UXワークフローの作成及び改善法

UXワークフローを開発・改良することで、UXデザインの原則に従って、確実にユーザーやステークホルダーを喜ばせることができます。 最適化されたデザインワークフローは、エラーの減少、コラボレーションの向上、ビジネス価値の認識、市場投入までの時間の短縮による組織の時間とコストの削減を実現します。 あなたのデザインツールは、コラボレーションとデジタル製品デザインを強化する機能でUXワークフローが最適化されていますか?世界最先端のデザイン、プロトタイピング、テストツールのUXPinをご覧になりたい方は、14日間の無料トライアルにサインアップして、コードベースデザインのパワーをご体験ください。
UXワークフローとは
UXワークフローとは、コンセプトの立案からデザインの引き継ぎまで、デザイナーが段階を踏んで進めていかなければならないプロセスのことを指します。典型的なUXワークフローは、デザイン思考プロセスの5つのステージをざっくりと踏みますが、特定のワークフロー方式は存在しません。 デザイナーや企業がUXワークフローをどのように構築するかは、製品、企業構造、方針、ツールなど、複数の要因によって好みが分かれ、数ステップのものもあれば10以上のステップを含むものもあります。
一般的なワークフローのステップ

以下は、多くのUXチームが採用しているデザインワークフローの典型例です。
- ビジネスニーズの明確化
- リサーチとインサイト(所見)の獲得
- リサーチの分析とアイデア出し
- 情報アーキテクチャとユーザーフローの作成
- ローファイプロトタイピング
- ハイファイプロトタイピング
- テスト
- 引き継ぎ
1 – ビジネスニーズの明確化
ビジネスニーズやプロジェクトのスコープ(範囲)を明確にすることは、最初のステップとして非常に重要です。UXとは、ユーザーの問題を解決することですが、それは企業や製品のコンテキストの中で行われます。 UXデザイナーは、プロジェクトマネージャーや他のステークホルダーと、ビジネスニーズやスコープについて話し合います。ワークフローのこの段階では、すべてのステークホルダーから意見を得るために、ミーティングやワークショップを複数回行うこともあります。 ビジネスニーズとしては、以下のようなものが考えられます:
- プロジェクトのスコープ
- プロジェクトのロードマップ
- タイムフレームと納期
- タスクと目標
- ユーザーデータおよび分析
- 財政的・技術的制約
- ステークホルダー、役割、責任
2 – リサーチとインサイト(所見)の獲得
UXチームは、明確なゴールと目的を念頭に置き、リサーチの段階に入ります。リサーチの方法としては、以下のようなものがあります:
- ユーザー調査全般
- インタビューの実施
- ユーザーフォーカスグループ
- アンケート調査
- 競合他社調査
- 市場調査
既存のデジタル製品であれば、UXリサーチャーが古いリサーチを見直したり、新しいプロジェクトのスコープに関連するユーザビリティスタディを実施したりすることもあります。
3 – リサーチの分析とアイデア出し

UXチームは、リサーチのインサイトを分析し、以下を確定します。
- ユーザーペルソナ
- 共感とジャーニーマップ
- ユーザーの問題点、ペインポイント
- 競合の勝敗地点
- ビジネスバリューの機会
チームは、ユーザー、市場、問題、ビジネス価値の機会を明確に把握した上で、ソリューション開発に向けたアイデアを出すことができます。これは、多様なアイデアや視点を得るために、多くの場合、製品、マーケティング、エンジニアリングなど複数の部門のステークホルダーが参加する共同ブレーンストーミングです。
4 – 情報アーキテクチャとユーザーフローの作成
UXデザイナーは調査結果をもとに、デザインすべき画面をリストアップし、整理していきます。そのリストをもとに、ユーザーフローやナビゲーションを確定する「情報アーキテクチャ」や「サイトマップ」を作成します。
5 – Lo-Fiプロトタイピング

情報アーキテクチャとユーザーフローが確定されると、UXデザイナーは手描きでワイヤーフレームをスケッチし、低忠実度のペーパープロトタイプの作成に取り掛かります。ペーパープロトタイプは、UXデザイナーが集まり、さまざまなユーザーフローをシミュレーションし、製品に必要な要素や部品を特定する共同作業です。 ペーパープロトタイプをやり尽くしたデザインチームは、デザインツールを使ってデジタルワイヤーフレームとLo-Fiプロトタイプを作成します。このLo-Fiデジタルプロトタイプでは、シンプルなクリックやタップなどのインタラクションを使用して、ナビゲーションやユーザーフローをテストします。
6 – Hi-Fiプロトタイピング
UIデザイナーは、ワイヤーフレームを最終製品の美観に近いモックアップに変換し、インタラクティブ機能を追加して、忠実度の高いプロトタイプを作成します。 UXPinでは、高度なインタラクション、アニメーション、条件付き書式、変数、データの取得と検証、エクスプレッション、さらには(ボタンなどの)要素にステートを与えるなど、他の主要なデザインツールでは得られない機能を備えた、完全に機能するHi-Fiプロトタイプを作成することが可能です。14日間の無料トライアルにサインアップして、UXPinの組み込みデザインライブラリを使った、完全に機能するプロトタイプの構築がいかに早くできるかをご覧ください。
7 – テスト
このUXワークフローでは、テストをステップ7に持ってきていますが、最終的にはデザイナーが一番最初からテストを始めることになります。いつもメンバーを集めてテストするわけではないかもしれませんが、デザイナーはアイデアやコンセプトを検証するために常にテストを行います。 ただし、最も重要なテストは、デザインチームが実用的なプロトタイプを作成した後に行われます。エンドユーザーによる後期のユーザビリティテストは、デザイナーにとって有意義なフィードバックをもたらし、製品がエラーなく意図したとおりに動作するまで、変更、テスト、反復を繰り返します。
8 – デザインの引き渡し

開発チームへの最終的なデザインのハンドオフは、デザイナーのUXワークフローにおいて重要であり、もしデザイナーが成果物を忘れたり、テストが十分に行われていなかったりすると、それを修正するために時間とコストがかかることになりかねないことから、しばしば緊張を強いられる部分です。 テストと同様、デザインの引き渡しはデザインプロセスの早い段階で始まります。プロダクトデザイナー、UXチーム、エンジニアはプロジェクトを通して定期的にミーティングを行い、デザインが技術的な制約を満たしていること、デザイナーが自分の仕事を正しく文書化していることを確認します。
UXPinでは、デザイナーがデザインエディターでドキュメントを作成し、プロジェクトの詳細とアセットをすべて一箇所にまとめることができます。また、デザイナーは最終プロトタイプへのリンクを共有し、デベロッパーはスペックモードを使用できます。 Specモードで、デベロッパーは要素やコンポーネントのプロパティ(サイズ、グリッド、カラー、文字デザイン)の確認、距離の測定、プロジェクトのスタイルガイドを見ることができます。
UXワークフロー改善・最適化の5つのヒント
1) 連携
クリエイターは、デザイン上の課題を解決しようとするあまり、世間と遮断されたデザインバブルの中に閉じこもりがちになりますが、UXは連携とコミュニケーションがすべてなのです。 あなたのアイデアや協力的な意見は、エンドユーザーと同じように多様であるべきであり、デザイナーは、初期のペーパープロトタイプから最終的なHi-Fiプロトタイプまで、ステークホルダーや他部門の関係者を招いてフィードバックをもらうべきなのです。 また、研究員も業界の専門家と連携し、デザインによって複雑な問題を解決したり、ビジネス価値を高めたりする必要があります。
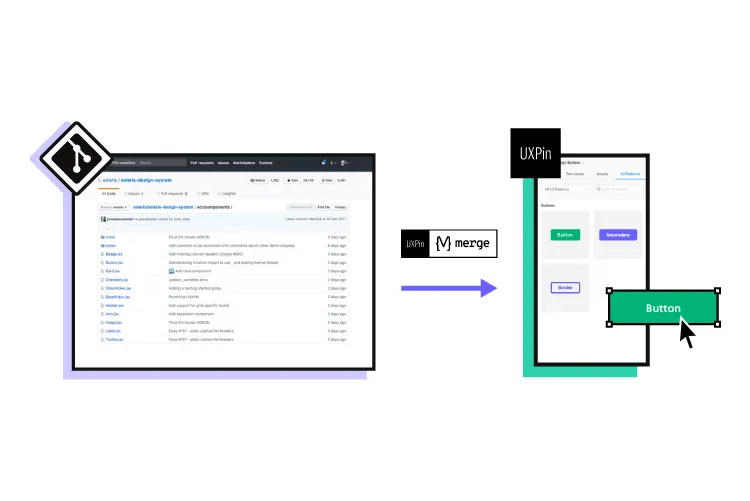
2) デザインシステムの活用によるUXワークフローの改善
いいデザインシステムというのは、UXのワークフローを最適化するのに不可欠な要素です。デザインシステムは、製品の一貫性を維持しながら、デザイナーにユーザーインターフェースとプロトタイプを迅速に構築するための構成要素をもたらします。 MergeはUXPinの高度な独自技術で、デザインシステムがあるレポジトリ(GitやStorybook経由)から、デザインエディタにコードコンポーネントを同期させることができます。 この方法でデザインシステムを同期させると、全員が同じコードコンポーネントを使用するため、チームは信頼できる唯一の情報源(single source of truth)を維持することができます。最も優れているのは、デザイナーはコードを知っておかなくていいということです。UXPinのエディタは、他の一般的なデザインツールと同じように使用できますが、より忠実度の高いコンポーネントを使用することができます。 以下が結果です:
- 最終製品と全く同じ外観と機能を備えたプロトタイプ
- ステークホルダーからの有意義なフィードバックとユーザーテスト
- エラーの減少
- 市場投入までの時間短縮
- スムーズなデザインの引き継ぎ
この記事では、デザインシステムガバナンスと、それがどのようにUXワークフローを最適化するかについて詳しく説明します。
3) インタラクションでプロトタイプを強化

プロトタイプには、最終製品のに似たインタラクションを含めるようにします。よくデザインされたインタラクションには以下が含まれます:
- ユーザーテストの改善
- ステークホルダーからのより良いフィードバック
- デザインの引き継ぎ時に、デベロッパーの参考となる情報の提供
UXPinのコードベースデザインツールでは、インタラクションはコードによってのみ制限されます!「if-then」 や「if-else」条件を設定して、メンバーやステークホルダーに本格的でユニークなユーザー体験をお届けできます。
4) 信頼性の高いテストの実施
UXデザインプロセスにおいて、テストは重要な部分です。UXデザインの目的は、最終的な製品がユーザーのニーズに最適化されていることを確認することなので、UXデザイナーは、エンドユーザーを代表するメンバーを集めて、信頼性の高いユーザビリティテストを確実に実施しなければなりません。
5) 適切なツールの使用
UXデザインのプロセスは、タスクや目的を達成するのに多くのツールに大きく依存していますが、その中で最も重要なのは、もちろんデザインツールです。
最新のデザインツールは、非デザイナー(製品チーム)がアクセスでき、正確なテストのために最終製品を反映したHi-Fiプロトタイプをデザインできるものでなければなりません。残念ながら、ほとんどのデザインツールは習得が難しく、UX部門以外のチームにはアクセスしにくいものになっています。

その点UXPinは、UXデザイナーやデベロッパーが、デザイナー以外の人でもユーザーインターフェースやプロダクトを構築できるコードベースのデザイン環境をMergeで構築できるという点がユニークです。PayPalの製品はMergeの技術を使用して、社内チーム用の製品を構築しています。デザイナーではない人たちが、従来のベクターベースのデザインツールを使用する経験豊富な UX デザイナーよりも 8 倍も速くコンポーネントをドラッグ&ドロップしてユーザーインターフェースを構築しているのです!
まとめ
UXワークフローの最適化というのは、連携がいかに効果的になされるかに大きく左右されます。デザイナー、製品チーム、エンジニアがデザインプロセスを通じて協力し合うために、企業は円滑なコミュニケーションができる方法を見つけなければなりません。
強力なUXワークフローにとって、テストはもう一つの重要な要素であり、チームは早い段階で頻繁にテストを行わなければいけません!テストとメンバーが信頼できることを確認し、有意義なフィードバックを得て、できるだけ多くのユーザビリティの問題を解決してください。

最後になりましたが、適切なツールを使いましょう! UXPinは、UXのプロセスとワークフローを最適化するために作られたエンドツーエンドのデザインツールで、特にMergeテクノロジーとの組み合わせが特徴です。Mergeをぜひお試しになって、デザインワークフローをMergeで拡張しましょう!

