忠実度の高いプロトタイプに仕上げていくことを繰り返したいものです。小さく始めて、何がうまくいくか(そして何がうまくいかないか)を確認し、最初のビジョンに本当にマッチした製品を作るのは、ずっと簡単なことなのです。
UXPinのMergeのようなUIデザインソフトウェアには、効率的なプログレッシブエンハンスメントを実現する素晴らしい方法があります。延々とやり取りをしたり、毎回要素をデザインし直したりする必要はもうありません。完全にインタラクティブな「ライブコード」コンポーネントを使用することで、デザイナーは、最終製品の外観、感触、機能を正確に再現したデザインを作成できます。
3.一定であり続ける
モバイルインターフェースには、一貫したデザインが必要です。少なくとも、私たちの脳はコンピュータの前に座っているときに切り替わるので、モバイルデザインの一貫性は、デスクトップデザインよりも重要であるとさえ言えるでしょう。
ボタン、アイコン、色を統一しましょう。主要なアクションの配置も一定にしましょう。テレビを見ながらスマホをスクロールしているとき、親指で何をタップしているかは考えたくないですもんね。そこは考えずに直感的であるべきです。モバイルUIについてもっと知る。
UIランディングページのUIを理解する
ユーザーフレンドリーなランディングページのUIを作るには
- 感情のトリガー
ブランドの色、トーン、イメージは、あなたのビジネスの個性の核となる部分です。これは、あなたそのものです。スタートアップ企業であれベテラン企業であれ、これらはすべてユーザーにとって意味を持つものであり、ランディングページに反映されるべきものなのです。
デザインの最も早い段階で、以下を決めましょう
- 伝えるべきメッセージ
- 伝えるべき感情
- 提示すべき個性
その答えがデザインの形になりますから。
例えば、あなたがオンライン瞑想のサービスを提供しているとします。あなたのランディングページには、落ち着いた色合い、落ち着いたトーン、呼吸するスペースが十分にある軽いデザインが必要になります。
色彩心理のパワーも忘れないでください。Canvaによると、『消費者の85%が、特定の商品を選ぶ際の最大の動機は色だと考えており、92%が視覚的な外観を全体的に最も説得力のあるマーケティング要因として認めている』とのことです。
- 画像を使用する
ユーザーの注目を集めたいとき、画像は非常に大きな力を発揮します。私たちは画像に惹かれます。これは私たちのDNAの一部です。動く乗り物や人の顔は、特に目を引く(そして離さない)のに有効です。実際、ユーザーは写真に写っている人の視線を自然に追うようになります。
ランディングページのデザインで、ユーザーをどこかに誘導したり、アクションを起こさせたりするために、これらのトリックを使います。ただし、画像の配置がページの構成的な流れを壊さないように注意してください。


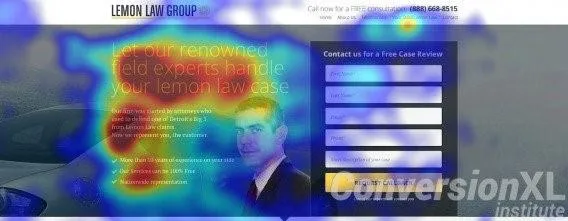
- A/Bテストの実施
A/Bテストは、ランディングページの使いやすさを評価するのに最適な方法の1つです。このテストでは、例えばCTA(コールトゥアクション)のコピーを変えた2つのバージョンのページを作成します。半分のユーザーにはページAを、残りの半分にはページBを表示します。
勝者が決まれば、とどまるところを知らないランディングページができるまでA/Bテストを繰り返し、デザインを改良していきます。さらにユーザーテストを行うには、他のUIデザイナーや一般ユーザーからなるフォーカスグループでデザインを確認します。
ランディングページのUIに関するガイドをご覧ください。
Choosing Your UI Design Software
ベストUIデザインツールの機能
1. 画像ベースかコードベースか
ソフトウェアを選ぶとき、画像ベースのツールに出会うことが多いのではないでしょうか。デザイナーが迅速にインターフェースのモックアップを作成できるため、デザインの世界ではかなり一般的です。これは、ノートと鉛筆に相当するもので、頭の中から出てきた最初のアイデアをスクリーンに映し出すのにピッタリのソフトウェアです。
ただし、それ以上のことはできないのです。扱うのはイメージであって、機能的な要素ではないのです。見た目が素晴らしいだけで、具体的な製品に発展させるには、あまりに不十分なのです
コードベースのUIソフトウェアは、画像ベースのツールのように甘いデザインを作成することができますが、デベロッパーが使うのと同じコードから作られたUIコンポーネントを使用します。デザインは最初から最後まで一貫しており、デザインおよび開発プロセスがしやすくなることで、デプロイメントがより早く行えるようになります。
2. 機能的忠実度
デベロッパーとの引き継ぎがうまくいってないんですか?「でも、こんな感じじゃないとダメなんです…」と説明するのにうんざりしていませんか?自分がイメージしていたものと少ししか似ていない完成品を見て恥ずかしくなったことはありませんか?それは、今まさにデザインの機能的な忠実度を高める時ですよ。
低忠実度のデザインは、外観の感覚を与えるだけです。実現可能であること前提ですが、これではデベロッパーが実用的なモデルに変換することは困難です。
UXPinで作成されたような高忠実度のデザインは、見た目も機能も実物と同じですが、デザインと開発の両方で使用されるコンポーネントを調和させることで、全員が同じ見解を持つことができます。ビジョンも、他のすべても、一貫しています。
3. 一緒に働く
みんな何かしらと繋がっている世の中では、コミュニケーションとコラボレーションがかつてないほどやりやすくなりました。ただ、あなたのUIソフトウエアが奇妙なものにならないように気をつけてください。
ツールは、共同作業、最新情報の共有、プロジェクトに関するチャットなどを、これまで以上にシンプルにすることを目的としているはずです。クラウドベースのデザインツールは、チーム内や部門間のギャップを埋めることができます。UXPinは連携を重視し、チームでリアルタイムに同じデザインに取り組み、共有ライブラリにアクセスし、フィードバックを収集し、リモートでブレーンストーミングセッションを行うことを可能にします。モックアップからハンドオフまで、デザインプロセス全体を1つのオンラインツールで管理することができます。
UIソフトウェアツールの選び方については、こちらのガイドをご覧ください。
2022年のトップUI・UXトレンド
2022年、UX・UIデザインはどうなるでしょう?ユーザーインターフェースデザイン業界のトップトレンドをご覧ください。
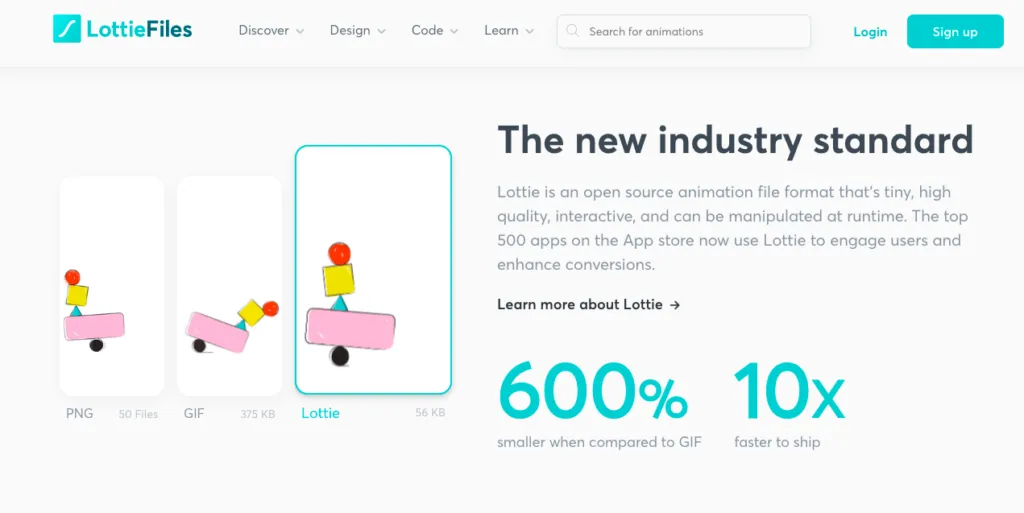
1. Lottie Animation
Lottie Animationの人気は衰えることを知りません。ある調査によると、このアニメーション技術の検索数は、過去4年間で2300%も急上昇しています。
Lottie Animationは、オープンソースのJSONベースのツールで、本当にパパッとアニメーションの作成ができます。しかし、これを単なるGIFと勘違いしてはいけません。Lottieはより小さく、より良い画質を備えていますし、サイトに表示する前に、それぞれのデザインを構築してテストすることができ、あなたのデザインをよりよく制御することができます。
近年、UIデザインにアニメーションが復活し、ユーザーの興味を引くことに熱心な企業も多く、Lottieのユーザー層が広がることが予想されます。
2. コードベースツール
デザインチームと開発チームは、いつも意見が一致するわけではありませんよね。デザインはこんな製品が欲しいけど、開発はそれは無理とわかっていたり、、
特にリモートワークの場合、コミュニケーションがうまくいかないことが多いので、こうした問題を解決するのは簡単なことではありません。誰も同じ言語で話していないのです。
そのため、デザインツールはコードベースへと移行しつつあります。製品の外観を正確に表現することしかできない画像ベースのソフトウェアとは異なり、コードベースのUIツールはライブコードコンポーネントを使用します。デザイナーは、デベロッパーが使用するのと同じコードで構築された要素を使用して、インタラクティブで忠実度の高いプロトタイプを自由に作成することができます。つまり、プロトタイプはサイトやアプリと同じように動作し、デベロッパーは各要素がどのように機能するかをすでに熟知していることになります。
3. 音声UI
UIやUXは、視覚的な要素で捉えられがちですが、実は、視覚的な要素が最も重要です。しかし、音声によるユーザーインターフェースを軽視してはいけません。
Google、Amazon、Appleは、いずれもAIを搭載したスマートスピーカーでVUIの主流化に貢献しました。現在では、ほぼすべての最新スマートフォンに音声機能が搭載されています。そして2025年には、スピーチと音声インターフェースの市場は250億ドル近くに達するでしょう。
音声によるデザインは大きな変化であり、新たなチャンス(そしていくつかの課題)をもたらしており、ユーザーは音声UIに慣れ親しみ、快適に使用できるようになってきています。2022年は、製品とのインタラクションのための新しいアプローチを模索する適切な時期なのかもしれません。
UXPinでユーザーインターフェイスをデザインする
インターフェースのデザインは難しいプロセスですが、ユーザーにとって良い体験(ひいてはブランドの成功)を生み出すのには欠かせません。でも聞いてください!このガイドで、UIデザインの旅を始めるのに必要な知識をすべてお伝えしできました!
デザイナーやデベロッパーの製品開発をサポートするツールをお探しなら、ぜひUXPinをチェックしてみてください。