How Design Systems Give Small Businesses a Fighting Chance

At heart, design systems are all about efficiency.
Streamlining tasks, removing redundancies in the process, encouraging communication and collaboration — these money- and time-saving benefits are what makes designs systems so attractive to tech startups and small businesses. How attractive? According to our 2018 UX report, 69% of 3,157 designers surveyed said they were currently working on one for their company.
In an industry as competitive as ours, you can’t afford to waste any resources, especially if you’re still finding your foothold. When done right, design systems save countless hours of busy work and ensure greater product quality, to say nothing of how much easier they make your team’s lives. And they’re pretty easy to build from scratch, even if you’ve never seen one before.

Imagine this: Better products, lower costs, shorter timeframes, and happier workers, all for a small initial investment of time. So how do design systems work and — more specifically — how can they work for your company? Below we’ve laid out the top advantages design systems give small businesses.
Faster time-to-market
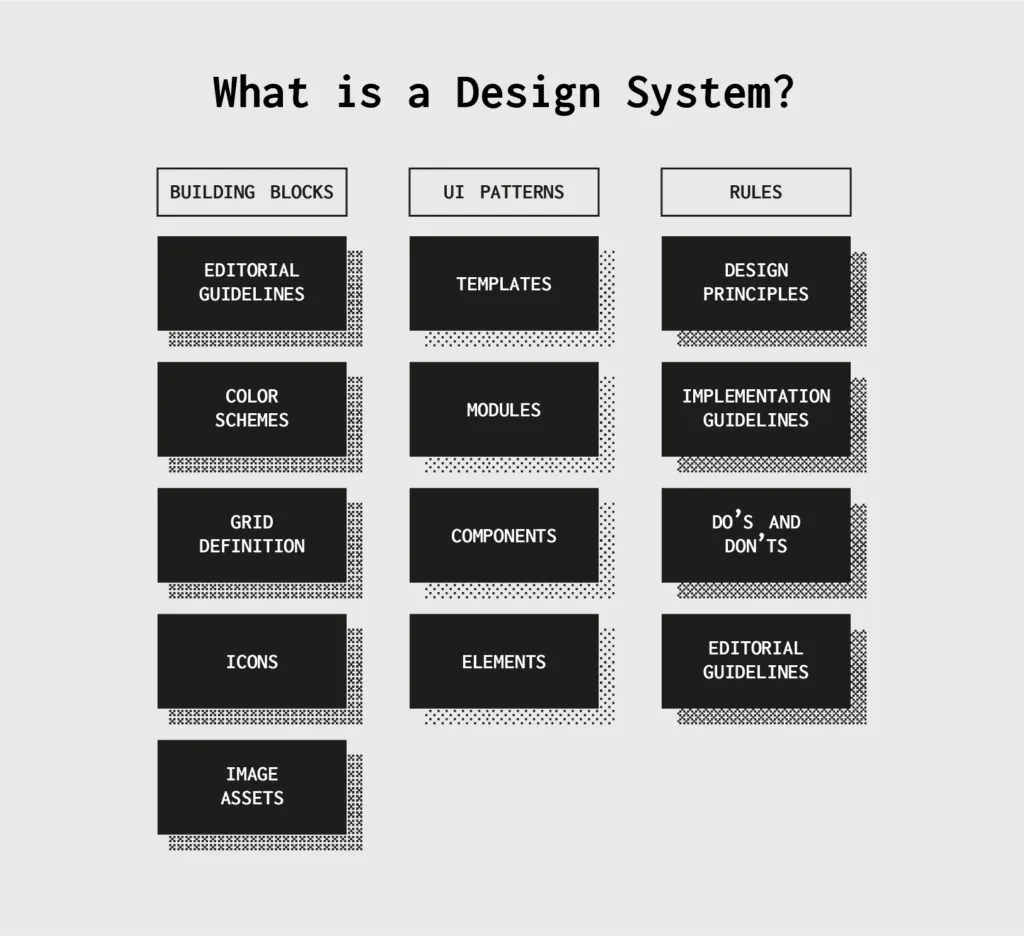
Design systems are, in essence, a centralized and communal collection of design components and assets. You want to add a slider on a new page? The design system will have all the guidelines on usage, visual examples, and even code snippets for copying-and-pasting.
Among other perks, using pre-existing components makes the product design process move much, much faster. Design and development becomes a simple matter of mixing and matching premade pieces, rather than creating everything from scratch. That frees up extra time for experimenting on better designs, or simply launching ahead of schedule.
Less errors
Another benefit of using prebuilt and standardized component is less errors. Because you’re copying from a master version, there’s no chance of making a mistake. As long as the components in your design system are accurate, their use in your products will be accurate.
This is especially good news for developers, who have all the code snippets they need right at their fingertips.
Consistency across the board
Consistency is vital to a user’s experience, but it can be hard to come by with multiple designers working separately. Design systems allow easy access to universal versions of design assets (and their rules) to keep everyone on the same page, and ensure components remain consistent from one page or section to another.
That also holds true for different products. Brands looking to build their identity can use the exact same assets for all their products, giving everything a unified feel and rewarding loyal customers with familiar usability.
Easier onboarding for new team members
Don’t forget that design systems also act as an official reference document for a company or brand. If your team-members ever forget stylistic preferences, a specific value for an asset, or need input on a tough design choice, they can find the answer to any question in the design system.
This goes double for new employees who have yet to learn the ropes. Especially for small companies that train new hires individually, onboarding is less time-consuming if the trainee handles much of the learning on their own. Think of design systems as a user manual, with all the instructions clearly written and easy to find. You choose how detailed to make your design systems, so you can also include other resources like style guides, color palettes, and pattern libraries — a one-stop reference for any question a team-member has.
Enhanced collaboration
During the initial creation of a design system — and its periodic updates — design systems get the right conversations started. Which logos go with different screen sizes? How do you want to handle the search function? What is the best accent color for call-to-action buttons? Simply setting out to make a design system forces your team to answer these questions, and make those answers easily accessible to everyone.
Having this kind of master reference guide also helps avoid miscommunication. By offering a definitive protocol and standards for otherwise ambiguous elements, design systems keep everyone on the same page. No guesswork, assumptions, or “going rogue.”
Design systems also do wonders for sometimes-problematic dev handoffs. Because technical specs are embedded in the document, there’s less confusion about how to build something in the backend, or whether it can be built at all. Designs systems give designers and developers a shared language.

No version control problems
It’s understood that the design system is the official document: every time a change needs to be made, it’s made there. Whenever a bug gets fixed or a new design component is introduced, it’s recorded into the design system so that the next person to use it stays up-to-date automatically. We like to call it a “living document” because it’s always updating.
This format of using only one, agreed-upon master document also ensures that every update gets made to the same file. You never have to merge multiple files that were updated independently of each other by different team members. Whenever you pull from the design system, you know you’re always using the most recent version. This significantly reduces the margin for error.
Stronger, data-driven UX
So much of UX design depends on customer feedback. Different customer groups have different tastes and preferences, and they can be hard to keep track of, especially if your company is targeting more than one group.
Design systems help keep your UX data organized by optimizing your favorite patterns. Discovered your users favor thumb-friendly navigation on the bottom of the screen? All you have to do is update the design system, and every designer knows it’s the new norm going forward.
Also, since everyone shares the same components, you only have to modify one copy every time you make a small tweak. That’s a huge time-saver if you decide you want to introduce a new element or make a drastic change. Because every second counts with small teams, using premade, already-optimized components could be the deciding difference in whether you launch on time.
Final thoughts: How to build a design system
Design systems are a (relatively) new idea, so a lot of companies may be confused about how to build one. That’s why we’ve implemented special design system features into UXPin’s software.
For starters, our design system libraries feature easily lets you create design system modules and store assets at the click of a button. Our simple, intuitive interface makes it perfect for people who’ve never made a design system before. Collaborative teams also appreciate UXPin’s native communication features, with real-time update notifications and note sharing.
Try it out risk-free: