The Benefits of Turning a Static Style Guide into an Interactive Design System

Static style guides have a role to play in keeping digital products on brand. When it comes to actually designing products, though, interactive design systems make it much easier for professionals to create products that meet project goals.
Where style guides can succeed
Style guides have been around for much longer than anyone creating new designs today. They play essential roles in everything from choosing the right font for a newspaper to telling academics how to cite their sources.
Style guides have fallen out of favor — they’re in the process, at least — but they offer essential information that you can use to create interactive components and design systems.
If you take a new job leading a design team, you’ll be glad that the company already has a style guide for you to follow. Without one, you have to start from the very beginning. Considering that it took the design team at Johnson & Johnson about six months to turn their static style guide into an interactive design system, you don’t want to undertake the task of starting from scratch.
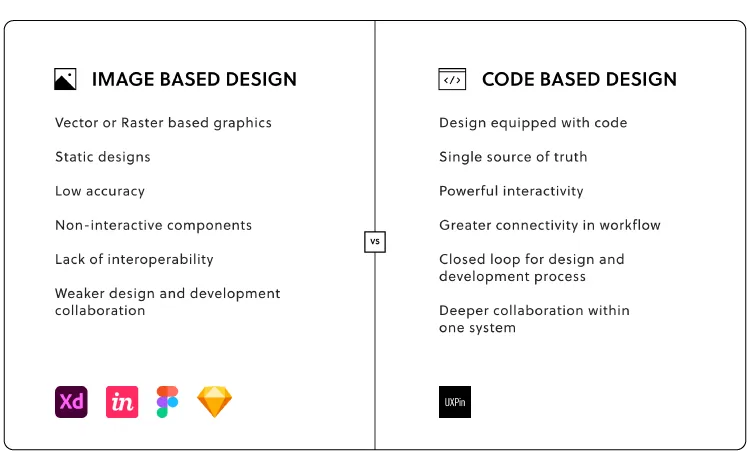
The failures of static style guides
All design teams need guidelines that help them build products that conform to expectations. Static style guides, however, fail to meet today’s real-world needs in several ways.
Static style guides cannot evolve
A static style guide never really changes. You can release a new version, but you cannot update the one you have already made. That’s the unfortunate fate of all static things.
What happens when you update the style guide to reflect changes in the company’s branding? Can you replace every copy of the old guide saved on computers throughout your organization?
You can try to collect every old version and replace them with updated copies, but someone will inevitably keep and use the outdated one. There isn’t much that you can do about it.
Static style guides only offer limited guidance
It might sound obvious that a style guide only offers guidance. What else should you expect from a style guide except to guide your designs? The challenges will become more evident in the design systems section below.
If you have used a static style guide, you have probably found yourself trying to compare your design to the image in a style guide. A good guide will tell you the distance between each line of text, but that doesn’t mean it will look exactly how it does on your screen.
Static images also can’t show you how a feature should function. Does a menu drop down when you click a button, or does it open off to the side?
You can follow to the best of your ability, but the guidance only goes so far before you find yourself making decisions without an authoritative source.
Why interactive design systems work better

Interactive design systems solve all of the problems mentioned above.
Evolution is the nature of interactive design systems
Critically, interactive design systems give you a single source of truth for designers that you can update when needed. Design leaders commonly use design tools to give their teams access to design systems. When you update the design system, the changes happen globally. They don’t just apply to your copy. Everyone who views the design system will see the changes you made. In UXPin they will even get notified if some components are out of sync, and will give you a chance to update it fast.
Interactive design systems offer drag-and-drop functionality
With an interactive design system, no one has to worry that they aren’t following guidelines correctly. Instead, they can use drag-and-drop functionality to place components into their design environments. Of course, they can make adjustments — such as fixing spaces or adding new text — but the components are pixel-perfect.
Start with UXPin to make interactive design systems you control
UXPin is one of the most advanced designing and prototyping tools available. You can create your own design systems or rely on popular options like Material Design.
Regardless, you get an elegant, code-powered way to design and prototype products. If you want to tear down the wall that keeps designers and developers separated, try our editor with a boost of Merge-technology that powers two integrations: with Git repositories and Storybook. Now, you can connect UXPin to the places where your developers store production-ready components and import them to our libraries. It allows you to design with interactive components by just drag and dropping them on the canvas. The future is now as you can build high-fidelity prototypes in minutes and relieve the pain of a troublesome handoff.

Request access to Merge today to see how much easier managing your interactive design system becomes when you have a code-based tool on your side.

