Product Design Trends 2021

A new year means adjusting to emerging design trends that will shape the way people use products like websites and mobile apps. Stay ahead of your competitors by learning about the product design trends you can expect in 2021.
Skeuomorphic Designs That Match Real-World Objects

If you’re not familiar with the word “skeuomorphic,” you might feel a little intimidated right now. Don’t worry. It just means that a graphic accurately represents an object in the actual world. For example, an app that replicates the sound of a piano might display realistic piano keys on the screen.
You’ve seen skeuomorphic designs countless times, but you might not have thought about why some designers use them. The reasons should become more obvious in 2021 as people yearn for more realistic interactions.
Many people will tire of using apps with outlandish designs. They just want a calculator to look like a calculator! They don’t want a radically new approach to calendars. They want calendars on their phones that look like the ones hanging on their refrigerator doors!
You might think of the skeuomorphic trend as a backlash against other trends. Regardless, there are plenty of people out there who will embrace it. Companies will pay attention because they want to attract that crowd of users.
UI Animations That Engage Users
Interacting with motion graphics can make people feel more connected to their products. When people use apps long enough, repeated motions train their muscle memories. The action becomes an ingrained part of the user, and they can perform actions automatically. Just think about how quickly people can learn the complex movements needed to play today’s video games.
Building more motion graphics into your products could increase the time that people spend using them. The more opportunities for the interaction you create, the more often users will return.
Keep in mind that interacting with motion graphics needs to feel natural. Swiping left or right, for instance, feels like a natural way to move your screen in a direction. Placing two fingers on the screen and slowly moving them apart feels like an obvious way to zoom in on a picture.
Advanced Personalization That Conforms to Each User’s Needs
Many mobile apps let users personalize their experiences by choosing colors, sounds, and layouts. Advanced personalization doesn’t ask the user to do much. The more your product learns about the user, the more personalized it becomes.
Advanced personalization has two goals: make users feel like the product was developed just for them and increase conversions. Not surprisingly, the two go hand-in-hand.
As a designer, advanced personalization likely means that you will need to create several versions of each feature. You will need to do more work to reach your goal. After you create the designs, though, developers must find ways to connect with users and decide which adaptations match their needs. More often than not, that involves artificial intelligence.
If you work for a small design firm, you might not have many opportunities to try advanced personalization in 2021. Large companies, however, will put a lot of effort into making their apps as unique as possible for each person.
More 3D Than Ever Before
3D designs have been around for years. In fact, we included it in our list of 2020 design trends. In 2021, they will likely become more advanced and widespread.
Very few people own 3D displays, so you can’t expect many designers to create truly 3D images. Instead, graphic designers need to use perspective, movement, and optical illusions to create the appearance of 3D images on two-dimensional screens.
You can start by reviewing the huge number of 3D websites that already populate the internet. You will see that something as simple as shifting a camera’s perspective creates the illusion of 3D space. Patterns and texture scan also contribute to the illusion.
While UXPin doesn’t create true 3D designs, it can use the cloud-based tool to collaborate with 3D designers in real-time. That way, you get the basics completed in your 2D prototype and reduce the number of surprises your teammates will encounter when they move to 3D rendering.
Expect 3D design to become increasingly important over the next decade. The novelty captivates people, which means it attracts users.
Useful Asymmetry
Some psychology research shows that people prefer symmetry, especially when it comes to the attractiveness of other humans. Adding asymmetry to your design tests that hypothesis by adding unexpected elements that many consumers will find useful.
Asymmetrical design can create a visual hierarchy that guides the viewer’s eye. English-readers tend to look at designs from left to right. That automatically gives more weight to objects on the left side of the screen. Asymmetry can reverse expectations for a more interesting design that forces the viewer to pay more attention to an item that takes up a larger amount of space on the right side of the screen.
Asymmetry can also create spaces for you to display pictures and text. Depending on how you want to promote a product, you might choose to use most of the screen to show off the item’s appearance or use text to describe the benefits of owning the item.
Even More Material Design
Google introduced Material Design in 2014, and the design language’s popularity has continued to grow as developers add more iconography, typography, motion and interaction options. Material Design currently has hundreds of icons that you can use in UXPin.
Expect to see even more websites and apps use Material Design in 2021. The approach to product development has become so advanced that it makes little sense for most developers to use other methods.
If you plan to make websites or Android apps in 2021, start using UXPin’s Material UI kit.
Code-Based Design

Code-based design adds exceptional functionality to websites and mobile apps. Many developers believe that the industry’s next step will involve striking the perfect balance between design and development.
The trend toward code-based design makes a lot of sense, especially when you consider the role it can play in DesignOps. Graphic designers might know how to make appealing images, but they rarely have the skills needed to build interactive components that digital products need to keep users engaged and offer useful services.
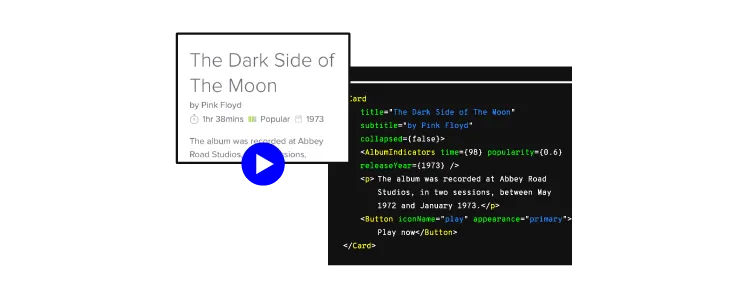
UXPin Merge is making it easier code-based design easier for graphic designers without technical backgrounds. A simple drag-and-drop environment lets designers add the components and functionality their products need without forcing them to write code. Instead, UXPin Merge generates the code on the backend. If developers want to tweak it, they can make small adjustments without damaging the design’s visual appeal.
Code-based design will rule the future of product development because it gives team members the ability to collaborate, bring their best ideas together, and make stunning prototypes that behave the way consumers expect. You get a more consistent product without any drift between design and production.
Try UXPin Merge!
With Merge, UXPin’s revolutionary technology, companies like PayPal can easily solve DesignOps challenges. UXPin Merge allows you to design with React components to achieve full consistency with the final product.
Try Merge from UXPin today to see the immediate benefits of code-based design built on a no-code platform.