90年代 のWebサイト – 主な特徴のまとめ/事例紹介

トレンドは繰り返されるものです。例えば1970 年代のファッションが1950年代のものから影響を受けたように、流行のサイクルは20年周期で繰り返されると言われています。とはいえ、このデザインの流行サイクルはファッションに限ったことではなく、Webサイトデザインなどの他分野でも見受けられます。
近年、www(ワールド・ワイド・ウェブ)の黎明期を彷彿とさせるデザインを目にすることが多くなりました。そこで本記事では、90年代にあったWebサイトのデザインの特徴について見ていき、代表例をご紹介します。令和のいま、デザインに90年代の「っぽい」テイストを取り入れたいと思う方、本記事をこのまま読み進めていきましょう。
UXPinを使って、Webサイトやアプリのリアルなプロトタイプを作成してみましょう。UXPinの高機能(変数(variables)、ステート、Expressionなど)を使うことで、プロトタイプを最終製品のように動作できます。無料トライアルにサインアップしてぜひプロトタイピングをご体験ください。
90年代 Webサイトの主な特徴
www(ワールド・ワイド・ウェブ)の黎明期は象徴的ではありましたが、今日のインターネット体験ほど便利なものではありませんでした。これを紐解いてみると、そもそもこの当時のWebサイトデザインは、人々から注目を集め、面白みを感じさせるデザインが “ミューズ”(インスピレーションの源)として使用されることを目的としていたからです。
レトロな感じと技術の進歩がほどよくミックスされることで、美しく機能的なウェブサイトが実現しますね。
パターン化された背景
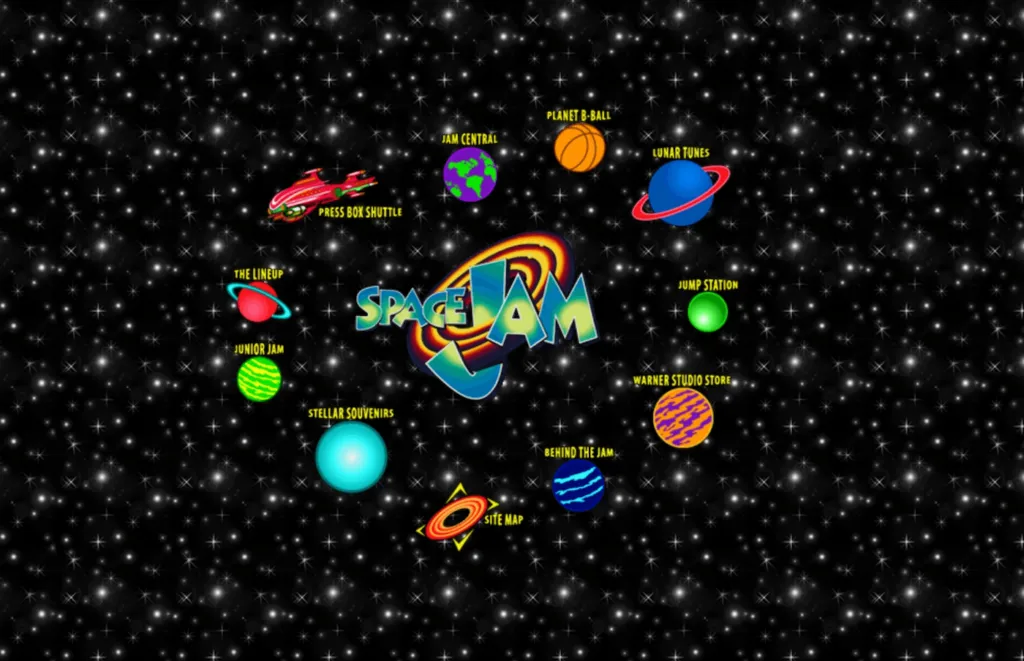
90年代には様々なものがありましたが、そのほとんどがシンプルなデザインではありませんでした。特にWebサイトの背景デザインにおいては、明るい色と模様が定番でした。星空、メタルスタッズ、鮮やかな幾何学模様、繰り返されるロゴなど目を引くような大胆なデザインが多くありました。
このような盛りだくさんな要素のデザインでは、Webサイトのデザインを使いやすくさせたいとしても、無理があるように思われるかもしれません。しかし、背景のデザインがWebページ上の他の要素を打ち消してしまっていても、結局のところ人間の脳は柄や模様などの「パターン」を好む傾向があるのです。パターンは自然界でよく見られる視覚刺激の一種であり、繰り返しのパターンを見るとストレスが軽減されるという研究結果もあります。
では、 90年代 テイストのWebサイトの背景を自分たちで作るにはどうすればいいのでしょうか?方法はいくつかありますが、「繰り返しパターン 無料」で検索してみるのが一番簡単に始められるでしょう。
気に入ったものがあれば保存して、なければ Pixabayのような画像サイトを活用して探してみましょう。「繰り返しパターン」と検索すれば、何百種類もの画像が見つかると思いますが、いい画像が見つからない場合は、自分でデザインを作成したり、デザイナーにお願いしてみても良いでしょう。
そして、 90年代 感をさらに楽しむには、背景にアニメーションを取り入れてみるといいでしょう。Textures Townのようなサイトでは、さまざまなテーマに合う3Dアニメーションデザインが提供されており、サイト自体もレトロな感じなのでインスピレーションが得られると思います。
ナビゲーション
今日、Webサイトのナビゲーションは、UX(ユーザーエクスペリエンス)および「アテンション」や「リテンション」において重要な要素ですが、昔からそうだったわけではありません。むしろ90年代のWebサイトでは、明確なカテゴリーを持たないリンクやオプションで溢れていました。
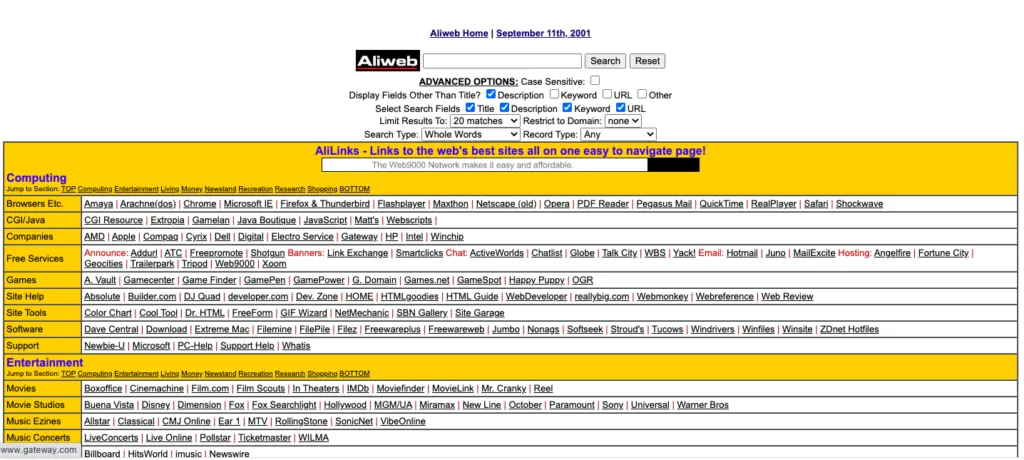
このナビゲーションスタイルの例として、世界最古の検索エンジンである AliWebがあります。このサイトのナビゲーションは、Googleのような検索エンジンのナビゲーションとは違い「積み重ね式」になっていることがわかります。(下画像参照)

サブ・ナビゲーション・システム(一般には「ドロップダウンメニュー」と呼ばれる)は、90年代後半から2000年代前半あたりで出てきたこともあり、90年代を象徴する Webサイトには、リンクのリストやアイコン、フラッシュアニメーションが使用されていました。そのため、現在の「ユーザーフレンドリーなナビゲーション」と「90年代のナビゲーション」は、相反するものではありません。
オプションの見つかりやすさが Webサイトのメニュー項目の順番に左右されることはほとんどありませんが、メニューオプションが10個以下である場合が最も良い結果をもたらすという調査があります。これは、90年代にデザインされたメニューオプションを適切なバランスで配置することで、機能的かつ洗練されたものになるということを示唆しています。
クリック可能なアイコン
今はメニューアイコンやバナーは、ほとんどのウェブページのテンプレートでよく見かけますよね。このようなシンプルなナビゲーションツールは、書かれているフレーズなどで訪問者をサイト内に誘導しますが、実は以前まではアイコンの方が好まれていました。初期の Webサイトでは、均一なテキストでリンクを並べる代わりに、画像にリンクを埋め込むことで、クリエイティブな印象を持ち、人々の興味を引いたのです。
現在の Webページの構造を簡素化にするために使われている CSS(カスケーディング・スタイル・シート)は、90年代には利用できませんでした。そのため、アイコンを使用することで、識別しやすく簡略化されたスタイリッシュなナビゲーションを提供しました。場合によっては、背景と相互作用しているかのように、背景に合わせて配置されたり、逆に背景とは対照的に配置されることもありました。

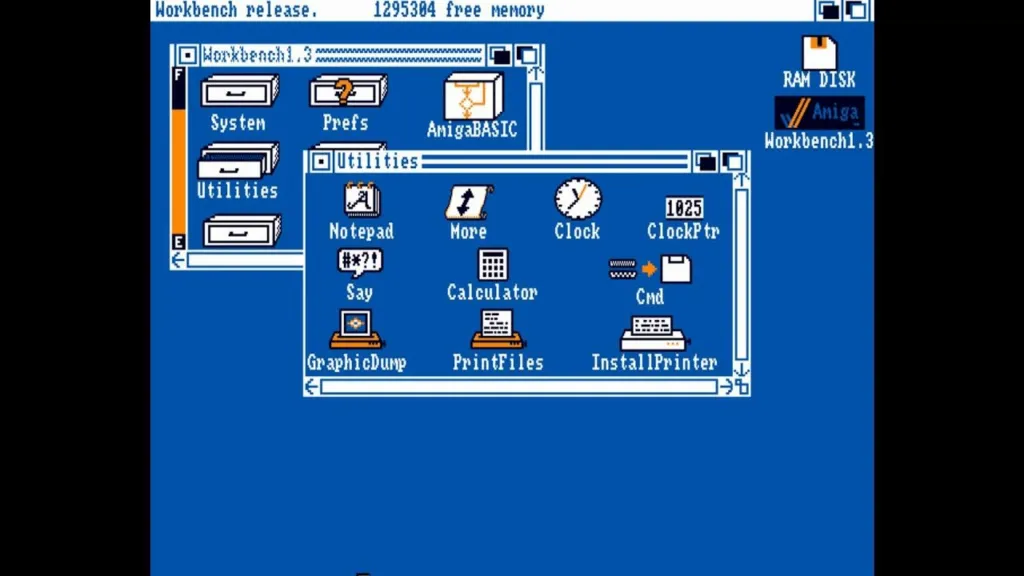
例えば「Apple」は、うまく配置された画像アイコンの有効性を示すいい例です。現在、Appleでの時計、電卓、メモ帳機能に使われているアイコンは使いやすいデザインのため、今でも当時の形をが残されたデザインとなっています。
明るく、大胆で、箱型のアイコンは、実際の90年代の Web サイトデザインのスタイルに最も近いかもしれませんが、このような形のナビゲーションも、現代のスタイルに合わせてデザインすることもできますね。
アニメーション
90年代の Webサイトデザインにおいて最も記憶に残って、夢中になったのはアニメーションの存在です。ハートの軌跡を描くカーソル、流れ星、魚が泳ぐアニメーションなど多くの空想的なアニメーションを使用し、Webページ上に動きをつけることができるようになりました。
当時はまだアニメーションのためのツールがあまりない時代でしたが、最新かつ利用しやすいものとしてFlashがよく使われていました。また、アニメーションは、主にマウスの動きやクリック可能なアイコンに組み込まれるのが一般的でしたが、背景の一部でも使用されることがありました。
アニメーションの目的は、訪れる人にとってWebサイト操作での「ワクワク感」であり、初期のデザイナーはそれを見抜いていました。 人間の目は、動きに引き寄せられるものことです。
デザインや人々の好みは年月経て変化しているかもしれませんが、目や知覚は変わらないため、アニメーションは現在でも多くの人たちに使われています。
90年代 のカラーパレット
歴史上で、その時代に流行った色がファッションや家具などあらゆるところで広く使われていましたが、90年代もその1つと言えるでしょう。90年代のカラーパレット、特に Webサイトに登場したカラーパレットは、主に以下の2つのグループに分けられます。

メンフィス・スタイル
90年代に見られた明るい色のデザインは、「メンフィス・スタイル」と呼ばれるカテゴリーに分類されます。これには大胆な原色、パステルカラー、ネオンカラーが含まれ、黒や白とのコントラストでよく使われました。また、幾何学的な形がメンフィス・デザインによく取り入れられ、主に「視覚的にコントラストを生み出すこと」に重きが置かれていました。
このスタイル自体は80年代に誕生し、当時のファッションにおいても顕著に見られます。また、90年代の多くの Webデザイナーにインスピレーションを与えたうえに、今でもたまにデザインで用いられることがあります。
グランジ・スタイル
90年代の Webデザインの暗めの色のデザインは、「グランジ・スタイル」として知られるカラーパレットに分類されます。メンフィスとは対照的に、グランジはニュートラルでダークな印象を持ち、黒、グレー、茶色、ベージュなどの暗めな色がデザインの中心でした。また、このスタイルは、グランジ・バンドとしても知られる、新進気鋭のオルタナティブ・ロックシーンからインスピレーションを受けたものです。
この2つのスタイルは相反するもののように感じるかもしれませんが、90年代のあらゆるカラーパレットにインスパイアされたユニークのあるデザインを作る上で色々と交ぜることができます。大胆な色と落ち着いた形を混ぜ合わせたり、幾何学的な面を持つ奇抜で斬新なブルータルなデザインを用いることで、メンフィスとグランジは90年代スタイルのスペクトルを作り出すことができます。
フォント
90年代のWebサイトデザインの特徴からわかるように、フォントのスタイルにおいてもシンプルなデザインではなかったと言えます。フォントももう一つのアートのように使われ、サイトのカラーパレットに関係なく太字にされる傾向がありました。また、丸みを帯びたものや角ばっているもの、ブラシをかけたようなフォントはタイトルによく使われ、小さなテキストでは Comic Sans のような遊び心のあるフォントが好まれました。
色、アニメーション、フォントの理想的な組み合わせを見つけるのは大変に思えますが、高機能なプロトタイプがあれば、90年代の要素を取り入れたアイデアを再現することができます。UXPinを使えば、その時代を連想させる Webデザイン作成に取り組むことができ、細部まで90年代のノスタルジーな感じも再現可能です。また、最終製品のように動作するインタラクティブなプロトタイプによって、90年代風のアニメーションを含むデザインをテストできます。
気になった方は、UXPinの無料トライアルをぜひお試しください。
90年代 の Web サイトの事例
内容についてお話するのもいいですが、やはりデザインのインスピレーションには視覚的な部分が大事ですよね。ここからは、90年代の”アイコニック”なWebサイトの事例を2つ紹介します。
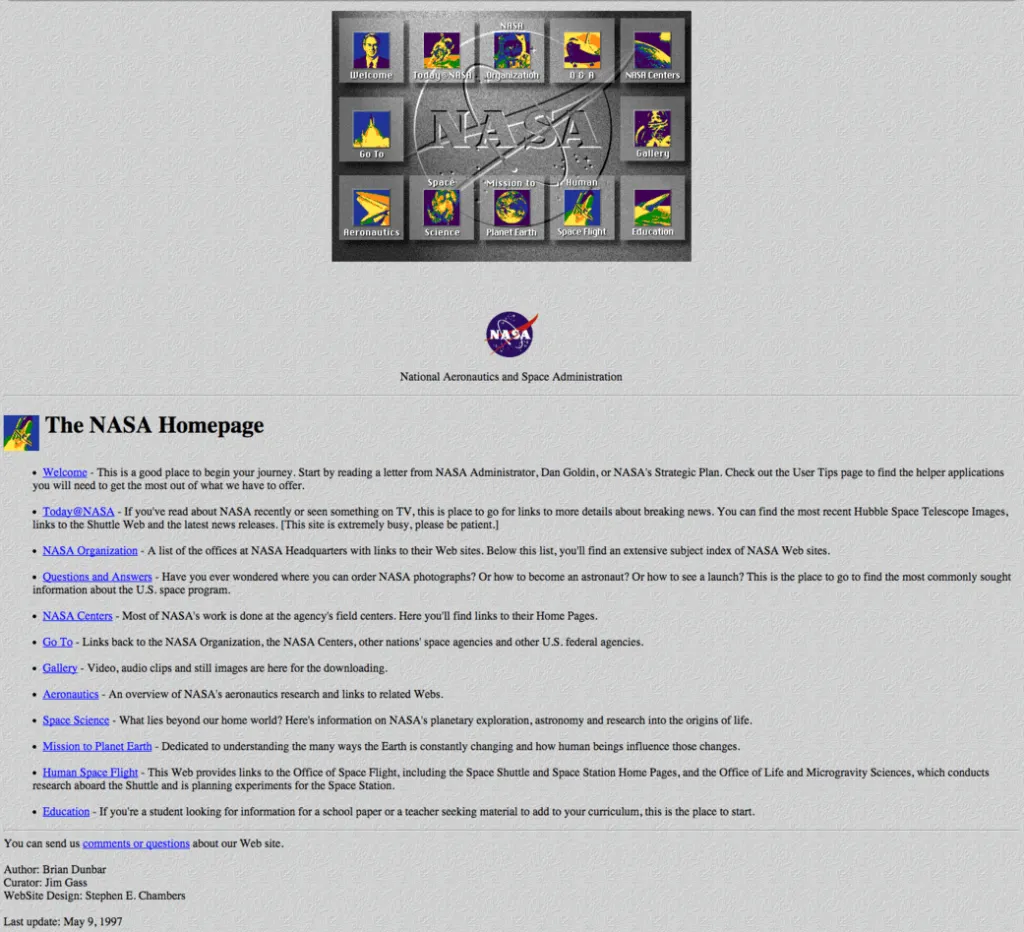
NASA
科学技術の最前線にいるNASAは、関連情報が一元化された Web ページを象徴的な方法で作る必要がありました。1994年に制作された最初の Webページは、質感のあるグレーの背景で構成され、ナビゲーション用のボタンはカラフルですが、粒状の画像がくすんだ感じの背景に映えていました。

画面全体に施されたドロップシャドウと浮き出し模様のようなロゴ(エンボス)で、このWebページは90年代当時としてはモダンなデザインとなっています。そして注目すべきなのは、このデザインによって、学生、教育者、科学者が NASA のあらゆることを一箇所で参照できるようになったことです。
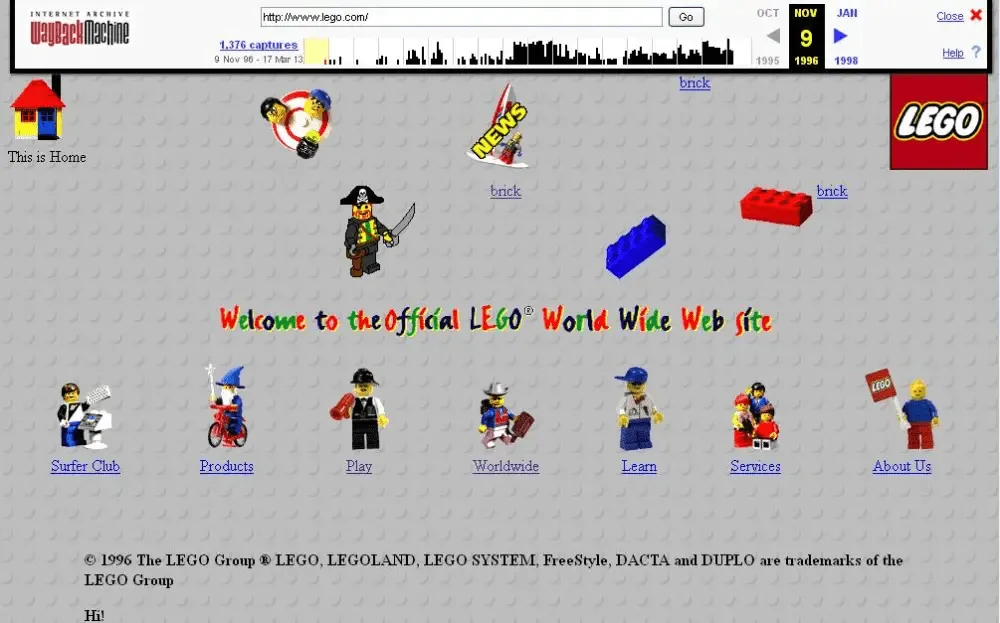
Lego
Legoのカラフルでクリエイティブな性質は、90年代のデザインのトレンドにぴったりでした。1996年に最初のサイトが公開されたとき、レゴがちりばめられた背景で質感が表現されており、レゴの人物のアイコンの多くがアニメーション化されるなど、動きも取り入れられていました。
また、レゴのページのアイコンはピクセル化されていたかもしれませんが、オーディエンスはWebデザインに施された色が持つそのコントラストと創造性に釘付けになりました。

UXPinで 90年代 のWebサイトをデザインしよう
90年代のデザインの側面が現代文化にますます再ブームになっているため、当時のトレンドからデザインにおいてのインスピレーションを得て融合させることは新しいアイデアにもつながります。幸い、当時の Webデザインでの技術的な制限も今ではその障壁を乗り越えることができていますが、UXPinのような強力なプロトタイピングツールのおかげで、懐かしい感じのパターン、色、フォント、アニメーションを数回のクリックで試すことができます。
今日の「ユーザーフレンドリーな」デザインは、90年代のアイデアや特徴とうまく融合させることができます。UXPinを使うと、プロトタイプの段階でも、細部までこだわった完全な機能を備えたWebデザインを実現可能です。
さっそく「レトロ」 × 「モダン」な UX / UIをつくってみませんか?
UXPin の無料トライアルはこちらから。

