What is Merge Git integration?
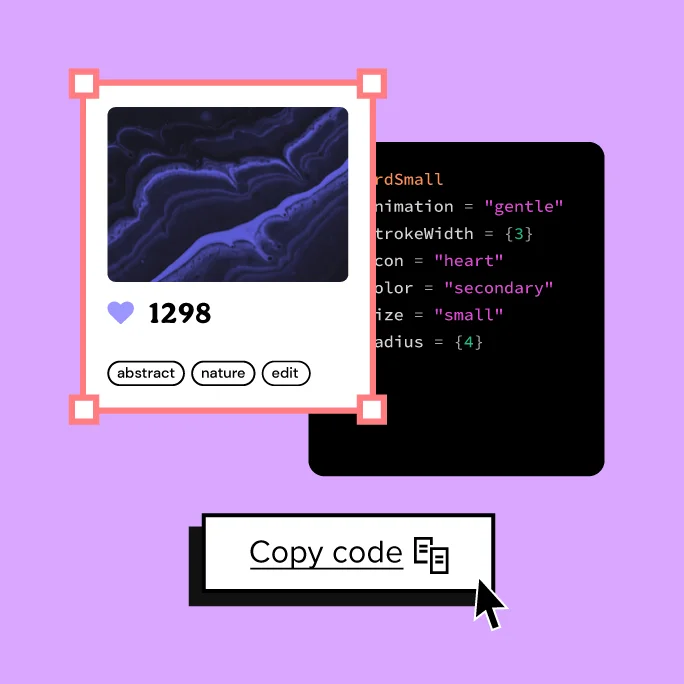
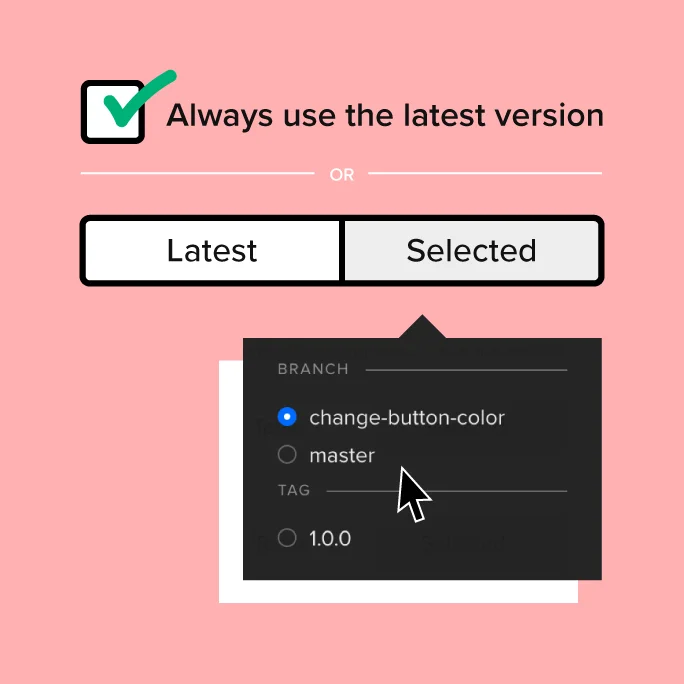
Bring React and Web Components from any Git repository to UXPin design tool. Connect with GitHub, Bitbucket, GitLab, and more. Create prototypes with the highest functional fidelity possible – without knowing how to code.













 </font>](https://cdn.buttercms.com/oZXpda9ITdayK1L94eEJ)
 </font>](https://cdn.buttercms.com/plq9vmmbTHytOmQkgEts)
 </font>](https://cdn.buttercms.com/dvuRayMkRqudYuczhrst)
