And now they’re here! From user requests to new features, big and small, we’ve shared some of UXPin’s updates from the last twelve months in one concise form.
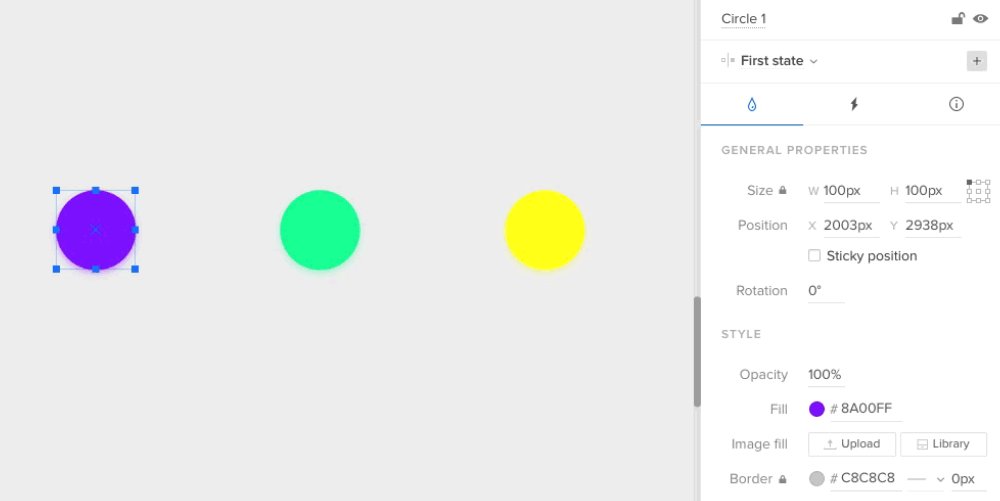
1. Shadows
You can easily add shadows to the elements and customize their color, opacity, and relative position. It’s possible to combine multiple shadows together or create only inner ones. This heavily requested feature is available to all users.

2. Pen Tool
Use Pen Tool to draw shapes and icons directly in UXPin. Any drawn element can be viewed in spec mode and downloaded as an SVG. Creating custom icons and adding them to your design library has never been easier!

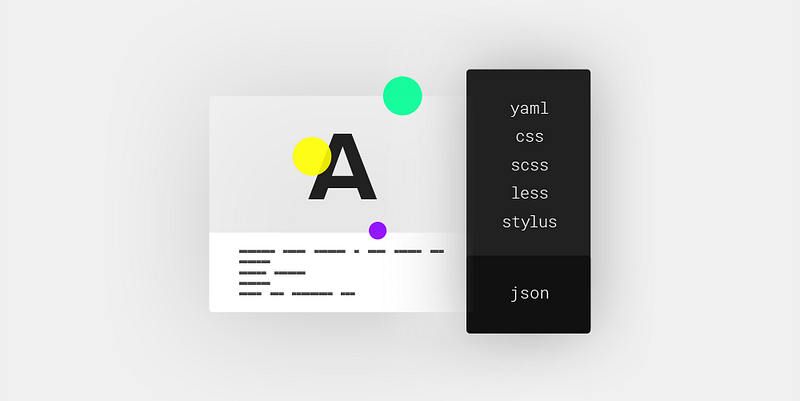
3. Tokens for Design Systems
Imagine this: your developers can have access to rich information with just one URL, opening possibilities for ultimate design consistency.
Now you can easily export your color and typography styles, as well as their full documentation, to JSON. For quicker exporting, you can use other popular formats including YAML, CSS, SCSS, LESS, and STYLUS, but without documentation.

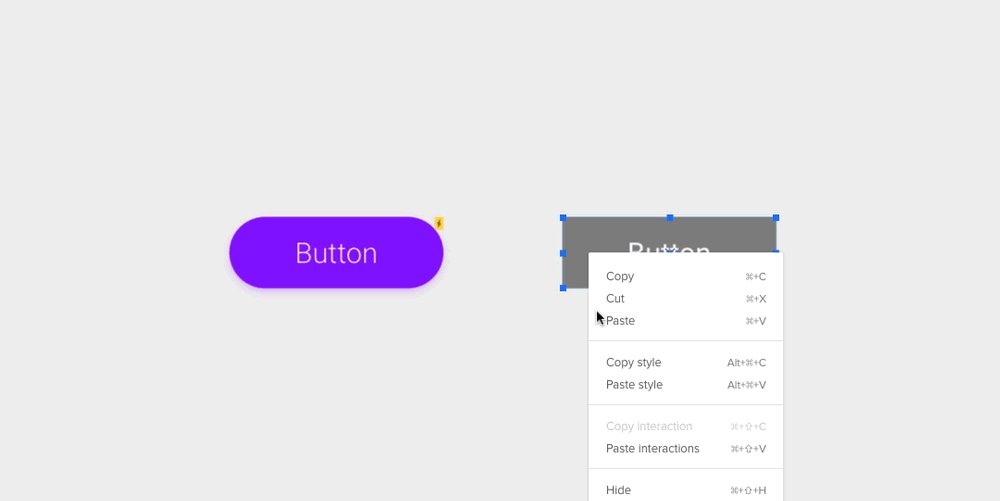
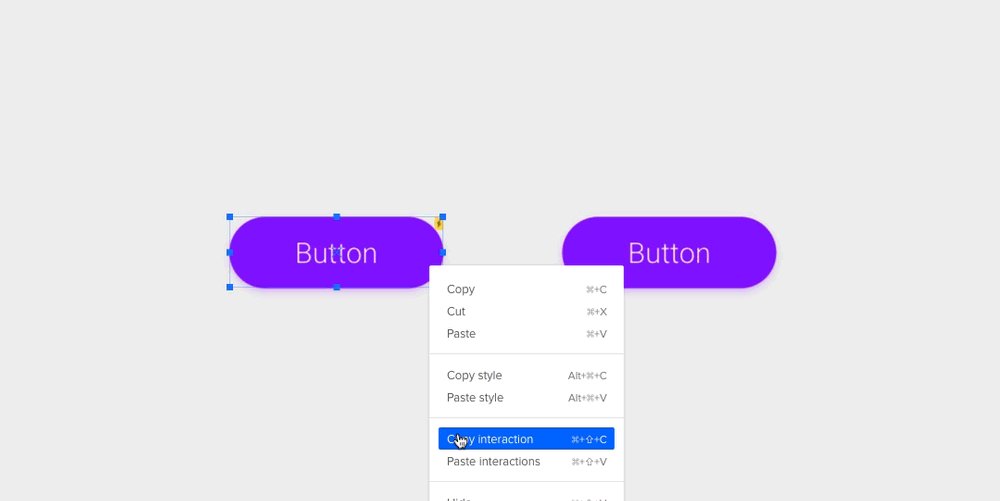
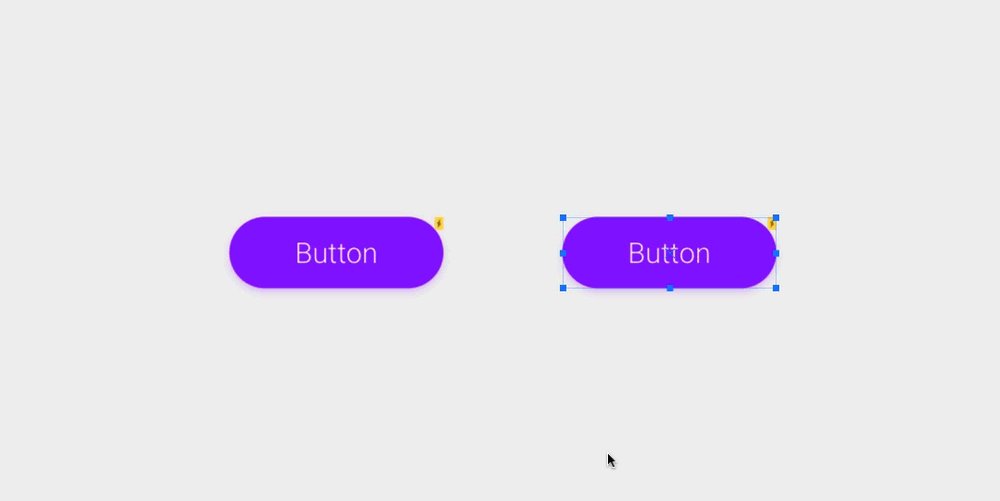
4. Copy-pasting styles and interactions
Say no to tediously re-making interactions. You can now copy-paste them to elements with just a few clicks! You can also quickly apply entire styles (including color and typography) from one element to another, saving you so much time.

5. New pricing
We are excited to share that we now offer four different plans (starting from $9/month) with a variety of features tailored to your needs. Whether you’re working on a small project or with a complex design systems, we’re confident you’ll find the right fit among our new plans.

6. Resizing panels and UI redesign
Our UI has seen numerous iterations, but after our latest redesign we’re really proud of it. Not only is it slicker and more intuitive, but also it freed up a lot of screen space. We’ve also given you the freedom of customization — it’s possible to resize panels and toggle UI theme from light to dark. Great for contrasting your prototypes!

7. Performance updates
2017 was a year of constant performance improvements. Team dove into javascript and made dozens of micro-optimisations. Overall, we’ve decreased loading times by 30%, preview has become significantly stable, and complex design systems are scrolling smoothly. 2018 is no different and further upgrades are planned and scheduled.

8. In-app changelog
It was easy to lose track of our constant updates. Not a week passed without a deploy that addressed requests we heard or fulfilled our roadmap. With our in-app changelog, you will be notified every time an important feature or update is released.

9. Pasting from clipboard
The ability to paste an image directly from your clipboard into UXPin allows you to save precious time and makes prototyping even faster. Copy the image, paste it to UXPin, add interactions, send it to a client — a mockup is born!

10. Math operations
You can use basic math operations to determine the size or position of your elements. It’s also excellent when calculating proportions on the fly.

One more thing…
Last but not least, we’ve just launched our brand new desktop application. It has all the tools from the original browser version, in addition to some added improvements. Because it’s right on your desktop it’s always at hand — just one click away from your Dock or Taskbar. Having dedicated processes makes it faster and more reliable as well as uninterrupted from plugins and browser distractions.

You can get the latest versions here: MacOS, Windows.