We truly live in the future. One in which we can power our home lights, sound systems or even security with our voices or from a phone app while miles away. Much like the one predicted in the cult classic, Back to the Future:
You’re now able to build such prototypes in UXPin! Until now, it was impossible to do this using prototyping tools or without coding. What is this sorcery?! Or as Doc Brown would say: Jumpin’ Gigawatts!
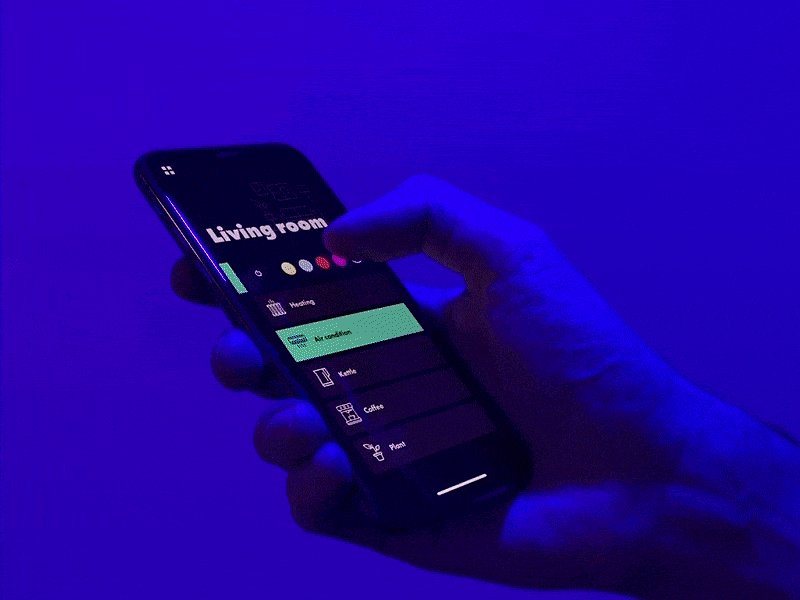
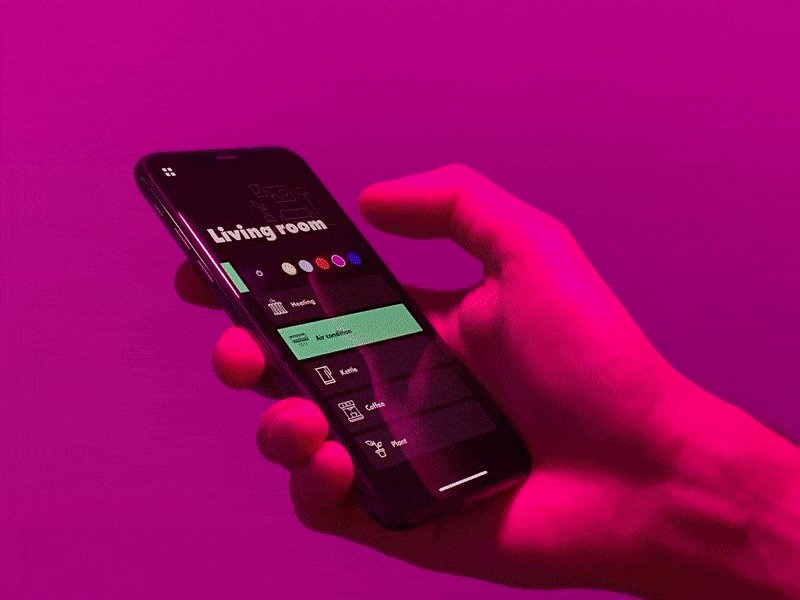
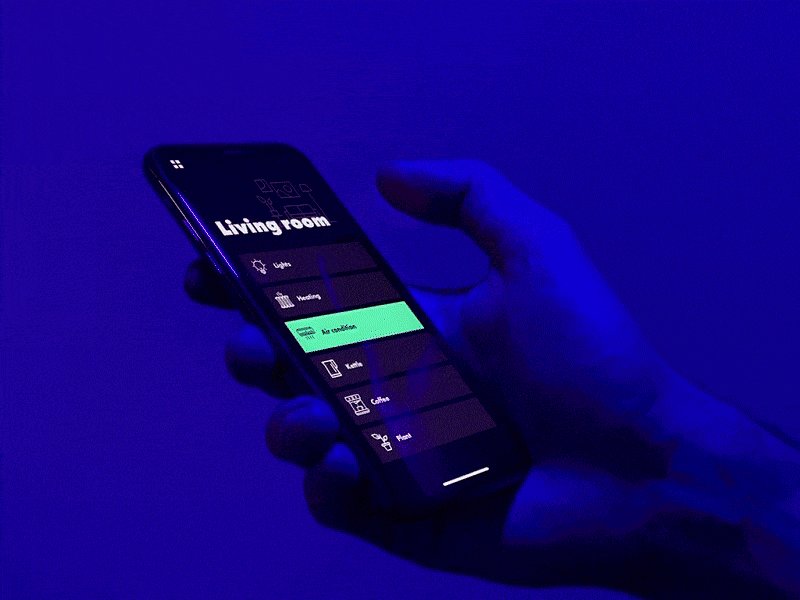
UXPin’s latest feature, API request, allows you to create app prototypes to “talk” with your products. For e.g. as a car manufacturing company, you could build a prototype that communicates with the car. You can even save data from a prototype to a spreadsheet! Or you’ll be able to simulate changing the colors of your smart lights via a prototype created in UXPin. Just like so:

Technically speaking, it allows you to send HTTP requests to an external API. This is now part of Interactions as a new type of action called API request.
Learn how to use this feature here.
Welcome to the future.


