5 UI Components in Atomic Design

Atomic Design: once an obscure concept, it’s gained popularity in recent years. And it’s a hot interface design trend for good reason. When done correctly, Atomic Design allows design teams to deploy truly unique design systems. What’s more, these design systems offer unparalleled high-quality, consistent interfaces, which benefits end-users and developers alike.
In this post, we’ll discuss the ins and outs of Atomic Design, and what you need to know about the UI components within it.
Make it easier for your design team to adopt atomic design methodology. Design component-based prototypes. Bring React components to UXPin with its revolutionary Merge technology. Learn more about UXPin Merge.
The 5 UI Components of Atomic Design
Atomic Design is a web design theory pioneered by Brad Frost. A student of chemistry, Frost used the basis of the periodic table to develop this mental model of component-based design and development. In chemistry, a group of atoms combine to form a single molecule, which can then be combined into a series of progressively larger molecules and organisms.
Frost adapts this process as the foundation of his Atomic Design approach.

In essence, Atomic Design consists of five elements that build on one another. They are as follows:
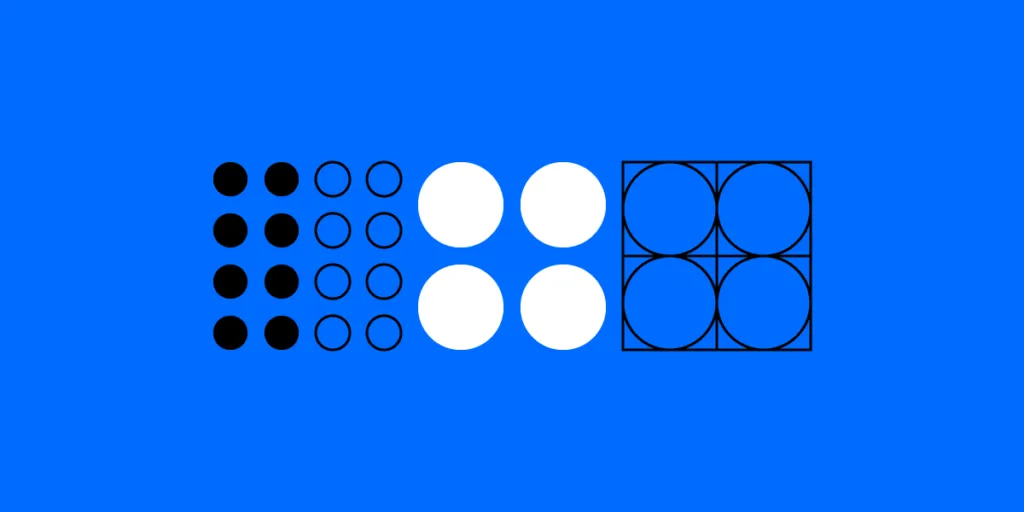
- Atoms. In Atomic Design, as in chemistry, atoms are the basic elements that help inform everything. In the world of web applications, atoms are the foundational elements, such as HTML tags, fonts, animations, and color palettes. Web design “atoms” can also be less concrete. Examples include buttons or forms.
- Molecules. Molecules are the next-largest building block. Created by the joining of different atomic elements, molecules are complex by nature. Because they’re the product of various atoms, though, it’s possible to break them down, conceptually, into UI elements that are easier to digest. Examples of web design molecules include the things that become the backbone of the larger design system, such as form labels or input field.
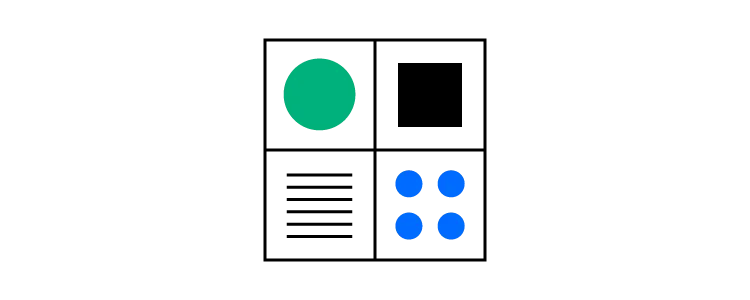
- Organisms. Atoms combine to form molecules, and groups of molecules form organisms. In the world of Atomic Design, organisms are the UI elements that shape both the appearance and functionality of a website. They’re also the elements that start to impact user interface. The way a developer arranges molecules informs the site experience and the complexity of the finished product. Examples of organisms include logos, search fields, and main navigation which together may form a header organism.
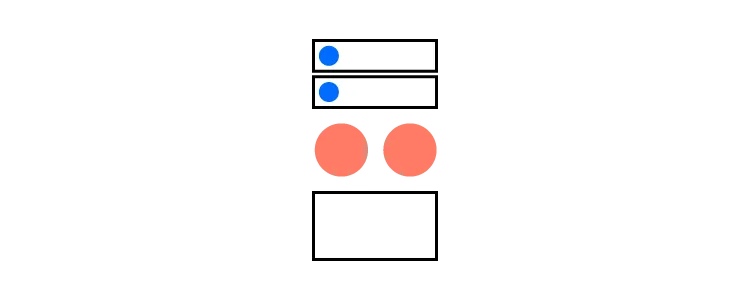
- Templates. At this phase of the Atomic Design process, we start to break with the chemistry analogy and shift back into the lexicon of front-end development, as a whole. Templates, then, are “organisms” strung together at the page-level or beyond. Templates, online atoms, organisms, and molecules, are highly concrete. They provide a fixed context for the more abstract pieces to fit and are responsible for pulling the site together into something resembling its final form. An HTML wireframe is an excellent example of a template.
- Pages. Pages, finally, are the final element of Atomic Design. According to Frost himself, pages are the specific instances of templates. Pages are the most tangible element of all and are the places users spend most of their time. They’re also one of the most essential phases of the Atomic Design process since the final iteration of pages is where developers get to see whether the entire design system is effective or not. In short, the final appearance of the pages dictates whether the product design is ready to launch, or whether the developer needs to loop back and make changes to earlier UI design elements.
The Benefits of Atomic Design
Now that we’ve discussed the basic UI components of Atomic Design, let’s take a deeper dive into why these components are beneficial, and why it’s emerged as such a popular approach to structuring a design system.
Atomic Design allows for a “mix and match” approach

With Atomic Design methodology, developers can take UI elements independently, rather than as a single brick that needs to move as one. This allows developers to reuse, repurpose, or pair atomic components with other elements to form new, more complex components.
Atomic Design generates straightforward layouts

This is true for both developers and final users. For developers, the code of sites created with Atomic Design is easier to read and understand. For users, atomically designed sites are easier to navigate and more intuitive. When and if developers need to go back into the site to make changes in its content structure, Atomic Design makes it easy to identify each element and what it represents and alter things accordingly.
Atomic Design creates a simpler UX design, overall
While the basics of Atomic Design may sound complex, the fact is that sites created from a place of Atomic Design contain fewer UI components, overall.
Here’s why:
When developers have a list of basic building blocks (including atoms, molecules, and organisms) available before they begin to build a user interface, they’re more likely to employ existing infrastructure than they are to create new UI elements needlessly.
The end result is fewer components, which makes for leaner, easier-to-use sites.
Atomic Design Enhances UI Components
The world of web design is intensely UI-focused right now, and for good reason. As customers become more advanced and discerning, web development needs to keep up. Fortunately, Atomic Design makes it easy to do just that. By simplifying otherwise-complex web development outlooks, Atomic Design streamlines workflows for developers and promotes better UIs for end users.
Design with reusable components in UXPin. Bring React components to product design and follow atomic design principles in prototyping. Learn more about UXPin Merge.




