UXドキュメント軽量化のガイド

UXドキュメントは、最初のコンセプトから現在のイテレーションまで、製品のライフサイクルにコンテキストを与える参考資料のような役割を担っており、UXデザインのプロセスにおいて非常に重要な部分になります。 よくできたUXドキュメントは、詳細でありながら無駄がありません。非常に的が絞られ実用的で、目的意識が高いものであるべきなのです。 UXPinは、UXドキュメント、プロトタイプ、デザインシステム、スタイルガイドをすべて1つの場所に保存することができます。UXPinを14日間お試しいただき、世界最先端のUXデザインツールをご体験ください。
UXドキュメントとは ーその重要性ー
UXドキュメントは、プロダクトの立ち上げから現在のリリースまでの道のりを記した作業文書です。このドキュメントは、以下の理由から必要不可欠です:
- 企業の備忘録 :ユーザーエクスペリエンスデザインの決定、ワークフロー、リサーチ、その他チームが試したプロセスについて、何がうまくいき、何がうまくいかなかったかを含め、順を追って参照することができることから、チームが同じ間違いを繰り返したり、他のチームが既に試した道をまた探ったりするのを防ぐことができます。
- オンボーディングと引き渡し:UXドキュメントは、新しいチームメンバーのオンボーディングや新しいチームへの製品引渡しの際に役立ちます。製品や会社を買収する場合、UXドキュメントでより迅速で円滑な資産の移転を促すことができます。
- 信頼できる唯一の情報源(Single source of truth):各チームと部門が製品の歴史とそれがどのように現在に至ったかが、単一のリファレンスでわかるということです。単一なので、個人や部門が議題を押し付けるために事実を歪曲したり、失敗したものを再試行するようなことはできません。
- 連絡と連携の促進:効果的なデザインドキュメントにより、各ステークホルダーはUXデザインのプロセスや製品がどのように進化してきたかを読むことができます。
- 貴重な研究開発(R&D)と知的財産(IP):よくできたUXドキュメントは、製品の研究開発が記述された貴重な知的財産資産です。この資産は、将来の製品開発や、販売時の製品価値向上に役立ちます。
UXドキュメントの内容
UXドキュメントの内容や制作過程は、製品、業界、会社、リサーチ、デザインプロセスによって変わってきます。 ここでは、ドキュメントをまとめる際に考慮しなければならない、ユーザーエクスペリエンスデザインの要素をいくつかご紹介します。
- 導入
- ユーザー調査
- 初期コンセプトとスケッチ
- 情報アーキテクチャ
- ワイヤーフレームとモックアップ
- プロトタイプ
- ユーザビリティテスト報告書
- デザインシステム
導入
導入部分や概要は、UXドキュメントをまとめたものであり、プロジェクトの目標、目的、ビジョンが含まれていないといけません。導入部分は、デザインの詳細をそこまで気にしないステークホルダー(非デザイナーを含む)にとって、吸収しやすくわかりやすいものでなければなりません。
ユーザー調査
ユーザーリサーチは、ユーザーペルソナ、共感マップ、ユーザージャーニーマップ、インタビュー、市場調査など、顧客に関わるあらゆる情報を含むUXリサーチ文書に欠かせない要素です。 ユーザーリサーチは、UXドキュメントの中でも、推測や当て推量、結果の誤認を避けるためのあらゆる情報を盛り込む余裕のある部分です。
初期コンセプトとスケッチ
初期コンセプトやスケッチの要約を含めることで、製品のできる過程がどのように始まったか、製品の機能の背景にある思考過程を理解できるようになります。 また、スプリントやブレインストーミングセッションのレポートも入れることで、多くのチームがユーザーやデザインの問題をどのように解決してきたかがわかります。
情報アーキテクチャ
情報アーキテクチャは、製品、ナビゲーション、ユーザーフローの全体像を見ることができるため、UXドキュメントの必需品と言えます。また、読む人が製品の成長や進化の過程を見れるように、アーキテクチャの変更履歴を記載することもできます。
ワイヤーフレームとモックアップ
静的なワイヤーフレームとモックアップにより、ステークホルダーは製品の詳細を理解すべく各画面を確認できます。ワイヤーフレームには各画面の構造と階層のコンテキストがあり、モックアップは色、文字デザイン、アイコン、ブランディング、その他のビジュアル要素を全面に出します。
プロトタイプ
プロトタイプで、ステークホルダーは製品を調べ、ユーザビリティテストやデザインコンセプトの背景にあるコンテキストがわかるようになります。UXドキュメントには、これまでに作成したすべてのプロトタイプではなく、最新のイテレーションのみが含まれるべきです。
UXPinは、世界最先端のコードベースデザインおよびプロトタイピングツールです。UXドキュメントの中で、最新の製品プロトタイプへのリンクをお届けします。UXPinのプレビューと共有モードでは、ステークホルダーは最終製品のようにプロトタイプを操作することができます。 チームメンバーはスペックモードを使って、プロパティ(サイズ、色、グリッド、文字デザイン)の検査、距離の測定、製品のスタイルガイド(デザインシステム)を開くことができます。 UXPinの強力なプロトタイピング機能を体験してみませんか?今すぐ14日間の無料トライアルにサインアップを!
ユーザビリティテストレポート
ユーザビリティレポートは、テストのプロセスと結果を文書化したものです。UXドキュメントの完成度を高め、一貫性を持たせるために、できるだけ早く標準的な報告過程を定めるのが大事です。 また、会社のユーザビリティテストのプロセスと報告方針の概要を文書に記載することにより、研究チームは、高い品質と一貫性を維持しています。
デザインシステム
デザインシステムやスタイルガイドは、製品のデザインパターン、フォント、カラー、コンポーネント、階層構造、スペーシングといったビジュアルデザインの基準の概要に当たります。また、スタイルガイドには、企業全体の信頼できる唯一の情報源(Single source of truth)を維持するためのガイドラインと正しい使用法も含まれます。
UXPinはMergeテクノロジーにより、信頼できる唯一の情報源(Single Source of Truth)のジレンマが解決され、プロダクトデザイナー、UXチーム、デベロッパーは、レポからUXPinのデザインエディタに同期された同じデザインシステムのコンポーネントを使用できます。 UXPin MergeがどのようにPayPalのDesignOpsワークフローの再構築や市場投入までの時間短縮を実現させたかについての詳細をご覧ください。
いいUXドキュメントを作る3つのヒント
Codal(企業向けデザイン・開発会社)のヨーナ・ギダレビッツ氏による、UXドキュメントを改善するための3つのヒントをご紹介します。 ヨーナは、作成するUXドキュメントについて、以下の重要事項2つを聞かなければいけないと言います。
- そのUXドキュメントは意思決定の原動力となるか
- そのUXドキュメントはチームにとって使い勝手のいいものか
1. 意思決定の原動力を決めてUXドキュメントに目的を付ける
事実:UXドキュメントは、それが意思決定の原動力であれば目的を持つ UXドキュメントは、デザイナー、デベロッパー、QAスペシャリスト、ステークホルダー、経営者など、さまざまなエンドユーザーを対象としており、全員が業務中に情報に基づいた意思決定を行うために特定のドキュメントを使用することがあります(使用しないこともあります)。
実際、どのような文書でも意思決定に影響を与えることができます。 ここで、アジャイルなSDLC(ソフトウェア開発ライフサイクル)を少し考えてみましょう。ある文書はSDLCの特定の活動に影響を与えるかもしれませんし、別の文書はその後のいくつかの活動に影響を与えるかもしれません。 このため、ドキュメントのライフサイクルを考慮することが不可欠です。
ドキュメントのライフサイクルとは、ユーザーからユーザーへ、不要になるまでの道のりを指しますが、それはROI(投資収益率)の問題です。 例外はありますが、大抵こういった文書は、複数の段階における意思決定の原動力なので、SDLC期間中にドキュメントが適切であればあるほど、それを完成させるために費やした時間に対するリターンは大きくなります。
つまり、UXの専門家は、必要なときだけドキュメントを作ればいいのです。そうでなければ、ドキュメントを作るだけでなく、それを消費しなければならない人たちのために、時間とお金を無駄にすることになるのです! でもどうやってドキュメントを作る前にライフサイクルを判断するのかと思ってますか? ドキュメントのライフサイクルを決めるのは、様々なユースケースを見るのと同じくらい簡単です。

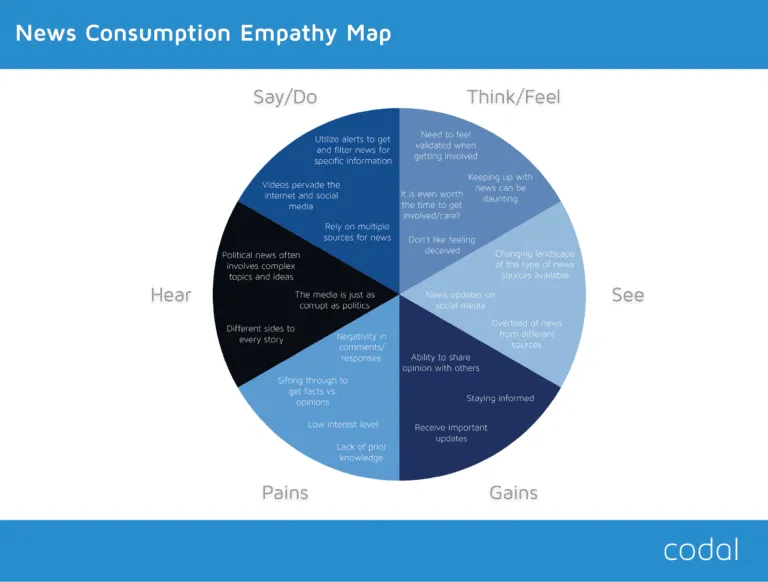
例えば、Codalがあるクライアントのために作成した次のようなエンパシーマップを考えてみましょう。 UXの専門家は、UXリサーチ文書は優れた意思決定ツールになりがちであるとわかっています。
上記のエンパシーマップのライフサイクルを調べてみましょう。それには、「誰が」「何のために」このドキュメントを使うのかが考えられなければいけません。Codalの場合、このドキュメントはユーザーリサーチの結果をまとめたものになります。
ユーザー調査の結果は、SDLC期間中の製品戦略全体を推進し、デベロッパーやプロダクトマネージャーがそのドキュメントを所有していなくても、そのドキュメントの所見は必然的に彼らの仕事に影響を与えることになります。
先ほどのロジックに従えば、エンパシー・マップは製品の将来への投資となり、できるだけ早い段階でUXドキュメントを作成することで、時間の経過とともにROIが増加します。
2. 対象者の要求を満たすことで、UXドキュメントを有益にする。
事実:文書は意思決定の原動力となり得るが、同時に役に立たないものでもある デベロッパーは、UXデザイナーやUIデザイナーが作成したデザインに従ってページレイアウトを決定することが多いので、デザインドキュメントがどんなにお粗末でも、開発の意思決定の原動力になります。
つまり、「決断の原動力になる」ことと、「良い決断の原動力になる」ことは、まったく別ものなのです。 目的と対象者を定めた文書は、対象となるユーザーの適切な意思決定を促すのに役立つと思われます。
逆もまた然り。 対象者の具体的な要求が考慮されていない文書は、UXスペシャリストの意図が誤って伝わってしまう可能性があります。 対象になっていないドキュメントの落とし穴を避けるのは至ってシンプルです。
- 対象となるユーザーベースの推測
- チームのドキュメント使用法の分析
- ユーザーの言語を話すようドキュメントの作成
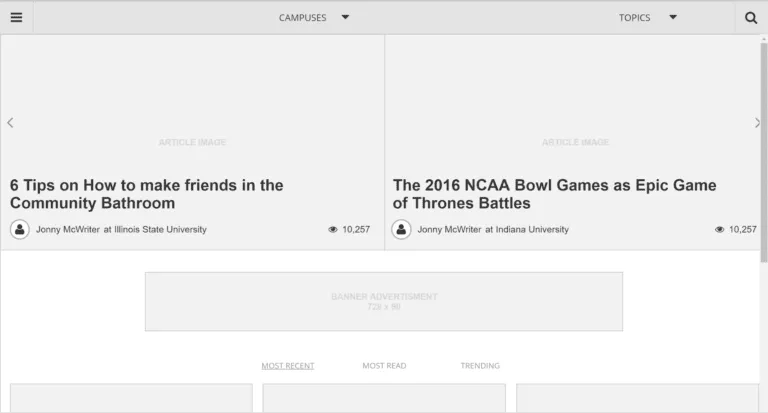
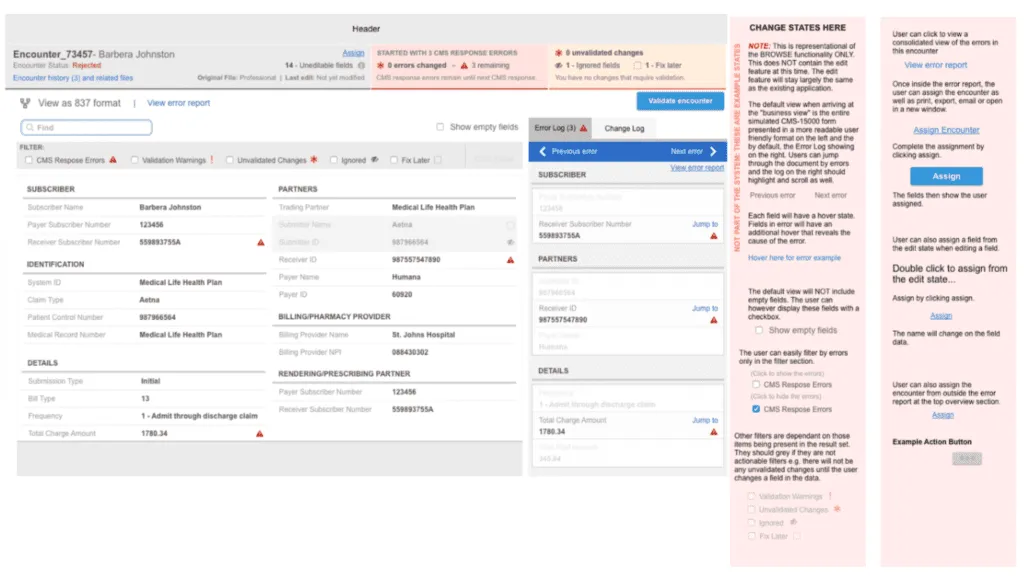
以下のインタラクティブなワイヤーフレームを考えてみましょう。

どんな文書でも、その目的を調べることで、対象となるユーザー決めることができます。 静的なワイヤーフレームは、通常、インターフェースデザイナーが、UXデザイナーのビジョンをピクセル単位で完璧にモックアップに仕上げることができるよう、視覚的なスキャフォールドとして使用されます。
しかし、インタラクティブなワイヤーフレームは、デベロッパーが依存関係やインタラクションモデルを評価するために使用することもできます。
また、プロダクトマネージャーは、機能の幅(水平方向の要件)と深さ(垂直方向の要件)をすばやく評価することができ、QAスペシャリストは、インタラクティブワイヤーフレームを使って、デベロッパーの機能を再現する作業を二重にチェックすることもできます。 このように、インタラクティブなワイヤーフレームのターゲット層は、以下が含まれると思われます:
- UIデザイナー
- プロダクトマネージャー
- ウェブ/モバイルデベロッパー
- QAスペシャリスト
ドキュメントを確実に使えるものにするには、上記の各ターゲットの具体的なニーズに応えなければなりません。そうでなければ、私たちのドキュメントは事実上何の役にも立たないのです。
LookThinkがUXPinで作成したドキュメントをそれぞれのオーディエンスに合わせた方法を紹介します。
- UIデザイナーに向けて: 画像とレイアウトの寸法を見積もる
- プロダクトマネージャーに向けて:追加的な価値がもたらされる可能性があるけど現在のスコープを超える「ぐらつく」機能をメモしておく
- デベロッパー向け: 複雑な機能を明らかにするためのメモを追加し、実現可能性について意見を求める

3. 焦点を絞ることで、ドキュメントの使い勝手を向上させる
事実:ドキュメントはユーザビリティに大きく依存する
どんなに文書の内容がよくても、読み手に理解されなければ何の役にも立ちません。ドキュメントの使いやすさを一言で言えば、「フォーカス」です。
UXの専門家は、しばしばUX文書に過剰な情報を詰め込んでしまうことがあり、この情報過多は、特にデータが翻訳中に失われた場合、多くの問題を引き起こします。
人間は余計なことを読みたがらないものです。20〜30ページのドキュメントを読んでわくわくしたことが、人生で何回ありましたか。UXドキュメントは焦点を絞られていなければいけません。
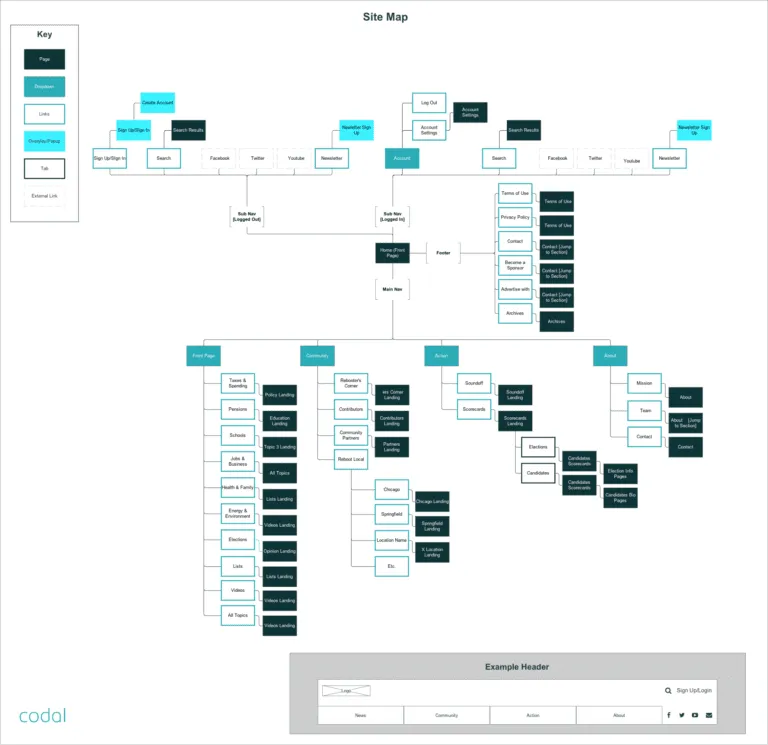
Codalがクライアントのプロジェクトのために作成した、以下のサイトマップを見てみましょう。

このドキュメントは、フォーカスの素晴らしい例です。
Codalは、1ページに全て収め、余計なことや余計な注釈を入れないようにしました。ターゲットとなるユーザーは、関連性の高いデータを消費するだけでよく、それ以上でも以下でもないのです。
UXドキュメンテーションにおけるフォーカスの達成は、目的と有用性という基本原則を単に適用するだけです。上記の文書は、この点を効果的に示しています。 UIデザイナーやデベロッパーは、あなたが選択した理由を一つ一つ聞く必要はありません。直接会って話を聞くか、上位3〜5位までの決定事項のみに焦点を当てましょう。
もちろん例外はあります。例えば、QAチームがソフトウェアの機能を十分にテストするために、詳細な理由を必要とする場合があります。その場合は各部門と連絡を取り合い、どの情報が必須で、何が余計かを知ることが重要です。
おまけのヒント:すべての関連文書にリンクするドキュメントハブを作成する AutodeskがUXPinで以下に示すように、実際の意思決定ドキュメントをぐちゃぐちゃにするのではなく、ハブに説明書きを入れましょう。

UXPinでUXドキュメンテーションを改善しよう
UXPinでは、製品のプロトタイプに直接ドキュメントを追加できるため、デザインツール内でリファレンスを一元管理することができます。 このようにドキュメントを一元化することで、プロダクトデザイナー、UXチーム、デベロッパー間の連絡と連携が促され、全員が同じ方向に向かって進むことができるようになります。 次のプロジェクトでUXPinを試してみませんか?14日間の無料トライアルにサインアップして、UXPinによる製品のデザイン強化、ワークフローの合理化、チーム連携の改善法をご覧ください。

