UX Engineer Portfolio – A Short Guide with Examples

Springboard’s online learning platform lists UX engineers (aka UX unicorns) as one of the most in-demand jobs in 2022. Creating an attractive UX engineer portfolio will help you stand out.
We share tips on how to build a UX engineer portfolio, what info to share, and examples at the end for inspiration.
Improve collaboration and bridge the gap between design and development with the world’s most advanced UX design and prototyping tool. Discover how UXPin Merge can revolutionize your product development process. Learn more about UXPin Merge.
Who is a UX Engineer?
A UX engineer (user experience engineer), also called a UI engineer/developer or UI/UX engineer, is a hybrid UX designer/developer position. They’re typically front-end developers who understand design thinking, design principles, and accessibility.
UX engineers are experts in primary front-end programming languages like HTML, CSS, and Javascript. It’s their job to assist designers in building high-fidelity prototypes and developing front-end UI elements and interactivity.
People often think of UX engineers as the bridge between design and development because they possess the knowledge and skills to collaborate with designers and engineers.
UX Engineer Skills
- Design thinking
- Visual design
- interaction
- UI design
- Web design
- Web development
- Mobile app development
- Version control
- Human-Computer Interaction (HCI)
- Design systems
- Debugging & Testing
- Navigation and Information Architecture
- Responsive design and development
- High-fidelity prototyping
Why do You Need a UX Engineer Portfolio?
Whether you’re planning to work as a freelancer or looking for a full-time position, a portfolio is an opportunity to showcase your skills and experience.

UX engineers must use their portfolio to demonstrate that they’re competent at UX and front-end development and capable of working on cross-functional teams.
How to Create a UX Engineer Portfolio?
UX engineers have a couple of options when creating a UX portfolio website:
- Use a content management system (CMS) – WordPress, Squarespace, etc.
- Build a static website using HTML, CSS, and Javascript
A CMS is easier to maintain, while a static website offers UX engineers more creativity and flexibility. A static website is also an opportunity for a UX engineer to showcase their complete skill set, from design to front-end development.
The Building Blocks of UX Portfolio Website
- Homepage
- About
- Portfolio
- Contact
Some UX engineers include a blog, but the fewer distractions, the better.

It’s important to think about your users when building a portfolio website. They’re potential clients/recruiters who want to know who you are and view your portfolio–prioritize content accordingly.
Homepage
Use your homepage to briefly introduce yourself (one or two sentences), an overview of your skillset, and links to your work (portfolio page). You could also include two CTAs above the fold, one linking to your portfolio and the other to your contact page.
About Page
Use your about page to share your knowledge, experience, and work history. You should also include a list of design and development tools you’re competent with.
Include mentions and links to industry-related talks, articles in publications, etc.; this helps to present yourself as an expert, increasing the likelihood of landing a big job!
Keep personal information to a minimum–your users want to know about your professional expertise rather than pics of your cat.
Portfolio
Your portfolio page is the most important page on your website. We recommend sharing 3-5 of your best projects. If you prefer to land work as a UX engineer, include projects showing the end-to-end product development process where you had to collaborate with designers and engineers.
Check out The Anatomy of a UX Engineer Portfolio Case Study below for details about how to structure each case study.
Contact
Use a simple contact form for people to get in touch with the following fields:
- Name
- Message
Remember to include links to relevant professional social accounts. Avoid including your email address and contact number, as this could lead to lots of spam!
The Anatomy of a UX Engineer Portfolio Case Study
Here is the anatomy of a UX case study, including extra parts relevant to UX engineers. Our best advice is to keep words to a minimum, so it doesn’t take people too long to read and digest your case studies.

1. Introduction
Use three paragraphs to explain the project, client/employer, the need for the new product or feature, and your role.
2. Problem Outline
Use 1-3 sentences to define your users and the problem the project had to solve.
3. The Design Process
Use three paragraphs to describe your involvement in the design process and how you collaborated with design teams, including applying design thinking to understand the problem and develop solutions.
You might also include whether you used a design system and your part in the design handoff. These are key parts of a UX engineer role because it demonstrates how you enhance collaboration between design and development.
Important UX artifacts for this part of your portfolio include:
- Ideation notes & sketches
- UX research
- Screenshots of high-fidelity prototypes
List the design tools you worked with when collaborating with design teams.
The Development Process
Use 1-3 sentences to describe your role in user interface development and how you collaborated with engineers. Include the tools, software, and tech stack you used to compile and test your code.
It’s essential to highlight challenges during the development process and what you did to overcome these. Employers want to know you’re capable of finding solutions to technical problems.
We also recommend how you turned design files into functioning code, the various iterations, any challenges, and how you arrived at the final product.
Product designer and UX engineer Adham Dannaway shows how he went from wireframe to final product by placing the two screenshots side-by-side.
Important UX Engineer Platforms
To increase your exposure and chances of landing the best jobs, we recommend these platforms for UX engineers:
- LinkedIn: LinkedIn is great for UX engineers because they can take tests to prove their understanding of UX design skills and programming.
- CodePen: A community-based platform where developers can share code–great for demonstrating your programming skills. You can even embed CodePens, so people don’t have to leave your portfolio website.
- GitHub: Sharing links to your GitHub profile allows prospective clients and employers to see your contributions and personal projects.
Make sure you include links to these platforms on your website so people can explore more of your work.
5 UX Engineer Portfolio Examples
Xenia Lin – US-based UX Engineer
Xenia’s portfolio homepage includes an introduction about her skills, work, and experience. Xenia uses this space to highlight her skills in both design and development and her passion for building extended reality experiences.
Matt Farley – Canadian-Based Product Designer & UX Engineer
Matt’s portfolio homepage features a minimal UI with a clear CTA, “Say Hello,” taking visitors to his contact page to get in touch. Matt also includes several key sections on his homepage, including:
- Designer, front-end developer, and mentor skills
- Recent work
- Companies Matt’s worked with
- His startup projects
- Testimonials
Matt’s footer includes a clear CTA and his social links.
Adham Dannaway – Australian-Based Product Designer & Front-End Developer
Adham’s homepage features a cool hero animation with “designer” on one side and “<coder>” on the other. Below the fold are links to some of his latest work. Adham’s header navigation provides links to the rest of his portfolio website and social media.
Helen Khor – UK-Based UX Engineer
Helen uses her homepage to showcase various projects. She includes a link to the project on GitHub and the prototype. While Helen’s UI is simple, she presents the most essential information and links for people to view her work.
Ata Dogan – AR Product Designer @ Meta
Ata’s portfolio website features an immersive video of his work, processes, and talks. It’s a creative idea to introduce himself and his work. Ata’s about page provides a brief introduction, his speaking engagements, and links to his social media. He also includes a link to his CV in the header navigation.
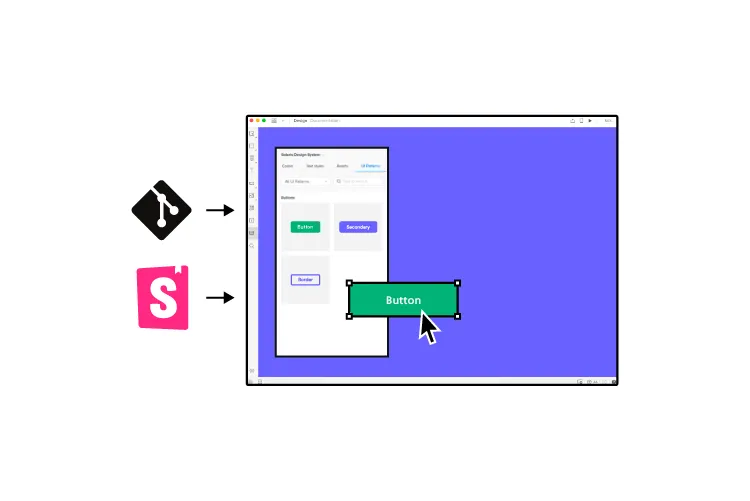
Bridging the Gap With UXPin Merge
UXPin Merge allows you to sync a UI component library from a repository to UXPin’s editor so designers can build fully functioning prototypes with code components.
Using code components to build prototypes means UX engineers have less work during UI development. Merge simplifies the design handoff process because UX designers and UX engineers speak the same language–a single source of truth!

Any changes to components in the repository automatically sync to UXPin, so design teams can prototype and test with the latest iterations.
UX engineers can use component props (or Args with our Storybook integration) to allow designers to adjust properties in UXPin. Any changes render JSX, which engineers can copy/paste to start development. Request access.




