アプリの アイコンデザイン に役立つヒント

アイコンのデザイン は、ユーザーがインターフェイスを操作する際に重要な役割を果たします。UXデザイナーは、アイコンを言葉の代わりに使うことで、すっきりとした、使いやすいユーザーエクスペリエンスを実現することができます。
アイコンセットをデザインすることで、ユーザーにユニークでブランド力のある体験を提供するとともに、親切な指示や説明を提供することができます。
アイコンのデザインには多くの課題があります。デザイナーは、コミュニケーションのためのシンボルとして、形と機能の完璧なバランスを見つけなければなりません。アイコンは、ユーザーに重要なメッセージを伝えると同時に、見た目も美しくなければなりません。
UXPinを使えば、特にチームで作業している場合でも、アイコンのデザインを簡単に行うことができます。14日間の無料トライアルを利用して、次のプロジェクトのために美しいアイコンを作成してみてはいかがでしょうか。
アイコンデザイン とは
人間は生存中ずっとシンボルを使用してきました。小さくても高度な技術を要するこれらのイラストは、サービス、指示、機能、警告、デザイン、マーケティングなどのための普遍的な言語を提供します。

アイコンデザイン は、ソフトウェア、ウェブサイト、アプリケーションなどにおいて、プログラム、エンティティ、データ、インタラクション、アクションなどを視覚的に表現するものです。世界中で認識されるアイコンは、世界中のユーザーがウェブサイトやアプリケーションを素早くナビゲートするのに役立ちます。
アイコンデザイン の歴史を振り返る
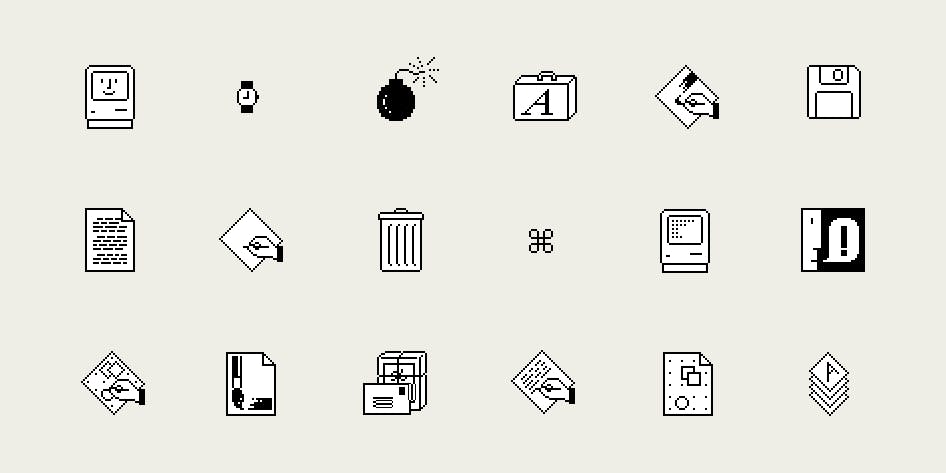
グラフィックデザイナーのSusan Kareは、ピクセルアートとモダン アイコンデザイン の先駆者として広く知られています。彼女の仕事は、1980年代初頭にApple社でインターフェイスの要素をデザインし、Appleの書体に貢献したことに始まります。
スーザンは、Appleのアイコンと書体のすべてを方眼紙でデザインした後、Macでピクセル単位ですべてを描きましたが、これは現在の洗練されたUXデザインツールとは全く異なります。1984年には、スーザンはMacPaintの最初のリリースに乗り換え、アイコンのデザインがより簡単になりました。

スーザン・ケアの初期のアイコンには、ハサミ(「カット」)、指(「ペースト」)、絵筆、鉛筆などがあります。
アイコンのデザインプロセス
アイコンのデザインは、プロジェクトに必要なアイコンを特定することから始まります。デザインのすべてのページ、アクション、ナビゲーション、インタラクションをリストアップし、アイコンが必要な場所を特定するのがよい方法です。
アイコンをデザインする際の注意点:
- アイコンはできるだけシンプルに、ディテールを最小限に抑えるようにしてください。多くのアイコンは、24×24ピクセルの世界に存在しています。そのため、ディテールが多すぎると、アイコンが支離滅裂な塊のようになってしまいます。
- また、設定を表すコグや「好き」を表すハートなど、誰もが知っているアイコンについては、無理に新しいものを作ろうとしないでください。アイコンをデザインする際に創造性を発揮することは重要ですが、ユーザー中心のアプローチを維持することも忘れないでください。UXPinでは、ライブラリに用意されているマテリアルデザインのアイコンを自由に使うことができます。
- 統一性は、平均的なアイコンセットと優れたアイコンセットを分けるものです。チームで作業している場合、全員が従うべきガイドラインを作成する必要があります。例えば、すべてのストロークのコーナー半径を5pxにするなどです。
- また、プロジェクトのデザインシステムに準拠しながら、ブランド力のあるアイコンを作る必要があります。
アイコンはサイズが小さいため、一見シンプルなデザインに見えます。しかし、上記のようなことを考慮すると、専門的になり、多くのことを考えなければなりません。
アイコンデザイン の一貫性
アイコンをデザインする際に、一貫性を保つことは、特にチームで作業する場合には難しいことです。
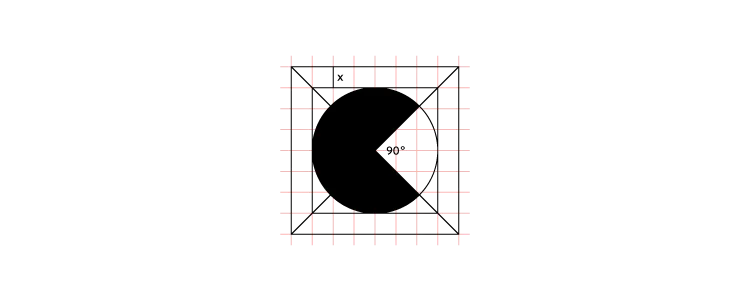
まずは、グリッドを決めることから始めましょう。常に1pxのグリッドを使用すると、キャンバスに最適なビジュアルリファレンスを得ることができます。
次に、8の倍数でデザインするのか、10の倍数でデザインするのかを決めなければなりません。ほとんどのアイコンセットは8の倍数で、サイズは16、24、32、40、48などとなっています。
一貫性を保つために、すべてのアイコンをデザインする際の基本サイズをどの倍数にするかを決めてください。例えば、512ピクセルでデザインする場合は、すべてのアイコンを512でデザインし、その後、サイズを拡大または縮小します。
デザイナーによっては、プロジェクトに必要な最大のサイズから始めて、必要に応じて縮小していくことを好む人もいます。ストロークを追加するよりも、削除する方が簡単な場合が多いです。
ピクセル単位で
一貫性を保つコツのひとつは、”オンピクセル “であることです。子供が線に沿って色を塗るように、アイコンのすべてのストロークはグリッドラインをまたぐのではなく、その内側に収めるようにします。グリッドラインをまたぐ必要がある場合は、オンピクセルの美しさを維持するためにストロークを中央に配置します。

ピクセル単位で維持することで、アイコンを拡大・縮小しても、きれいで一貫性のある状態を保つことができます。また、アイコンセット全体の統一感を保つのにも最適な方法です。
塗りつぶすかどうか
アイコンがストローク(ラインやアウトラインと呼ばれることもあります)なのか、フィル(塗りつぶし)なのか、あるいは両方のバリエーションを持つアイコンセットなのかということも、わかりやすさと一貫性のために考慮すべき点です。多くの場合、アイコンがストロークとフィルのどちらのデザインを採用するかは、ブランディングが重要な役割を果たします。
ストロークのアイコンは細部を表現するのに適していますが、フィルのアイコンはより大胆で、ユーザーにより明確な印象を与えます。
テクニカルルール
アイコンセットの一貫性を保つために、ストローク、シェイプ、コーナー、カーブ、アングルは数学的に正確でなければなりません。手描きの美しさを追求している場合でも、フリーハンドではなく数字にこだわることで、アイコンの統一感を保つことができます。
例えば、アイコンの端は丸いのか四角いのか。例えば、端が丸いのか四角いのか、整数刻みなのか小数刻みなのか。縦と横の比率はどうなっていますか?角度の単位は何ですか?

他のデザインシステムと同様に、技術的なルールは、アイコンセットの成長とともに進化していきます。小さなアイコンセットであっても、詳細なドキュメントを作成しておけば、あなたとあなたのチームが一貫性を保つことができます。また、これらのルールはオンボーディングやハンドオーバーを効率化します。
アイコンのデザインを明確にする
ブランドの創造性をデザインに注入することは重要ですが、アイコンはユーザーにとって意味のあるものでなければなりません。アイコンのデザインは、イラストではなく言語と考えてください。ユーザーにどのようなメッセージを送りたいのか。
例えば、「見る」というアクションがあれば、目のアイコンが最も理にかなっています。カメラや双眼鏡(どちらも「見る」ためのもの)を使うこともできますが、ユーザーがイメージするのは写真を撮ることや観光かもしれません。
このように、ユーザーにとって新しいもの、馴染みのないもののアイコンをデザインする場合は、どうすればメッセージを視覚的に伝えることができるかを研究してみてください。
アイコンのデザインにはルールがある
アイコンのデザインを世界共通の言語としてとらえると、ルールや原則を守ることの重要性がわかります。
誰かに道を教えるとき、手を振るのではなく、行き先を指さすでしょう。アイコンのデザインも同じことが言えます。家のアイコンは常にホームアイコンを意味し、検索は常に虫眼鏡のアイコンであり、ビンのアイコンは常に削除を表します。 GoogleのMaterial Iconsには、標準化されたシンボルの膨大なライブラリが用意されており、行き詰まったときに参照することができます。マテリアルアイコンのバージョンを変更することで、アイコンのセットを普遍的に認識できるようになります。
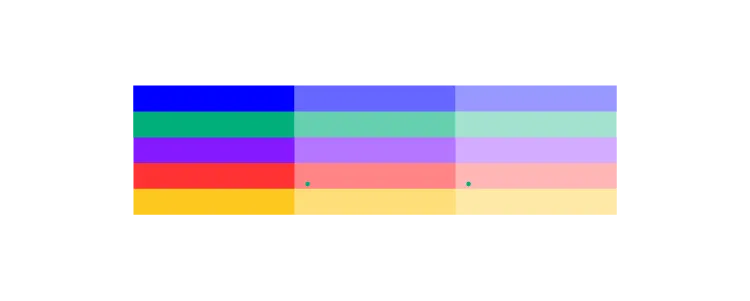
アイコンデザイン における色
色を取り入れることで、アイコンのブランド力を維持したり、重要なアクションや機能にユーザーの注意を引くことができます。また、アクティブな状態には異なる色のアイコンを使用することで、ユーザーのナビゲーションを助けることもできます。

2色以上の色を使うと、アイコンが読みづらくなるので注意が必要です。
一般的には、背景とシンボルを別の色にして2色でデザインするのがベストです。64ピクセル以上になると、複数の色や陰影を使ってもディテールを損なわずに表現することができるようになります。
アクセシビリティ
カラーを使用する場合は、プロジェクトの背景と比較して、アイコンのデザインをテストすることをお勧めします。

アイコンは小さくて見づらいため、色を選ぶ際にはアクセシビリティを考慮することが重要です。内蔵されているコントラストチェッカーを使用すれば、視覚障がいのあるユーザーにもアイコンを際立たせることができます。
文化的な意味
アイコンのデザイナーは、異なる文化が色、手振り、シンボルをどのように解釈するかについても考慮する必要があります。特定の市場に向けて製品をデザインする場合、現地の言語や文化を調査することで、ユーザーがアイコンの意味を誤解したり、勘違いしたりするのを防ぐことができます。
ホワイトスペース
ホワイトスペースは、アイコンを読みやすく、アクセシブルにするためにデザイナーが考慮すべきもうひとつの要素です。ホワイトスペースは、ユーザーが視覚的に楽しめるようにバランスを取ってくれます。
また、アイコンは20倍以上の大きさに縮小されることもあるため、デザインの形を維持するためにもホワイトスペースは重要な役割を果たします。
アイコニック…アイコン

at(@)記号は、おそらく現在最も使われているアイコンのひとつでしょう。メールアドレスやソーシャルメディアのタグ付けに使われていますが、その歴史は古く、1300年代初頭、AmenのAを大文字にするために使われていました。その歴史は古く、1,300年代初頭、アーメンのAを大文字にするために使われていたと言われています。
また、ピースサインも誰もが知っているアイコンです。1958年にイギリスで行われた反核デモの際に初めて使われました。ジェラルド・ホルトムがセマフォ・アルファベットのNとD(Nuclear Disarmament)を使ってデザインしたものです。
International Symbol of Access(国際アクセスシンボル)は、車椅子のマークとしてよく知られており、障害者のためのアクセシビリティ機能を表すために、世界中で、またオンラインで使用されています。1968年にデンマークのデザイン学生Susanne Koefedがデザインしました。当初は頭がないデザインでしたが、数年後にはキャラクターの頭を表す円が上部に追加されました。
電源アイコンは、アナログの電源スイッチに見られる「|」と「O」を組み合わせたものです。デジタル電子機器の出現により、電源スイッチがボタンに変わったため、デザイナーはこの2つのシンボルを組み合わせ、|を壊れた円(O)の中に入れ子のように配置しました。
UXPinを使ったアイコンのデザイン
UXPinは、アイコンのデザインに最適なツールです。チームを招待してアイコンセットを共同制作したり、内蔵のアイコンライブラリを使用したり、プロジェクトのURLを共有してクライアントがレビューやフィードバックを行えるようにすることができます。
UXPinでは、アイコンのデザインにグリッドを設定することも非常に簡単です。ここでは、UXPinで24ピクセルのアイコンを作成する例をご紹介します。
- キャンバスを選択するか、カスタムで作成します。この例では、340×720のキャンバスを使用しています。
- COLUMN GRID(コラムグリッド)を10×コラム、24pxの幅、10pxのガッター、5pxのオフセットに設定します。
- ベースライングリッドを、オートカラム、24pxの高さ、10pxのガッター、0pxのマージンに設定します。
アイコンのデザインに合わせて、幅と高さを調整してください。ご自身でお試しください 14日間の無料トライアルで、今すぐUXPinで アイコンデザイン を始めましょう。

