【おすすめ】アプリのランディングページ制作例とその理由

アプリのランディングページは、特定のアプリを紹介し、プロモーション向けにデザインされた専用ページです。その主な目的は、アプリに関する情報を提供し、重要な機能や利点を明らかにし、ターゲットオーディエンスにアプリのダウンロードとインストールを促すことです。
アプリのランディングページはマーケティング戦略の非常に重要な部分であり、潜在的なユーザーがアプリについて詳しく知り、ダウンロードするかを決めるための中心となる役割をします。
UXPin Mergeのドラッグ&ドロップ機能を使って、美しくインタラクティブなアプリのランディングページデザインを作成しませんか。
Reactコンポーネントを使ってそれをコピー&ペーストして、Reactベースのアプリのランディングページを構築しましょう。こちらからUXPin Mergeをぜひ無料でお試しください。
アプリのランディングページとは
アプリのランディングページは、特定のアプリの紹介や宣伝のために作られた特別な Web ページです。そのアプリの目的、イチオシ機能、そのアプリを使うべき理由など、アプリのすべてを伝えるバーチャルなパンフレットのようなものであり、アプリのダウンロードとインストールの促進を主な目的としています。
ランディングページは、モバイルアプリのマーケティングにとって非常に重要であり、潜在顧客がアプリをスマホやPCにダウンロードするかを決める前に、必要な詳細をすべて得ることができる中心的な場所としての役割をします。
要するに、アプリがどのように動作するかを学び、情報に基づいた選択をするための「窓口」のようなものです。
アプリのランディングページについてさらに簡単に言うと、アプリを紹介して、そのアプリでできることを説明し、ダウンロードしてもらうように促す簡単なガイドのようなものです。
アプリのランディングページの主な要素

アプリのランディングページの例では、ほとんど似たような要素が使われています。使用される要素は、ポジティブなUX(ユーザーエクスペリエンス)に貢献し、対象とする人たちがランディングページの目的を理解できるようになることから重要です。
様々なWebサイトやアプリでみる一般的なUI要素が使われているため、馴染みのある要素を見ると、ユーザーは安心感を覚え、コンテンツとのインタラクション方法を簡単に把握することができます。
業界標準となっている特定のUI要素の例として、CTA(Call to Action)ボタンがあります。CTAはユーザーが想定するものに沿ったものであり、このような想定に応えることで、対象ユーザーは混乱になることなく、探しているものをすぐに見つけることができます。
では、アプリのランディングページとは何でしょう。
以下で、アプリのランディング ページの主な要素を簡単な言葉で見てみましょう。
- アプリのロゴ: ランディングページの左上にロゴを配置するのは、一般的で効果的な方法。多くの Webサイトの標準的なレイアウトに沿ったものである。
- ヘッダーのヒーロー画像または動画: ページ上部の目を引くビジュアルで、アプリの紹介や、ユーザーがスクロールダウンして詳細情報を得ることができる。
- アプリの説明文: アプリの価値提案、主な機能、コンバージョン率の高いメリットなど、簡潔で説得力のあるアプリの概要。
- 機能のハイライト: アプリの主要な機能とアプリの機能を紹介するセクション。多くの場合、テキストの読み取り性を上げ、メッセージングを強化するためのアプリまたはアイコンのスクリーンショットが表示される。
- CTAボタン: アプリのダウンロードリンクや特定のアクションをユーザーに促す目立つボタン。
- ユーザーの声: ユーザーのレビューや、典型的なユースケースや意見を記述したその他の社会的証明。信じ難いかもしれないが、「お客様の声」でコンバージョン目標はかなり上がり、アプリのダウンロード数を示すだけで素晴らしい社会的証明になることもある。
- SNS との統合: アプリの SNSプロフィールへのリンクやフィードにより、訪問者にアップデートのフォローやアプリコミュニティへの参加を促す。
- 互換性情報: iOS、Android、スマートフォン、タブレットなど、アプリが対応するプラットフォームやデバイスに関する情報。
- 問い合わせ先またはサポート情報: ユーザーがアプリの開発者やサポートチームに問い合わせや支援を得るための方法を提供する。
このような要素を取り入れることで、アプリのランディングページは、ユーザーの期待に沿ったユーザーに優しい環境を作り出し、使いやすさを強化し、訪問者がコンテンツに関与して最終的にアプリの入手につながります。
アプリのランディングページの良い例
Google Play StoreやApple App Store、あるいは人気のSaaS企業が販売するWebアプリで見られる、コンバージョンの高いモバイルアプリのランディングページのリストを作ってみました。
これらのランディングページの何が効果的なのかを詳しく見てみましょう。
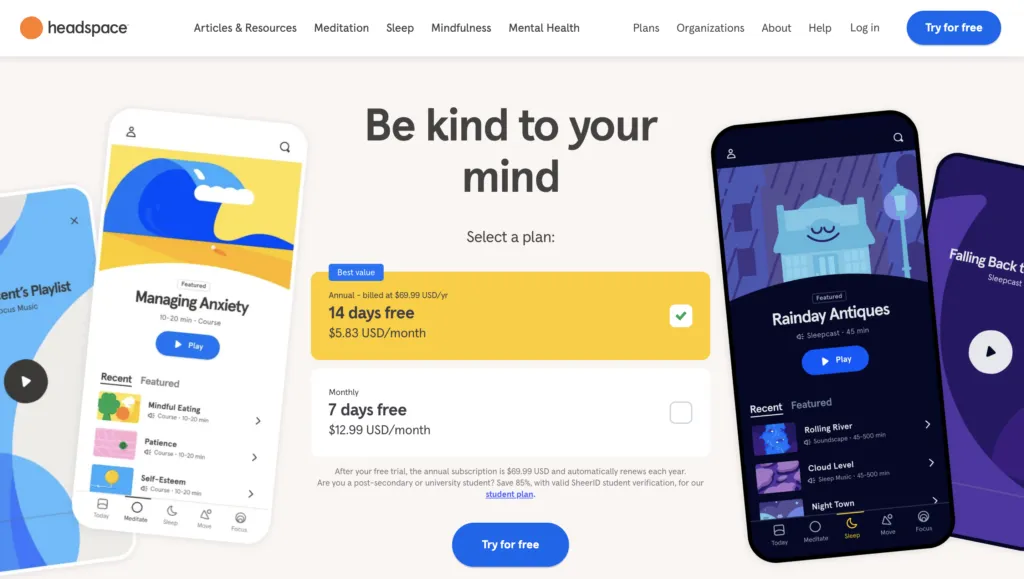
Headspace

Headspace は瞑想アプリで、素晴らしいモバイルアプリのランディングページの例です。
左上にロゴがあり、カラフルなアプリのスクリーンショットがあり、見出し1としてバリュープロポジションがあります。
そして CTA ボタンと料金体系は、コンバージョン率に間違いなく影響するフォールドの上にあります。
ちなみにフォールドの上に置くメリットは、ユーザーがスクロールダウンすることなく、Web ページ上ですぐに目に入るコンテンツのことです。
おすすめポイント
- 大胆な色使いを恐れない – ミニマルデザインは今もトレンドだが、Webサイトは白と黒で統一されるべきというわけではないので、サイトを楽しいUX(ユーザーエクスペリエンス)にするために色んな色を試す。
- 料金体系がコンバージョンにつながるかどうかをテストする – SaaSのWebサイトでは、通常は専用のランディングページで料金体系が強調されるが、フォールドの上にそれを試してみるのはどうだろう。ターゲットオーディエンスに効果があるかどうかを確認すべく、A/Bテストを実施する。
- ユーザーが想定できることのサンプルを提供する – 数回スクロールダウンすると、実際に瞑想の録音を聞くことができる。これは、人々を引き込む素晴らしいフックである。
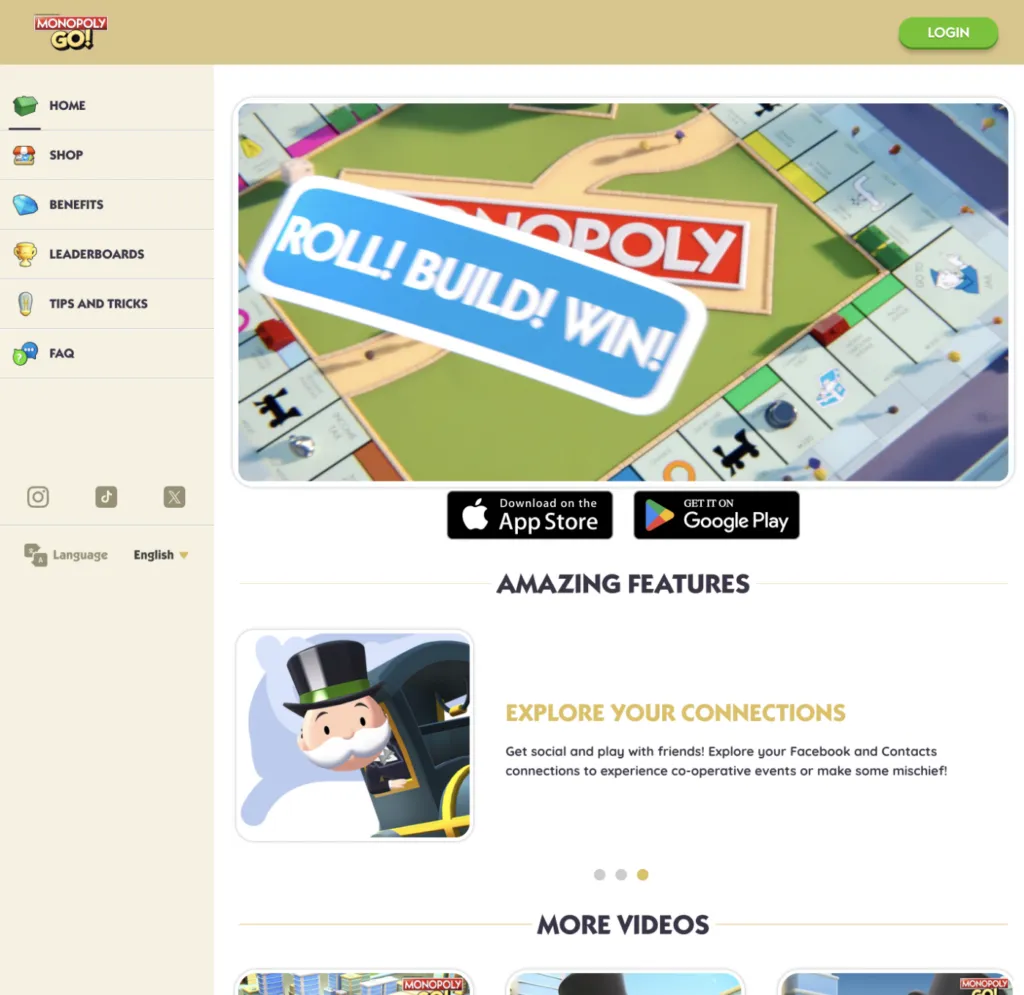
MonopolyGo

MonopolyGoは最も売れているモバイルアプリの一つであり、このアプリのランディングページはシンプルで要点を押さえたものになっています。何百万人もの人がダウンロードしているにもかかわらず、ランディングページの制作者は、「お客様の声」を3件だけ掲載することにしました。
少ないように見えますが、それぞれのレビューには、気さくな笑顔の写真と元気いっぱいの説明があります。いいですよね。
おすすめポイント
- 元気いっぱいのアニメーションで盛り上げる – ヘッダーがなくても、それは必要ないので問題ない。「モノポリー」というゲームの存在を知っていても、その楽しさは知らない人がほとんどであるというように、エネルギッシュなアニメーションで商品への興味を上げていくべき。
- SNS へのリンクを貼る – SNS マーケティングが自身や潜在顧客にとって重要であるなら、そのリンクを目につく場所に掲せる。ちなみにそれは MonopolyGo の場合だと、フッターではなく、サイトの左側にあることに注意が必要。
- 右隅のチャットオプション – 対象とするユーザーがカスタマーサービスに問い合わせをできるようにしておく。そうすることで、彼らがどのような問題を抱えているのか、このサイトから何を得ることを想定しているのかを知ることができる。フィードバックは重要。

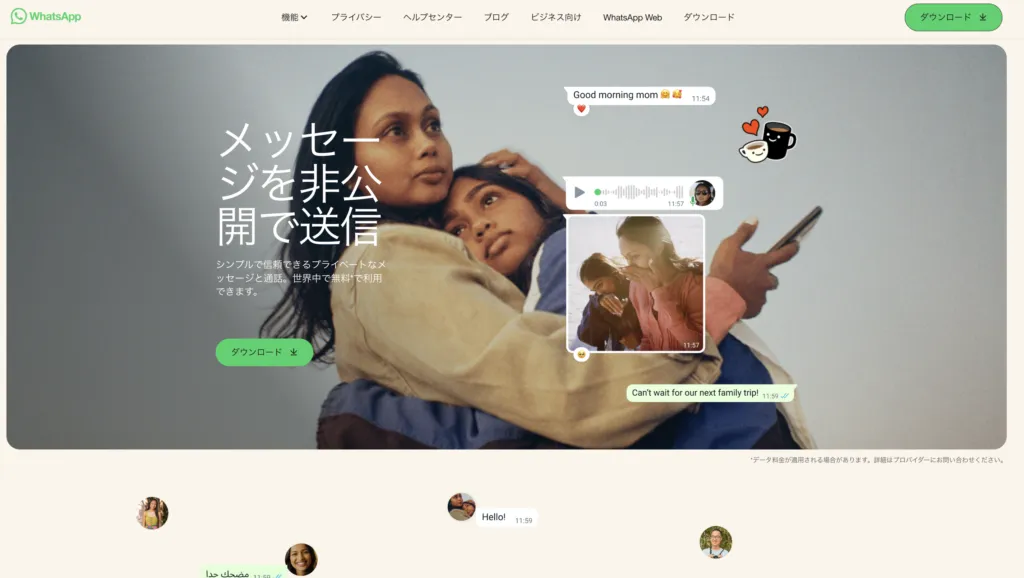
WhatsAppは、売れるWeb サイトデザインのいい例です。素晴らしいコピーと心温まるビジュアルの組み合わせによって、ユーザーは「ダウンロード」の CTA をクリックしてしまいます。だからこそ、優れた UI デザインとは別に、コンバージョン率の高いコピーの作り方を熟知したコピーライターと仕事をする必要があるのです。
おすすめポイント
- 価値提案に焦点を当てる – WhatsAppは、自分たちが安全なアプリであることを潜在顧客に伝えることで、他のコミュニケーターとの差別化を図っている。価値提案は何か、なぜそれがユーザーにとって重要なのか?
- ネガティブスペースを使ってコピーを浸透させる — WhatsApp はネガティブスペースをうまく利用しているが、それはテキストとビジュアルを目立たせたいからだと考えられる。 コピーに息を吹き込むことで、自分が望むインパクトを生み出すことができる。
- 落書き – Headspace は大胆な色、MonopolyGo はビデオ、WhatsApp は落書きを使って、ランディングページをよりユニークなものにしている。
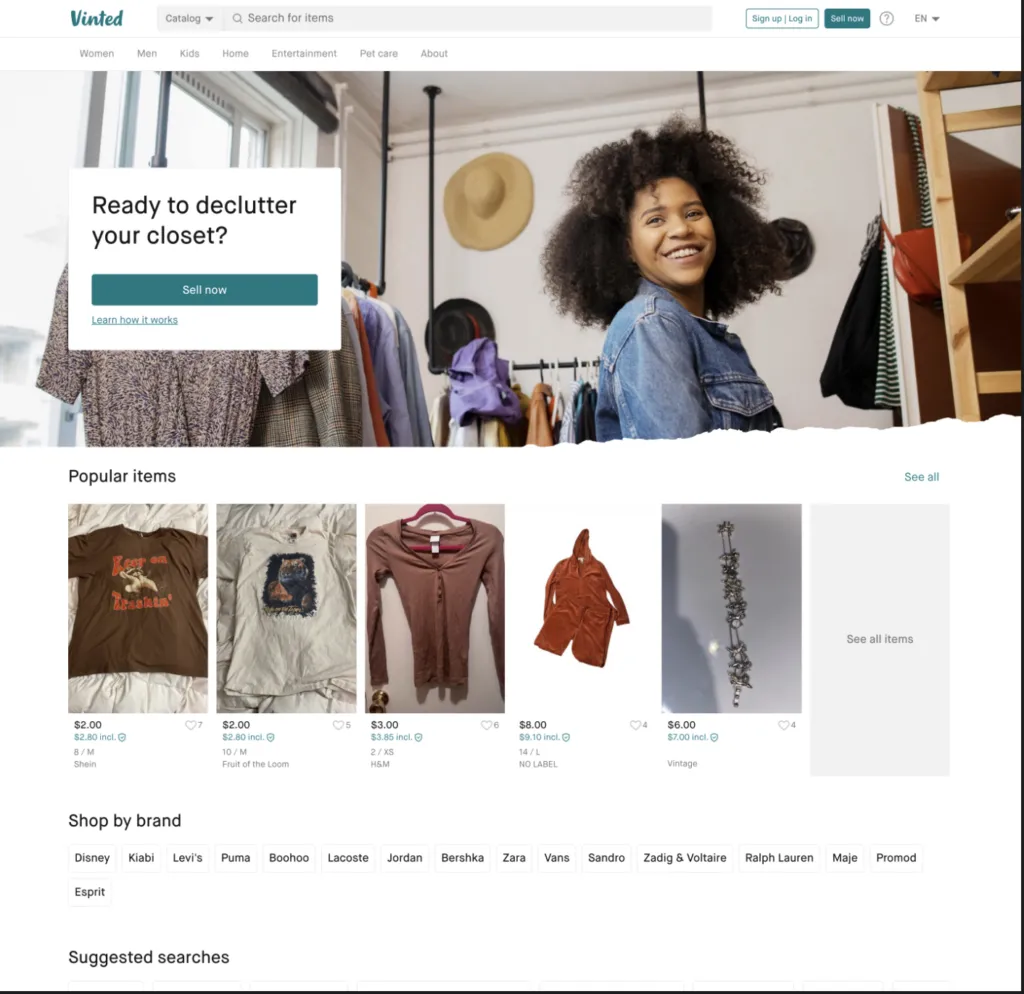
Vinted

Vinted は、衣料品売買のプラットフォームであり、eコマースの世界に旋風を巻き起こしました。プラットフォームを使うときに衣服に新しい命を吹き込むという前提で機能し、2024年に非常に広く知れ渡っている「サステナビリティ」のトレンドとうまく調和します。
おすすめポイント
- 気さくな写真 – プラットフォームにある写真をランディングページに使う。ただし、これにはユーザーの同意がいるので注意が必要。
- カテゴリーによるナビゲーション – Vinted は eコマースのカテゴリーにあり、プラットフォームから何を想定できるかを伝えるナビゲーションを備えている。
- 検索バー ‐ 探しているものを入力して検索をクリックするとどうなるか? 検索結果が表示され、その時点から商品を購入してユーザーになるまであと一歩となる。 また、アイテムにはインデックスが付けられるため、Vinted の SEO ランキングが上がる。
UXPin Mergeでアプリのランディングページデザインを作成しよう
コンバージョンの高いアプリのランディングページを作るまであと一歩という方は、ぜひ本記事で挙げたヒントを使って、UXPinで実践してみてください。
アプリのランディングページの美しいレイアウトをデザインしませんか。すぐに最適化されたランディングページのテンプレートが 当社のアプリ内にありますよ。
UXPin Mergeは、ランディングページ、アプリ、Webサイトなどを通常の10倍の速さで作成できるドラッグ&ドロップの UIビルダーです。 気になった方は、ぜひこちらから UXPin Mergeをお試しください。

