Accessibility Features
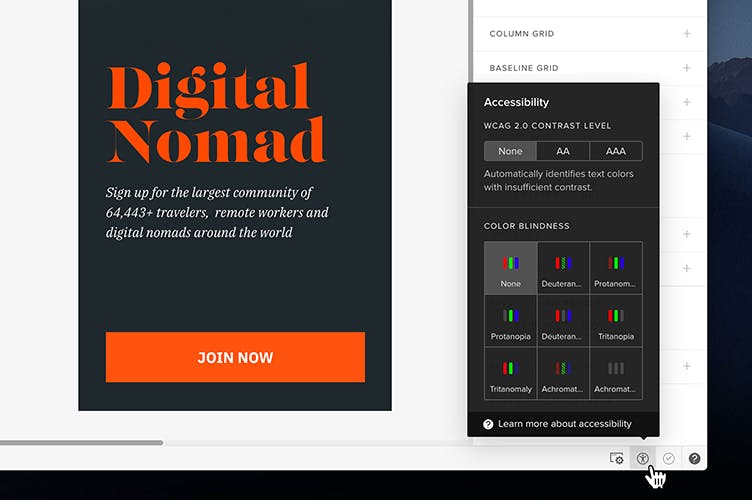
According to WHO, over 1.3 billion people live with some form of vision impairment. We believe no one should feel excluded from digital experiences by means of their visual disabilities. To make your designs more accessible, use our built-in contrast checker and the color blindness simulator. You can enable both features in the bottom right corner of the Editor in the Accessibility menu.

Note
The UXPin Color Blindness Simulator is available only on Chrome and in the UXPin desktop app.
Contrast Checker
The right contrast between the color of your text and its background ensures that the text is readable. Our built-in contrast checker evaluates this contrast against the WCAG standards on the fly.
First of all, you need to have the WCAG Contrast Level turned on in the Accessibility menu in the bottom right corner of the editor. If it's set to None, select the AA or AAA contrast levels.
Then, every time you edit text on your design, you'll see two lines running across the color picker. These are the dividing lines between colors that meet the AA and AAA WCAG 2.0 levels and those that don’t.
- Level AA requires a contrast ratio of at least 3:1 for text not smaller than 24px (18px if bolded) or 4.5:1 for text smaller than 24px.
- Level AAA requires a contrast ratio of at least 4.5:1 for text not smaller than 24px (18px if bolded) or 7:1 for text smaller than 24px.
You’ll know that your color combination (text and background) meets the contrast standards when the AA and AAA icons in the color picker are green. If it doesn’t, you will see a red exclamation mark icon in the Properties Panel. Hover over it for more details.
Color Blindness Simulator
You can simulate various forms of color-blindness and create more inclusive and accessible designs without any plugins or external tools.
UXPin can simulate all types of color blindness:
- Red-green color blindness (Deuteranomaly, Deuteranopia, Protanomaly, Protanopia)
- Blue-yellow color blindness (Tritanomaly, Tritanopia)
- Complete color blindness (Achromatomaly, Achromatopsia)