How Does Auto Layout Work in UXPin?

Design faster with our feature – Auto Layout. Align all the components the way you want within seconds and speed up your design workflow.
At UXPin, our goal has always been to simplify design process and make sure designers have enough time to focus on meaningful work. Auto Layout removes the pain of manual resizing and makes your work more intuitive. Try Auto Layout for free. Sign up for UXPin’s trial.
Challenges of designing without Auto Layout
However, we want it to be true, designing isn’t only creative and fun work. You have to adapt to the constraints of your UI/UX tool. As designs are static by nature, without the proper technology, you can’t expect them to behave like a coded product.
This means every element you draw only visualizes how it’s supposed to look and work. For example, when you design a simple button, first you draw a rectangle and then add text. The moment you want to expand your text, you need to adjust the length of the rectangle as well. It shows how designers need to think about every relation between all the UI elements.
The disconnect between components translates into more repetitive work – constantly resizing multiple elements, adjusting them separately so that they can create a coherent whole. It takes too much time to do everything manually. On top of that, you have to keep the changes consistent in all elements, and let’s be honest – it’s easy to forget about setting the right paddings and gaps, especially when adding new elements to your design.
That’s when Auto Layout can remove all those bottlenecks.
How Auto Layout works
Auto Layout gives you the freedom to focus on what matters and remove all the repetitive and manual work. We made sure that your UI won’t be constrained by the laws of static design but can benefit from the code-approach that we like so much. Thanks to Flexbox – CSS Flexible Box Layout, you can apply Auto Layout to groups as well as components to make chosen elements depend on one another’s position.
Auto Layout removes all the hassle and will take you just a few seconds to adjust the components the way you want. Let’s take for example a simple button – whatever you need to change in the text, the rest of the elements will adapt to the new text length. It’s only one of many cases when Auto Layout speeds up your work. If you design repeated elements like a menu and want to swap the items’ places, or add an expanded/collapsed view, our new feature will save you a ton of work.
Get started
Drop elements to the canvas, select the group or pick a component from your library. Add Auto Layout in the properties panel and your design will behave in a flexbox-like manner. You can also add Auto Layout components to a Design System.
Align all the elements within a few clicks – Auto Layout can help you:
Group scattered elements and wrap them how you want
Just by wrapping the elements, you can align them right away and adjust how many lines they should take by controlling their width or height. Say goodbye to moving the separate boxes around.
Lay out and distribute elements
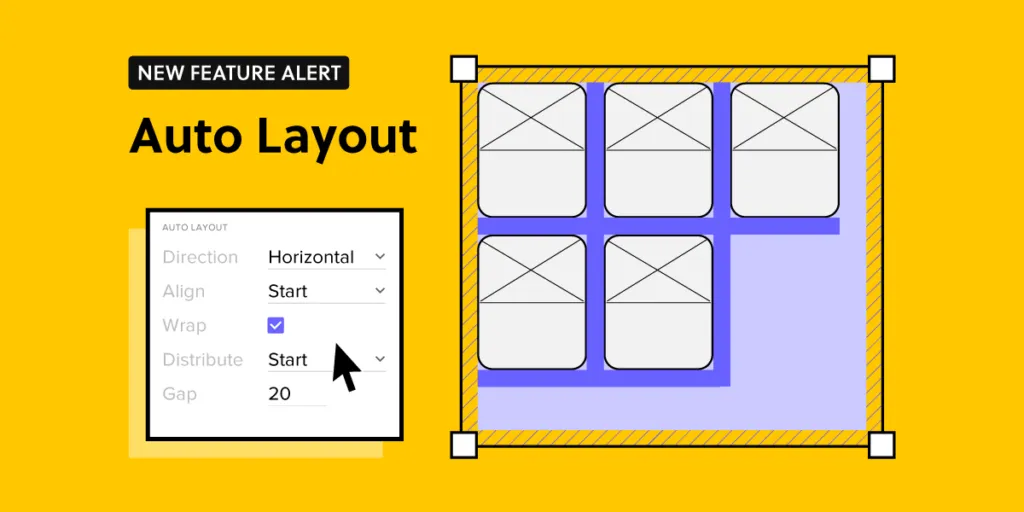
If you want to distribute your components in relation to each other, just set the vertical or horizontal direction and choose how they should be laid out (start, center, end, or stretch).
Keep consistency
With Auto Layout maintaining consistency among gaps, paddings, borders, and radiuses is easy. When you apply the wanted value, all the elements with Auto Layout will align accordingly.
Resizing
Resizing comes in handy when you want to change one chosen element in the Auto Layout group. You can still maintain all the properties set for the group and play around with one element by changing the width, height, or filling out the main group.
TL;TR
Auto Layout automates some of the manual work that you have to do when tweaking, aligning, and resizing elements. Groups of items can now align intuitively to work as a whole. Check all the functionalities in our documentation. Need help? Ask our community.
Sign up for a trial and align all your components in one click.




