コンバージョン率 をあげるウェブデザインとは?初心者ガイド

訪問者は、ウェブサイトのデザインからあなたのビジネスに対する意見を0.05秒で形成すると言われています。例えばUX(ユーザーエクスペリエンス)が低いと、直帰率が高くなり、 コンバージョン率 が低下するというネガティブな感情が生まれます。
Webサイトのコンバージョン率に与えるUXデザインの影響を理解するというのは、潜在的な障害の排除やビジネス価値の形成、デザインプロジェクトにもたらす高いROI(投資収益率)の鍵になります。本記事では、Webサイトのデザインがコンバージョンに与える影響と、デザインチームがマーケティングキャンペーンを改善する方法についてお話します。
コンバージョン率 の最適化について学びましょう
UXPinでプロトタイプで得られる有意義なインサイトを使い、 コンバージョン率 の最適化するアイデアをテストして、よりよいUXをデザインしませんか?
無料トライアルにサインアップして、コードベースのデザインにるUXワークフローの強化やWebサイトのコンバージョン率の向上、顧客へのより良い体験の提供方法をぜひご覧ください。
ウェブサイトの コンバージョン率 の最適化とは

ウェブサイトのコンバージョンには、販売の成功、見込み客、フォーム入力や、その他訪問者に完了してほしいタスクが含まれ、コンバージョン率の最適化は、訪問者がこのようなタスクを完了する機会を増やすための手法です。
このコンバージョン率の最適化の多くは、ウェブデザインとUXに起因しており、UXデザイナーの仕事になります。最適化のためのデザインとは、UXチームが、ユーザーが何を必要としているのか、そしてUI(ユーザーインターフェース)はどのようにすればそのゴールへ最も早く導くことができるのかを理解しなければならないということです。
デザインがコンバージョン率に重要な理由
ウェブデザインはコンバージョン率において重要な役割を果たします。以下は、それを裏付ける統計データです:
- ウェブサイト訪問者の38%は、魅力的でないコンテンツやレイアウトのウェブサイトを見ると、そのウェブサイトとの関わりをやめてしまう
- 訪問者の48%が、ウェブサイトのデザインが企業の信頼性を判断する一番の要因であると考える
- モバイルファーストのウェブデザインを採用した企業の68%が、売上が増加したと回答している
- 訪問者は大抵8秒後にウェブサイトを離れてしまうため、デザイナーはユーザーのニーズを満たすのに、ユーザーインターフェースとコンテンツを優先させなければならない
第一印象の設定
ウェブサイトのデザインは、多くの場合、顧客との最初の接点と、それでブランドがどのように認識されるかということになります。美的感覚に優れたUIやエクスペリエンス、コンテンツで顧客に感銘を与えるのは、ウェブサイトのトラフィックを、収益を生む顧客に転換するための第一歩となります。
SEO対策
SEO(検索エンジン最適化)は、無料のオーガニックトラフィックを提供するため、ウェブサイトにとって不可欠です。UX デザイナーは、コンテンツ、レイアウト、および階層構造を最適化するために、検索エンジンが Web ページをクロールしてインデックスを作成する方法を理解していなければいけません。
アクセシビリティ

ウェブアクセシビリティは、SEOの要素のひとつですが、様々な人向けのウェブサイト体験の実現にも不可欠です。UXデザイナーは、弱視、色盲、視覚障がい、認知障がい、聴覚障がい、移動障がいなどのハンディキャップを考慮し、WebサイトがWCAG(ウェブコンテンツのアクセシビリティに関するガイドライン)を確実に満たしていなければいけません。
信頼感の向上
信頼は、訪問者のコンバージョン率をあげるための重要な要素であり、顧客は、お金や個人情報を渡す前に、あなたの会社やウェブサイトが信頼できるものであることを知りたいと思うものです。そこで、優れたウェブデザインは、あなたがブランドを大切にし、ビジネスを評価し、実店舗に人を迎え入れるような良いユーザー体験を与えたいと考えていることを顧客に伝えています。
ROI(投資収益率)のデザイン
デザイナーは、UXはともかく、デザインのROI(投資収益率)を高めるために、コンバージョン率をあげる重要性も認識しなければなりません。機会やコンバージョンを増やすことは、組織におけるデザインの価値を確立することにつながります。
コンバージョン率をあげるためのデザインのヒントとUIのパターン

1. CTA(Call To Action)
CTA(Call To Action)は、コンバージョン率の最適化に不可欠です。CTAは、CTAボタンやメールフォームのように、希望するアクションを起こすためのUI要素を備えた提供で、ユーザーの注意を引きます。CTAボタンは通常、その重要性を示し、エンゲージメントを促すために、カラフルで他のコンテンツよりも大きく表示されます。
2. ランディングページ
HubSpotの調査によると、”ウェブサイトにランディングページがあるビジネスほど、見込み客の発生が多い “という結果が出ていることから、デザイナーとマーケターが協力して、高品質で見込み客を生み出すランディングページをデザインするといいでしょう。
ランディングページは、通常のウェブページとは異なり、気が散るものを排除してユーザーを1つの製品またはCTAに集中させるために、ナビゲーションやリンクはすべて取り除きます。
3. お客様の声
お客様の声やレビューは、特に著名人やブランドからのものであれば、ソーシャルプルーフを示すのに不可欠です。お客様の声は、製品を使ってその恩恵に満足している人がいることをウェブサイトの訪問者に伝えてくれますからね。
マーケティングソフトウェア大手のHubSpotによると、「人はレビューや体験談を参考にして、製品やサービス、さらには販売者を信頼するかどうかを判断する 」とのことです。
4. 価値提案
価値提案は、あなたの製品がどのような問題を解決しているかを顧客に伝えるものです。例えば、高速インターネットを販売している場合、あなたの価値提案は、顧客が「バッファリングや中断なしにNetflixやYouTubeのビデオをストリーミングできる」ことです。高速通信やインターネットについてはどこにも触れず、「解決策」を売っているのです。
マーケティング担当者は一般的に、価値提案をアバブ・ザ・フォールド(Webサイトを訪れた際に、スクロールをせずに目に入ってくる画面領域)、CTAの横に置きます。顧客は、自分の問題に対する解決策(価値提案)を見て、リンクをたどって申し込むのです。
5. お問合せ先
メールアドレスや電話番号などのお問い合わせ先を探すのに、ビジネスのウェブサイトを訪れることがよくありますが、多くのウェブサイトでは、そのような情報をメインナビゲーションの上にあるヘッダーバーに掲載しているため、ユーザーはスクロールしたり、別のページに移動したりすることなく、お問合せ先を見つけることができます。
デザイナーは、ユーザーがクリックしてメールや電話をかけられるように、HTMLのリンク属性に「tel:」や「mailto:」を含めるようエンジニアへの指示が必要です。
6. 価格設定
価格設定は、特にSaaSなどのサービス型ビジネスにおいて、人が企業のウェブサイトを訪れるもう一つの理由です。製品のプランを比較する価格表のUIパターンは、ユーザーにとって便利であり、その透明性が信頼を築きます。デザイナーは、ユーザーが希望するオプションにサインアップし、オンボーディングプロセスを開始できるよう、常にCTAを含めなければいけません。
7. 人の顔

商品画像に人の顔を使うことは、人間的なつながりを生み出し、親しみやすいコンテンツにするために非常に重要です。また、アバウトページには、チームメンバーのプロフィール画像を掲載し、ブランドの個性の表現が必要です。
Onextrapixelに「On How To Use Human Face To Improve User Experience」という、有名ブランドのウェブサイトの例がいくつか紹介された興味深い記事があります。
8. ネガティブスペース
ネガティブスペースやホワイトスペースは、CTAや重要な要素、コピーなど特定のコンテンツに注意を引くための優れたウェブデザイン手法です。また、デザイナーは、読みやすくしたりコンテンツを別々にするのに、テキストやUI要素にも適切なネガティブスペースを使う必要があります。
9. ケーススタディ
B2Bサイトでは、製品がどのように問題を解決し、結果をもたらすかを示すケーススタディが不可欠です。
たとえば、UXPinブログでは、”How PayPal scaled How PayPal Scaled Their Design Process with UXPin Merge “というケーススタディが紹介されています。世界最大のテック企業の1つから採用されるということは、Mergeに大きな信頼性を与え、製品が機能することを実証しています。
10. 読み込みのスピード
読み込み速度の最適化は通常、エンジニアリングチームの責任ですが、デザイナーはページの読み込み時間を短縮するために、以下のように多くのことをすることができます:
- レスポンシブデザインのベストプラクティスを用い、レイアウトとコンテンツをデスクトップ、タブレット、モバイルデバイスに最適化する
- ユーザーのより早い目標到達を妨げるような、余計な「あれば便利」的機能や特徴を排除する
- コンポーネントやマイクロインタラクションを再利用して、CSSやJavascriptのファイルサイズを最小化する方法を見つける
- PNGよりもJPGを使用し、配置やウェブレイアウトに応じて画像を拡大・最適化する
- ロゴ、アイコンなどのグラフィックにはSVGを使う
CRO(コンバージョン率の最適化)
ここでは、デザインチームがウェブサイトのコンバージョン率を分析し、最適化するためのヒントをご紹介します。デザイナーは、このようなテストを既存のウェブサイトに使ったり、新しいアイデアをテストしたりすることができます。
A/Bテスト
A/Bテスト(スプリットテスト)とは、2つのデザインを比較して、どちらがより良いパフォーマンスを示すかを判断する手法です。UXデザイナーがウェブサイトやランディングページを最適化するために小さな変更を加える、反復的なプロセスです。
A/Bテストを成功させるコツは、色、コピーの言い回し、フォント、画像など、細かい変更を比較することであり、全く異なる2つのデザインを比較すると、何が具体的にコンバージョンを増加させたの判断が難しくなります。
多変量解析テスト
多変量解析テストはA/Bテストに似ていますが、デザインチームは2つのバリエーションだけでなく、複数のデザインをテストします。デザイナーは、複数のレイアウトを同時にテストすることで、より早く最適な選択肢を導き出すことができます。
このテストは、デザイナーが訪問者を複数のグループに分けることができ、なおかつ正確な結果を得るのに十分なサンプルサイズを確保できる、トラフィック量の多いウェブサイトでのみ有効です。
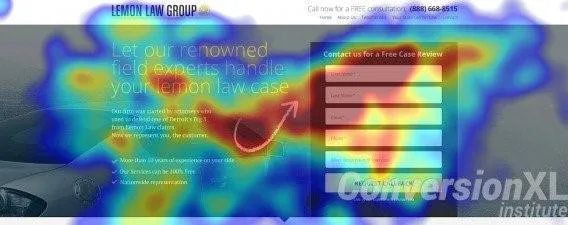
ヒートマップ

ヒートマップで、ウェブサイト訪問者がウェブページやコンテンツにどのように関わっているか、特にホバー、スクロール、クリック/タップのインタラクションについてインサイトを出すことができます。デザインチームはこのデータを使って、次のことを判断します:
- CTAとユーザージャーニーは明白か
- どのナビゲーションリンクが最も重要か
- ユーザーはどの程度スクロールするか
- 訪問者の行動を妨げるようなUI要素はあるか
- ページ下部のリンクやコンテンツは、アバブ・ザ・フォールドにあるものよりも価値があるとユーザーが感じるか、つまり、視覚的な階層がユーザーの行動と一致しているか
デザイナーのためのGoogle Analytics
GA(Google Analytics)は、人口統計、ユーザーフロー、オーガニック、SNS、紹介などのトラフィックソース、および行動について、デザイナーに多くの情報をもたらします。GAは、最もパフォーマンスの高いページと最も低いページを特定し、ユーザーがどこでファネルを抜けることが多いかを把握するための素晴らしいツールであり、デザイナーはGAデータを使った問題の特定や、テストやエンドユーザーへのインタビューの実施で、問題を突き止めることができます。
このツールとその機能をもっとよく理解するには、アリス・ウォーカー氏の「The ultimate guide to Google Analytics for UX designers」を読むことをお勧めします。
UXPinでプロトタイプとテストを改善し、ウェブサイトのコンバージョン率を上げよう

UXチームがWebサイトデザインのプロトタイプやテストを行う際、画像ベースのデザインツールでは忠実度や機能性に欠けることが課題のひとつとなっています。
ユーザーフローやコードの忠実度や機能性を再現しなければ、UXデザイナーは正確なフィードバックやインサイトを得ることができず、コードベースのプロトタイプを作成するには、フロントエンドデベロッパーに頼らざるを得ません。
UXPinのコードベースのデザインツールがあれば、デザイナーは一行のコードも書かずに、同じ忠実度と機能を実現できます。UXPinのプロトタイプは、テスト時に正確で実用的な結果をもたらし、デザイナーはデザインハンドオフの前に、より多くのユーザビリティ問題を解決することができます。
デザイナーは、ウェブサイトのユーザーフロー、ランディングページ、eコマースのチェックアウトなどを正確に複製し、実際のエンドユーザーとプロトタイプをテスト、反復、最適化することができます。
UXPinで正確なプロトタイピングとテストを行うことで、ウェブサイトのUXをより明確に把握することができます。無料トライアルにサインアップし、コードベースのデザインでウェブサイトのデザインを最適化し、コンバージョン率を高める方法を是非ご覧ください。

