Manage Team Libraries in UXPin
Libraries in UXPin allow you to store Colors, Text Styles, Assets, and Components and share them across different projects and teams. They help you and your team create and maintain consistent designs.
How Libraries Work?
- First, in your Prototype, create the Components, Text Styles that are in line with your brand. You can also add Assets and use Colors that define it and that will be reusable.
- Create a Library. You can see how to do it step by step in this Libraries tutorial.
- Add Components and Text Styles to your Library and share it with your team.
- This allows everyone in your Team to view and use them across their designs. All Components, Text styles, Assets, and Colors can be viewed in the left-hand Library panel.
Anyone that has access to the Library can edit, expand, and iterate it. To find out more about library permissions, read this tutorial.
Adding Libraries
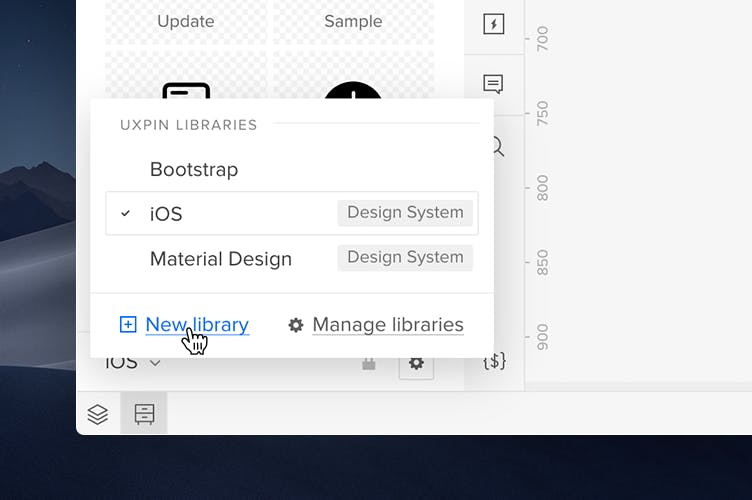
You can add a Library from the bottom-left corner of the Editor by clicking + New library.

Then, on the screen that shows up, set the Library name, and define who can access it. You can make the Library available only to you, your Team, or to selected users. It’s important to note that you can change these permissions at any time. Click Create Library.
Building Libraries
Building Libraries in UXPin works very intuitively. You can do it by selecting an Element on the Canvas and by clicking the +Add button in the Library panel.
You can add elements as Components to the Components section, as well as colors used on these elements to the Colors section. If an element is not a Component yet, it will be turned into a Component. You can also create Text styles from existing text elements on the Canvas as well as assets, such as images or icons directly from your computer.
Note
Assets, such as icons and images can only be added directly from your computer.
Bulk Adding Colors
To upload all the colors from your entire design at once, just select all the elements on the canvas by using the “Cmd” “A” shortcut and click +Add in the Libraries panel.
Keeping all the colors from your design in the library can help you avoid any inconsistencies and fine-tune your final color palette. For example, you may notice that you have several different shades of blue which you may want to narrow down.
Using Libraries
Once you have all the building blocks of your Library added, you can start using them on your design. To use a Component, a Text style, or an Asset on your design, just click on it or drag and drop it onto the Canvas anywhere you want. Colors work a bit differently. To use a color, you first have to select the element which you want to change. To learn more about editing libraries, visit our Libraries tutorial.
Troubleshooting
Sometimes it may take longer for Component or Assets preview to load inside your UXPin Libraries. If you encounter such issues, it’s best to clear your browser’s cache.