
The only prototyping tool you need to bring your designs to life
No more jumping between tools to take your design from static to interactive. UXPin has everything you need to create the real deal. Pick the most robust, free prototyping tool.


The only prototyping tool you need to bring your designs to life
No more jumping between tools to take your design from static to interactive. UXPin has everything you need to create the real deal. Pick the most robust, free prototyping tool.


Create a real experience
Design life-like prototypes down to the last tiny detail. Use advanced interactions, variables, or states to show the story of your design.

Everyone on the same page
Give stakeholders an interactive experience so they can understand your product’s intended functionality. Gather feedback and iterate.

Verify your ideas early on
Test your prototypes with users and think through the product to a much greater degree than paper specs or static, non-clickable designs allow.
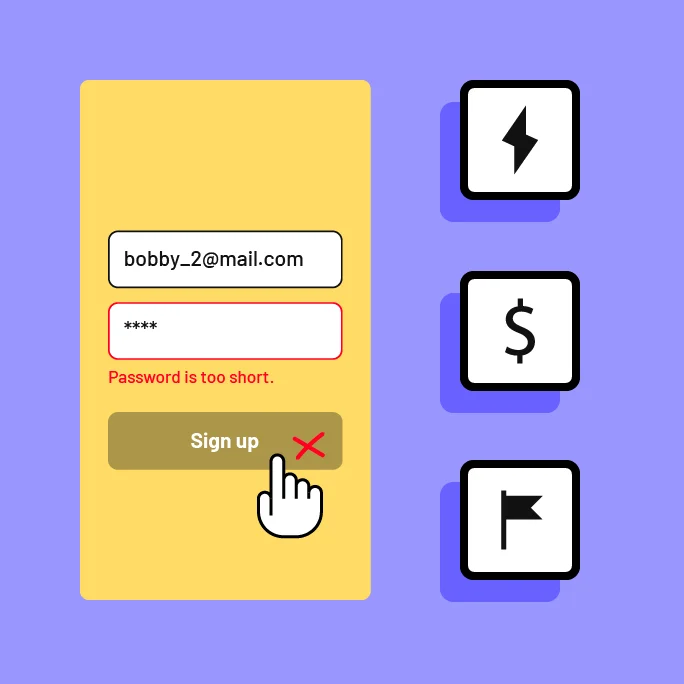
Build advanced interactions
Design anything from button hovers and expandable menus to conditional navigation flows. Make sure all your ideas have the best representation possible on your fully-clickable prototype. Because prototyping isn’t just about simple page transitions.

Import from Sketch
Add some magic to your Sketch designs and use a single link to share your work (no more endless versions of files). Bring your designs over to UXPin with simple drag-and-drop. Keep all your layers intact and pick up exactly where you left off to turn them into fully-interactive online prototypes.

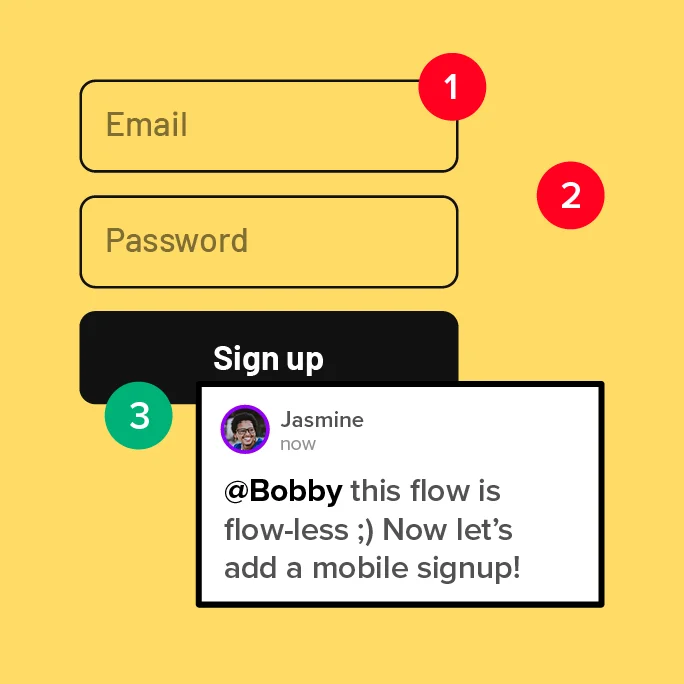
Share a single preview link
Share the results of your work using a single link that’s always up to date (you can password-protect it if needed). Let your team, stakeholders, or clients test and review your prototypes – leave no room for misunderstandings.



Let prototypes speak for themselves
Build fully interactive and advanced prototypes in just a matter of minutes. Get more valuable feedback from users and stakeholders by presenting fully functional designs that behave same as an end-product.

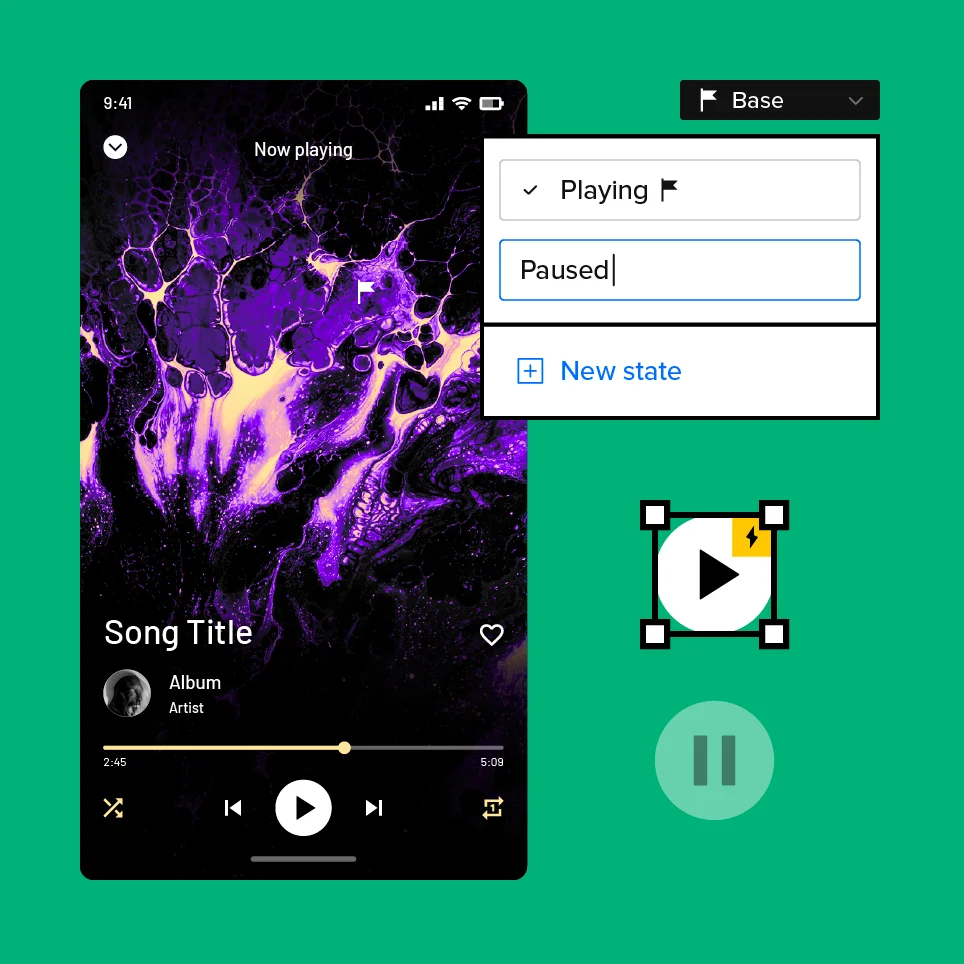
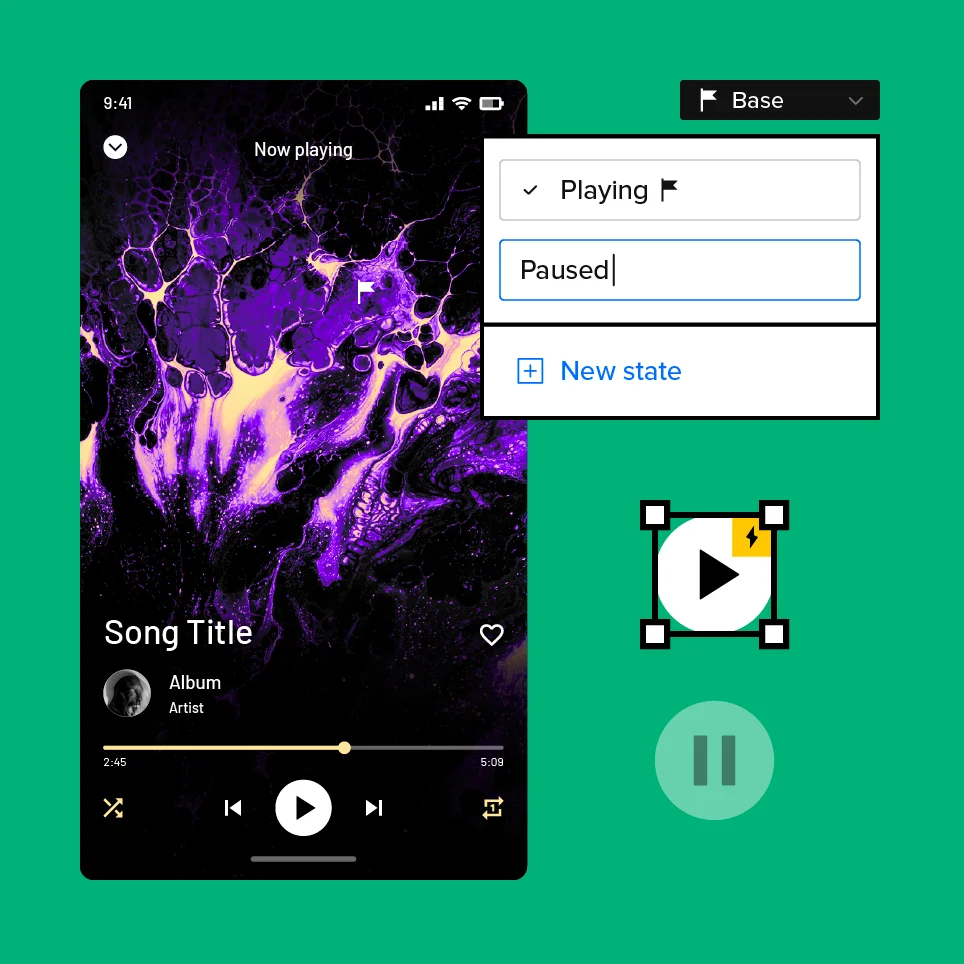
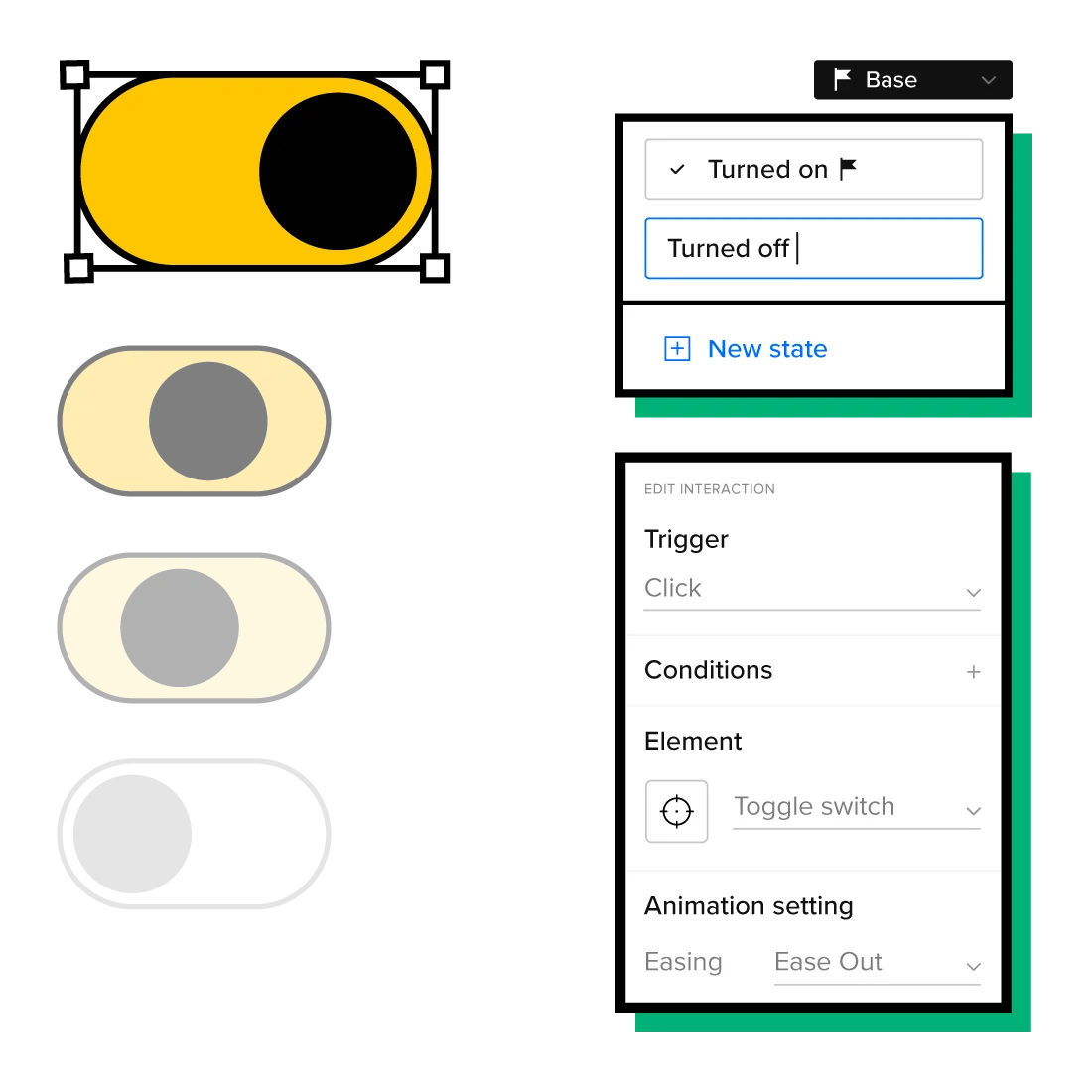
Animate between states
Create different versions of your inputs, buttons, and plenty of other elements with powerful states. Then, animate between them using micro-interactions or hover effects. This way, your prototype will look and feel like the end product – perfect for user testing.

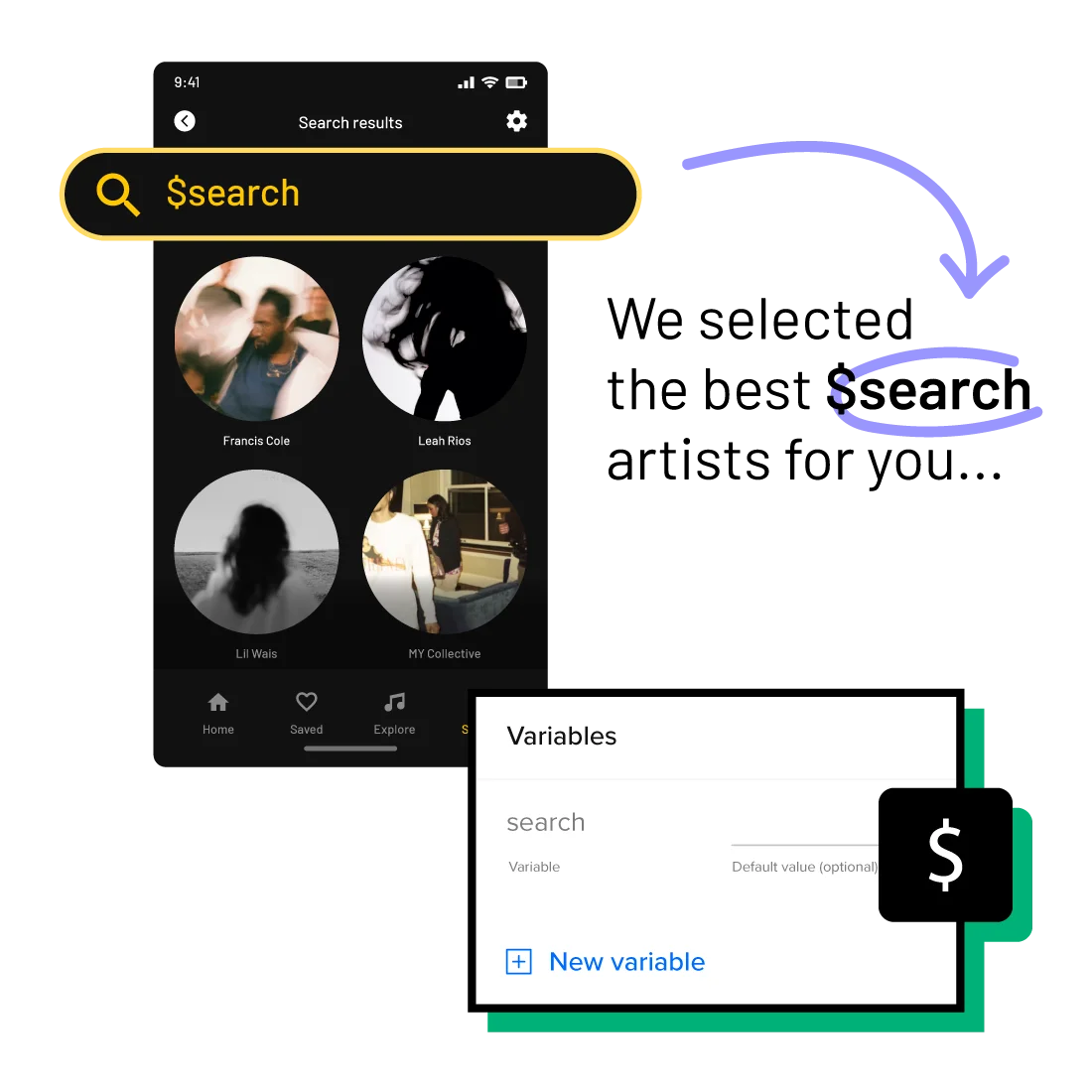
Store information using variables
Let users take the whole journey when they test your prototype. Build your prototype so that information, such as an email address typed in an input field, transfers to other screens to give a life-like experience.

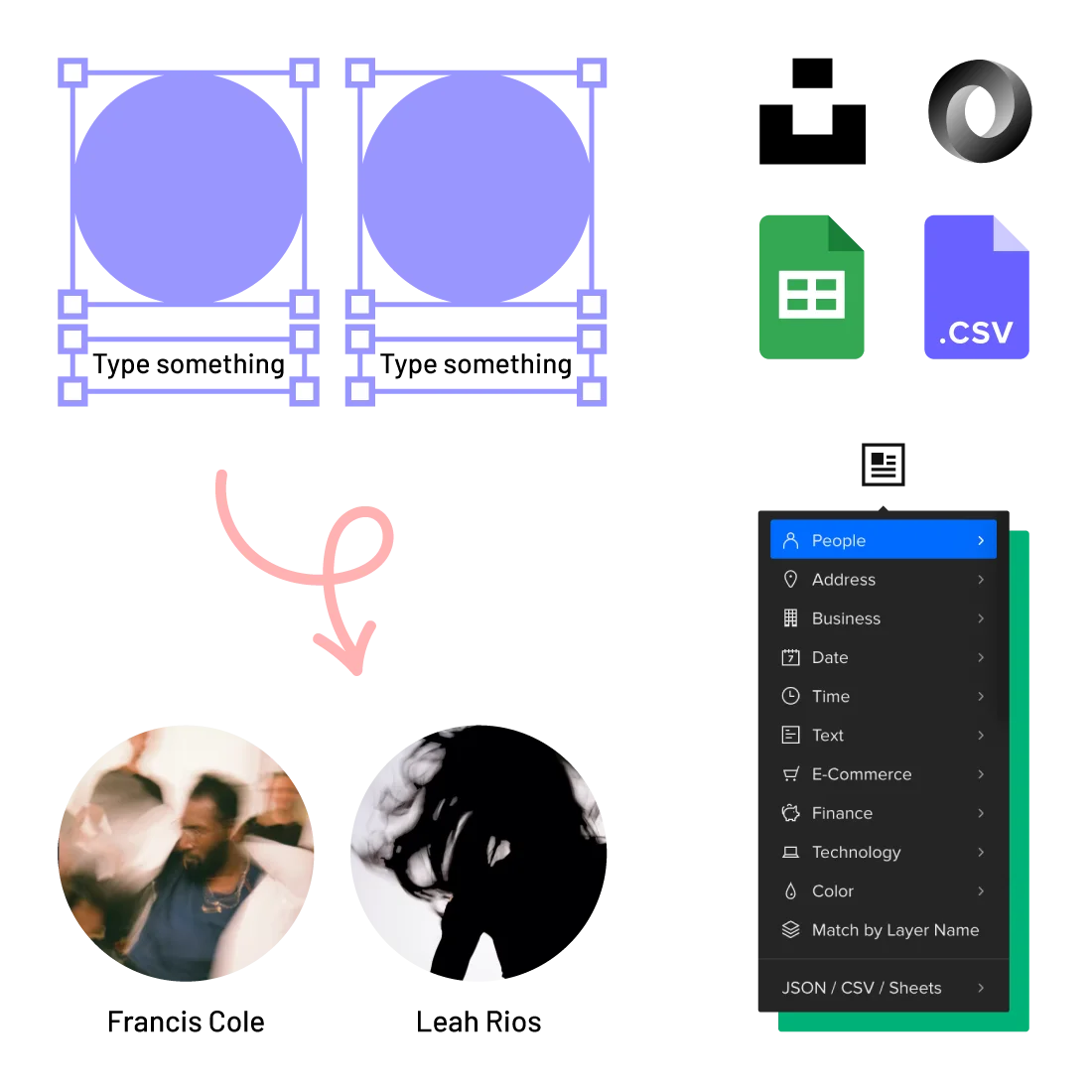
Prototype using real data
Make your prototypes look and feel more real. Fill them with auto-generated names, cities, and even images. It just takes two clicks using UXPin’s built-in data. That’s right, no more lorem ipsum or searching for images on stock sites.

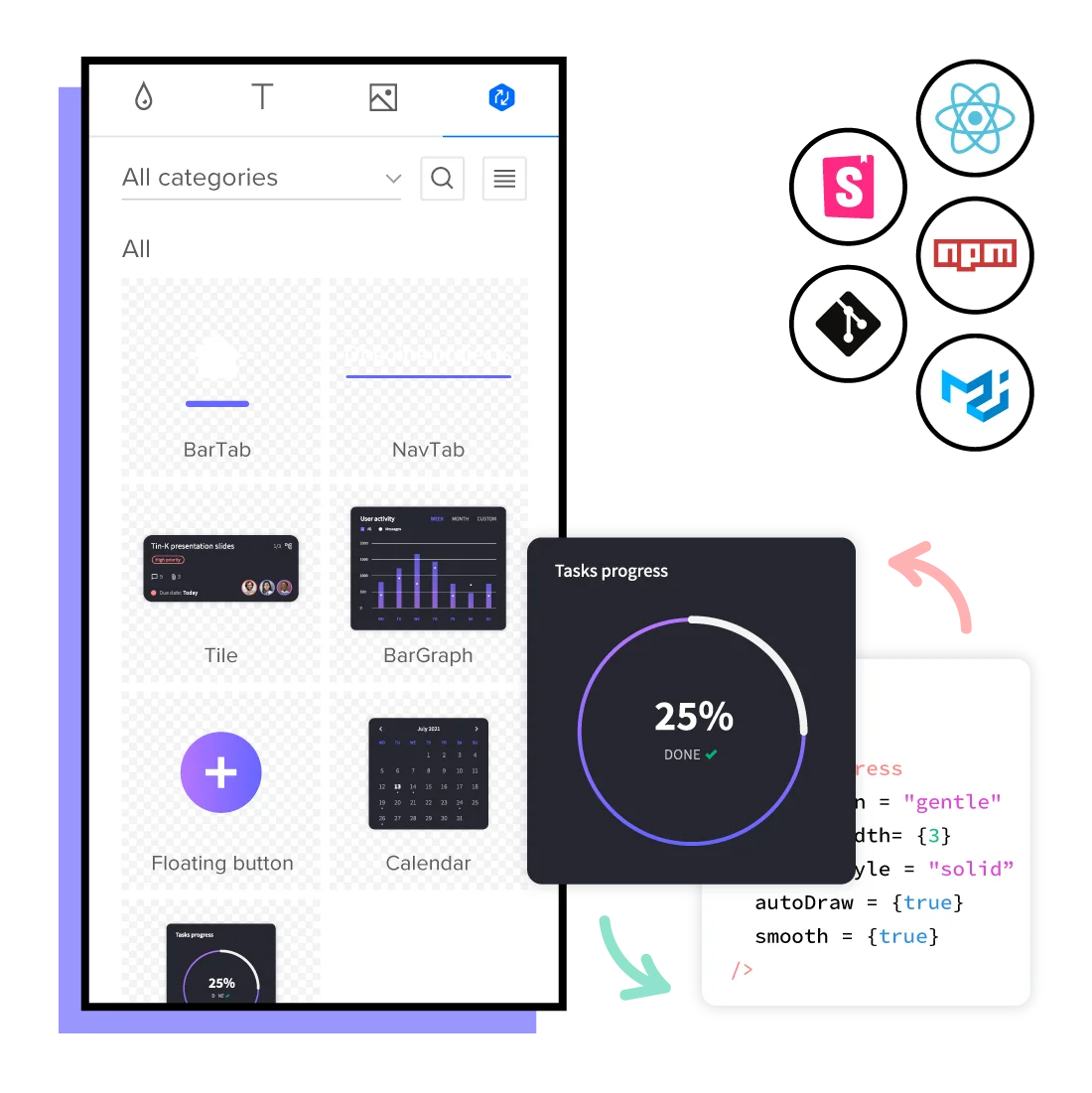
Check out UXPin's other features...
Discover more integrations that will help you design with code. Learn more about all the options...
Centralize your
design process
Simplify your development process – try UXPin Merge today and release digital products faster.
