New Pages Panel and UI Changes
After improving Layers last month, we’re excited to launch the improved Pages panel and a reorganized Top Bar. While Pages come with a set of features and performance improvements, the new Top Bar has now more space and keeps related things together.
Pages and Layers in one panel
Up until now, Layers and Pages were two separate sections in Quick Tools. From now on, you can access both in the left corner of the bottom bar with a single click.
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/BP_pages.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
You can collapse the Pages panel by dragging the horizontal line that separates Layers from Pages all the way up or double-clicking on it. When the panel is collapsed, a down arrow will appear next to your current page name. Clicking the arrow icon expands the Sitemap, where you can quickly switch between pages. So if you’re dealing with a large project with plenty of pages, you’re going to love this one! Read more about it in Docs.
A whole new context menu
Right-clicking on a page name in the panel opens the new contextual menu with a full set of features for the page you’ve selected – add a page, delete, open in a new tab, duplicate and rename. To rename a page even faster, double-click on a page name in the panel and start typing.
Delightful experience and better performance
Another great way to show how much we’ve improved the performance of pages is to compare adding, reordering and duplicating pages before and after the changes.
To add a new page right below your current page, just right-click on the page name and choose Add Page. This adds a new page immediately below your current page and opens it. Previously, adding new pages was possible only from the top of the Pages panel. Plus, you always had to name the page before it was sent through the network and appeared on the list.
You’ll also notice a big difference when you reorder your page by dragging and dropping them on top of each other. Before the change, you’d have to wait before the pages get grouped. Now, it happens in the blink of an eye.
When it comes to duplicating pages, we’ve made it work a lot faster than before. You can now duplicate multiple pages at once. Gone are the days when you had to do it separately for each. Better still, if a page has child pages, duplicating it will copy the entire tree at once.
On top of that, there are two new ways of selecting multiple pages. Shift-click selects the first page, last page and all pages in between, whereas Cmd-clicking allows you to pick selected pages.
Hide the entire UI
If you want to view your design without the UI, you can now toggle the visibility of the entire UXPin UI by using the Cmd \ shortcut (Ctrl \ on Windows).
[videojs_video url=”https://www.uxpin.com/studio/wp-content/uploads/2019/11/BP_zen-mode.mp4″ controls=”false” autoplay=”true” loop=”true” muted=”true”]
Reorganized Top Bar
Just as mentioned in the headline, with this update our Top Bar has been a bit reorganized. We’ve shuffled things around a bit by putting together options that are related. Here’s what’s changed:
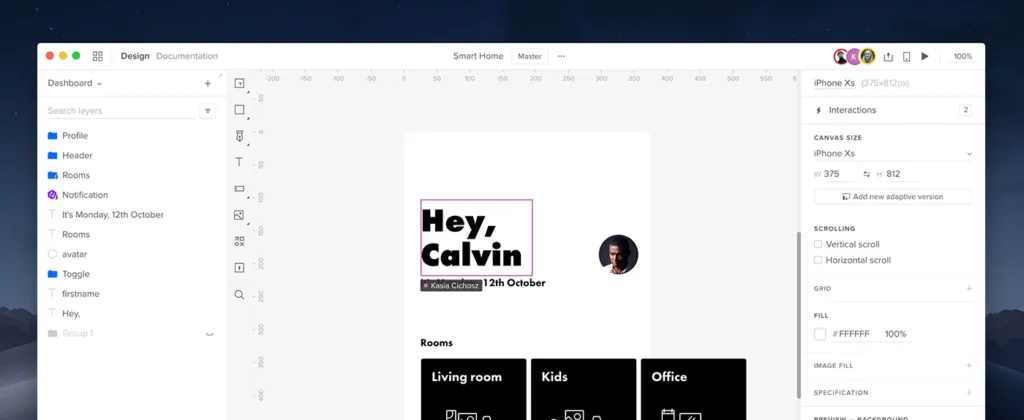
- You can now access Prototype Actions in the middle of the Top Bar. That’s where you can create a new iteration of your prototype, export and rename it. The name of the iteration you’re currently editing shows in the rectangle next to Prototype Actions. Click it to access the list with all your iterations where you can retrieve them, delete or rename iterations with a double click.
- Documentation and Design modes are now on the left side of the bar.
- From now on, when working on the same prototype with your team, you will see their avatars in the Top Bar – just like in Google Docs. See more on Docs.
- And if you’re looking for Accessibility Features, they are now in the bottom right corner of UXPin.