
Yet again, mobile apps expand and capture a little more of the digital space. This time it’s about product prototyping. Apps account for 88% of the time spent on mobile phones. Designing and developing a mobile app for your business consists of a number of steps, of course. However, the most important and possibly most overlooked step in the app development process is prototyping.
What is a Prototype?
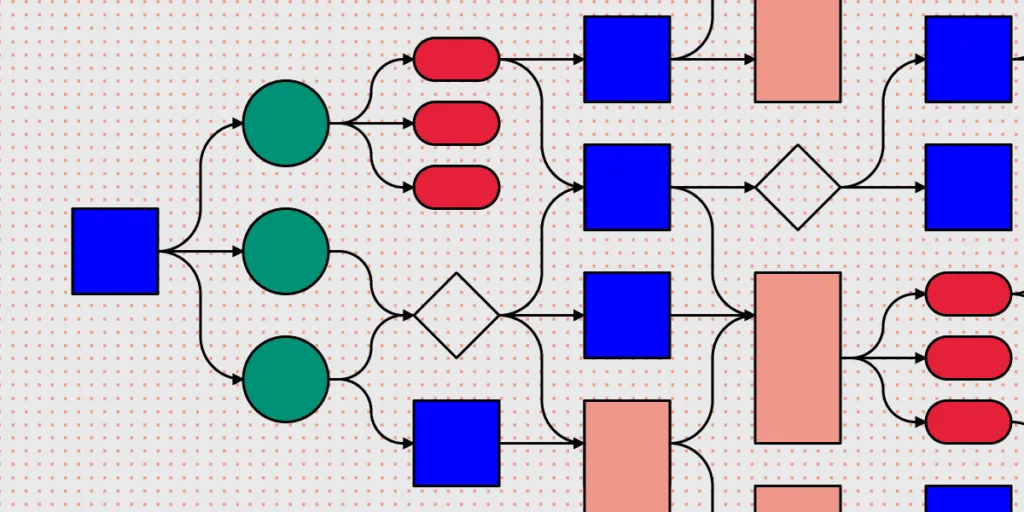
A prototype is a rudimentary working model of the app. It provides immensely useful insights regarding the scope, needs, and expectations associated with the development activity. It’s the preliminary interactive model of the idea before it becomes a full-fledged product. A prototype acts as a bridge between the creative thought process and the final product.
App prototyping is integral in the app development process as it gives visual insight into the features and the flow to be incorporated within the final app.
Types of Prototypes
Depending upon the level of complexity and the number of features, there are three types:
Low fidelity prototypes
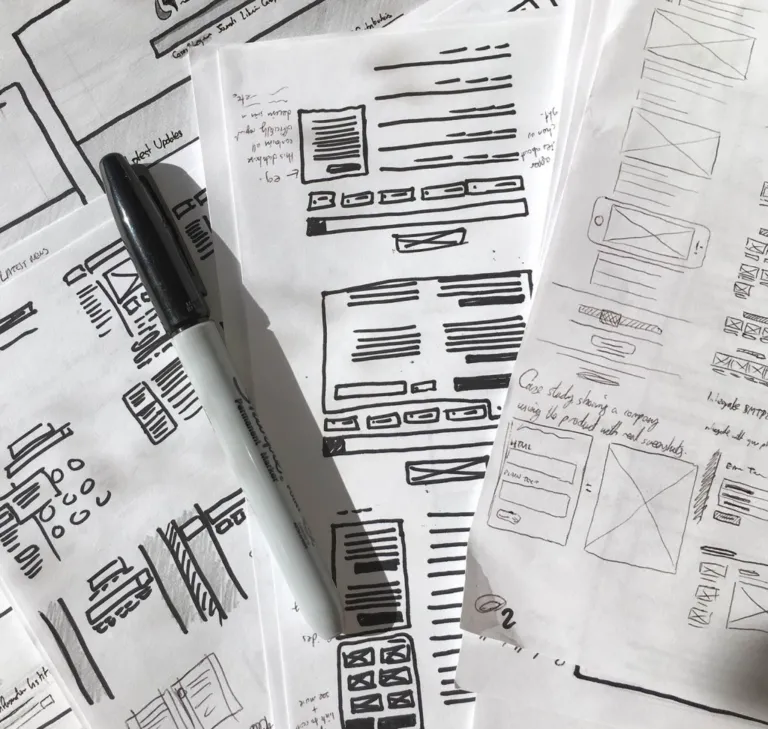
The simplest type of prototype that’s based upon broad concepts of the final product developed. The level of detail and realism is low; it’s mainly aimed at testing and validating the design early on in product development. Low fidelity prototypes are quicker to create. These are very basic hand-drawn diagrams of how it flows from one stage to another.

Medium fidelity prototypes
They add significantly greater details and interactions and are capable of undergoing usability testing. Additionally, they consist of clickable areas which provide a navigational guide within the app and give insights to the user flow within the app. Every action incorporated into the application has a basic visual design associated with it, which can validate the interactions within the prototype.
High fidelity prototypes
These have the highest level of design and functionality incorporated in the product prototype, making them the closest to the final product. It’s a time-consuming process, but it has more benefits, too. For example, they’re used to identify errors during usability testing and discovering workflow issues. The incorporation of design elements and components gives high fidelity prototypes the look and feel of the final product and allow realistic user interactions. They’re fully interactive and clickable which brings you one step closer to getting validation from customers and investors. This is what you create in UXPin!
How to get started with prototyping?
Good news: you don’t need a ton of resources to start building your own prototype. Something as simple as a pen and a paper or a whiteboard is enough to start with low fidelity prototypes. Have an app idea in your head? Start drawing the functionalities that you want to include in it!
When it comes to building medium to high fidelity prototypes, there’re many tools at your disposal. Prototyping tools help you to quickly launch your app idea and share your concept with your team to get feedback and validation. They also let you test use cases by providing you with interactive prototypes.
Benefits of prototyping
- Elimination of ambiguities – Improve the quality of requirements and specifications by removing any ambiguity surrounding the final product. It gives visual clarity into the features and functionalities to be eventually incorporated within the app.
- Lower costs – It’s always cheaper to make changes in an early-stage product. Save yourself huge amounts of money you would otherwise spend on building a bloated product.
- Gathering user feedback – Prototyping allows you to collect user feedback in real-time during the planning, design and development stages of product development. It’s a great tool for creating a product that meets user requirements. Visualizing the product allows for the identification of issues in the workflow and functionalities at an early stage.
- Improved user experience – Gathering of usability data earlier in the process via product prototypes leads to better user experience. It gives accurate insights into the preferred flow and helps eliminate redundant features. Visualizing the relationship between different components within the app results in the development of an interactive mobile app that ranks high in user experience.
- Stronger features integration – Understand how a set of different features work well together while designing the mobile app’s UI. Prototyping is just like a simulator of an app that helps you understand how the user progresses with every step in an app.
- Clarity and validation – App prototypes provide visual clarity to customers as well as the investors about product offerings in the mobile app. The validation that the prototype generates creates a buzz about the app in the market, thus improving its chances of success in app stores. Prototypes are a great tool at the initial stage of business to show off the future features and functionalities of the app.
Irrespective of the complexity of the prototype developed, the prototyping process is an integral part of the app development cycle. Choosing the type of prototype or prototyping tool depends upon the resources available to you. If you have the requisite time and monetary resources available at your disposal, develop a high fidelity prototype. If time and money happen to be scarce, and flexibility is the key requirement for your project, start with a basic low fidelity prototype, but don’t skip this essential step.