UIキットを使ってモックアップを手短に作るには

UIキットはインターネットの至る所で見つかります。デザイナーの多くは、デザインの練習としてカスタムUIキットを作り、DribbbleやBehanceなどのサイトでプロジェクトを共有しています。 無限の可能性と成果を生み出せるのがUIデザインキットの魅力であり、デザイナーは、UI要素やコンポーネントの複雑な組み合わせに悩まされることなく、画面やプロトタイプのデザインに集中することができます。 本記事では、UIキットと、それがデザイナーによってどのように使われるのかを見ていきます。また、世界的に優秀で包括的なUIキットの例もご紹介します。 UXPinには人気のUIキットが組み込まれていることをご存知ですか?外部ファイルのインポートやプラグインのインストールは不要で、すべて揃っているのですぐに使えます。無料トライアルにサインアップして、UXPinでどれだけ簡単にプロトタイピングを始められるかお試しください。
UIキットとは
UIキットは、デザイナーがユーザーインターフェースのモックアップやプロトタイプの作成に使用する、アイコンやUIコンポーネント、フォントなどのアセットを集めたものです。デザイナーは、ゼロからデザインするのではなく、UIキットから要素をドラッグ&ドロップすることで、目的のインターフェースを作成できます。
UIキットとデザインシステム
デザイナーは、UIキットとデザインシステムを同じように使いますが、若干の違いがあります。デザインシステムには、コードコンポーネントとUIデザインエレメントの両方が含まれます。UIキットは基本的にデザインシステムのベクターベース版ですが、一致するコードコンポーネントがない独立したコレクションである場合もあります。

UIキットのメリット・デメリット
ここでは、UIキットのメリットとデメリット、そしてどんな状況でデザイナーがUIキットを選択するのかについて考えてみましょう。
UIキットのメリット
- デザイナーが新しいユーザーインターフェースを作成して、プロトタイプをさっと作成できる
- デザイナーは、UIデザインよりも、アイデアを検証するためのプロトタイプの構築に集中できる
- 専門家がデザインした要素や部品による一貫性
UIキットのデメリット
- カスタマイズやデザインの創造性を発揮する余地はほとんどない
- UIキットの中には、包括的でないもの、つまり、プロジェクトに必要なものがすべて揃っていないものもある。
- UIキットにデザイナーが必要とするものがない場合、UIキットの制約に合わせるために革新的なアイデアを妥協してしまう可能性がある
- 人気のあるUIキットを使うと、製品が平凡でオリジナリティのないものにななりうる
- UIキットの多くは、複数のツールとの互換性がなく、制作者が使用したツールでしか動作しない
UIキットを使うタイミング
UIキットは、新しい製品やウェブサイトのアイデア構築にぴったりです。オーダーメイドで何かを作る前に、自分のアイデアがうまくいくかどうか、すぐに組み立てることができます。これを一から始めるとなると、かなりの時間がかかりますよね。 UIキットは、新製品にのみ有効なわけではありません。例えば企業にはすでにデザインシステムがあるけど製品を拡張したい時、デザイナーはUIキットでプロトタイプを作り、ステークホルダーにアイデアを提示できます。 具体的には、ユーザーにグラフやチャートを使ってデータを見せたいのに、現在のデザインシステムにはこれらのコンポーネントがない、というような場合です。デザイナーは、UIキットを使ってプロトタイプを作成し、新しい機能をデザインするために必要な要素やコンポーネントを特定できます。
UIキットの使用法
UIキットを使う前に、なぜそれが必要なのかの確認が重要です。すべてのUIキットに、あなたの必要なものがすべて備わっているわけではないので、気に入ったスタイルがあっても、必ずしも必要なものが揃っているとは限りません。 以下はニッチなUIキットの事例です:
- モバイルUIキット
- ウェブサイトUIキット
- iOS/Android用UIキット
- 管理画面/ダッシュボードUIキット
- eコマースUIキット
- フロントエンドUIキット
- ソーシャルネットワークUIキット
- 業界特化型UIキット – 料理、マーケティング、コーポレートなど
また、考えうるすべての要素やコンポーネントを備えた包括的なUIキットも入手できます。デザイナーとデベロッパーが新製品や新機能のプロトタイピングに使用するBootstrapがその代表的な例です。
オススメUIキットのワークフロー
UIキットを最大限に活用するために、以下のようなワークフローがあります。
- 作りたいものの簡単な説明を書き、搭載する必要のある機能をリストアップすることから始める
- デザインしたい画面のラフスケッチを作成し、要素や構成要素をメモする
- 構築したいものに最も合うUIキットを探す。必要な機能とコンポーネントを備えたものを探す(以下に挙げる包括的なUIキットのいずれかを使用することをお勧めします)
- スケッチを参考に、それぞれのユーザーインターフェース構築に必要な要素や部品をドラッグ&ドロップする
- モックアップをつなげてプロトタイプを作り、テストを始める
備考:人気のUIキットが内蔵されたUXPinで、作業時間を短縮できます。 14日間の無料トライアルにサインアップして、早速モックアップを作りましょう
UIキットの例
ここでは、次のプロジェクトに使えるUIキットの例をいくつかご紹介します。これらのUIキットはすべてUXPinがプリインストールされているので、すぐにデザインが始められます。
1. iOS UIキット
デザイナーは、iOSに特化した製品を作るのにiOS UIキットを使います。iOS UIキットには、コンポーネント、カラーパレット、タイポグラフィ、Appleのアイコンライブラリなど、必要なものがすべて揃っており、Appleは、ガイドラインやベストプラクティスを含むiOS UI kitの完全なドキュメントも提供しています。
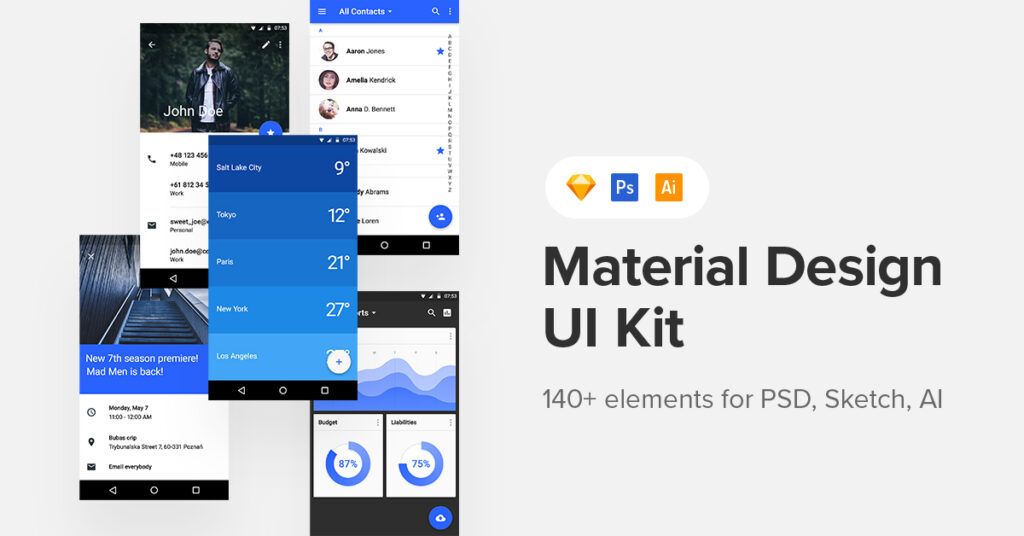
2. マテリアルデザインUIキット
Googleのマテリアルデザイン UIキットは、世界で最も包括的でよく管理されているものの一つです。このキットには、アプリケーション構築のために考えられるすべての要素とコンポーネントがあり、5つの異なるスタイルで利用できる膨大なアイコンライブラリもあります。

また、Googleは、デザイナーがマテリアル UIを自分らしくカスタマイズするためのツールやリソースを提供しています。
3. ファンデーションUIキット
ファンデーションは、デザイナーがレスポンシブWebサイト、モバイル/Webアプリ、デジタル製品の構築に使用できる包括的なUIキットです。ファンデーション内には、ブログ、ダッシュボード、eコマース、マーケティング、メール、モバイルアプリのデザインなどを作成するためのキットがいくつか用意されています。 この素晴らしい UI キットを使った構築の詳細については、ファンデーションのドキュメントを参照してください。
4. ブートストラップUIキット
ブートストラップは、レスポンシブなWebサイトや製品を構築するのに人気なフロントエンドツールキットです。このUIキットには、完全にレスポンシブなWebサイトをさっとデザインするのに必要なものがすべて揃っています。ブートストラップの優れた点は、デベロッパーが同一のツールキットを持っているため、ブートストラップのHTMLクラスとIDを使用してリンクするだけでデザインをコピーし、同じCSSスタイリングを得ることができる点です。 ブートストラップは、WebサイトやWebアプリケーションなど、レスポンシブWebベースのプロジェクトの構築に最適なUIキットです。
5. ユーザーフローUIキット
デザイナーは、User Flows UIキットを使ってフローチャートやダイアグラムをデザインし、製品ビジョンのアウトラインを描きます。また、User Flows UIキットは、製品やWebサイトの情報アーキテクチャのデザインの際にも有効で、デザイナーはどのような画面やシーケンスを構築する必要があるかを把握できます。
6. UXPinに多くのUIキットを集める方法
UIキットをもっとUXPinにインポートしたいですか?UXPinはSketchファイルに対応しています。
- 希望のUIキットをSketch形式で探す。
- UXPinで新しいプロジェクトを開く。
- SketchファイルをUXPinにドラッグ&ドロップする。
- アップロードを待ち、デザインを開始する。
UXPinのUIキットで高速プロトタイピング
UXPinに内蔵されているUIキット(デザインライブラリ)は、新しいプロジェクトを開くと左側のツールバーに表示されます。必要なUIキットを選択すると、カラー、テキストスタイル、アセット、コンポーネントのライブラリ全体が表示されます。

必要な要素をドラッグ&ドロップして、画面レイアウトの構築を始めます。こんな感じでとても簡単です!
オートレイアウト
UXPinのオートレイアウトでは、選択した要素やコンポーネントのサイズ変更、位置合わせ、フィット、フィルが自動的に行われます。
プロトタイピング
各ユーザーインターフェースが完成したら、各スクリーン(UXPinではPage)を接続してプロトタイピングを始めます。
インタラクションを追加することから始めましょう。UXPinには、あらゆるアプリケーション、ウェブサイト、ゲーム、その他のデジタル製品に対応できるよう、モバイルとデスクトップのトリガーが包括的にリストアップされています。
高度なインタラクティビティ
UXPinのコードベースエディターで、デザイナーはインタラクションを次のレベルに引き上げることができます。アニメーションを追加してインタラクションに命を吹き込んだり、条件付きインタラクションを追加して、最終製品を模倣したダイナミックなユーザーエクスペリエンスを作成できます。
プロトタイピングを強化するコードベース機能
コードベースのデザインでは、ステート、変数、データ検証、エクスプレッションなどを使って、忠実度の高いプロトタイプを作成できます。
- 1つの要素やコンポーネントに対して複数のステートを作成し、それぞれに異なるプロパティやインタラクションを持たせることができます。例えば、ボタンには、デフォルト、ホバー、アクティブ、無効の状態を設定でき、それぞれが異なるユーザーインタラクションによってトリガーされます。
- 変数によって、例えば、サインアップ時に取得した情報でユーザーのプロフィールページを個別化できるというように、ユーザーが入力したデータを取得し、その情報に基づいてアクションの実行ができます。
- エクスプレッションは、他のデザインツールとは異なり、デザイナーによるユーザーエクスペリエンス作成を可能にします。完全に機能するeコマースカートを作成したり、パスワードが特定の条件を満たしているかどうかを確認したりして、最終製品のように動作・機能するプロトタイプを構築します。
現在お使いのデザインツールは、高度なプロトタイピング機能と組み込みのUIキットを備えていますか?世界最先端のUXデザインツールに乗り換えて、デザイン、プロトタイプ、テスト、そしてデザインプロジェクトの反復をより良く、より速く行いましょう。今すぐ14日間のトライアルにサインアップを!。

