With the Android Q and iOS 13 presentations a little earlier this year, both technology giants have finally provided their users with a fully working and healthy dark mode. Many users do not suspect that applications or entire operating systems that they are using include the built-in dark mode function. This feature, in addition to its main task to increase comfort when using the phone in a dark place, also includes many other useful things.
In our article, we will list all the dark mode benefits, and also tell you why it is an ultimate feature of any mobile application and why developers should not save resources on its development.
Brightness – a hidden threat

The usual, bright theme of your phone doesn’t seem to pose a direct threat, right? However, remember how uncomfortable and painful it was to unlock the phone at night and get this bright flash of white light in your eyes. In addition, this contrast also adversely affects the condition of our eyes and, over time, can lead to significant visual impairment. That is why experts do not recommend working with a computer at night with the lights off. The sharp contrast of dark and light tones hurts our eyes.
Mobile applications’ designers and developers didn’t attach serious importance to this moment. In particular, Google, whose main page at night could completely deprive the user of vision for a few seconds. In addition to harming our eyes, a bright mode also discharges our battery faster. Nevertheless, user’s requests and complaints were taken into account, and Android, as well as their main rivals from Apple, presented new versions of their operating systems with an integrated, safe and fully working dark mode.
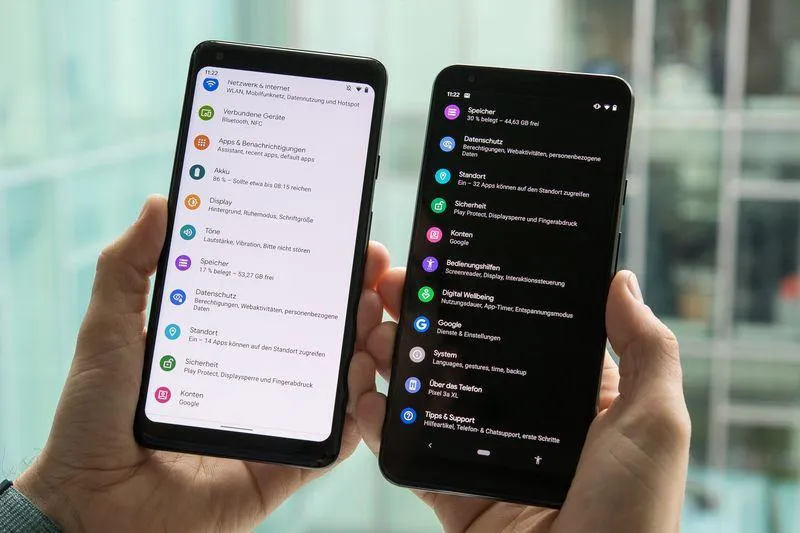
So, dark mode, what is it? An ordinary feature that changes the color of your background from white to black and makes using the phone more convenient at night or an ultimate solution for your applications?
Dark Mode Benefits
Health

Everybody knows about the discomfort that bright white light brings in a dark place. Moreover, this is not only about not hurting our eyes. The scientists proved that our almost round-the-clock viewing of the screens slows down the production of melatonin hormone, which we need for a good sleep. There is research showing that a blue-white theme slows down the production of melatonin by almost half compared to other colors. That is why the dashboard in our cars most often has a blue tint – so that the driver would like to sleep less.
However, the average user lying in his bed isn’t thinking about staying awake. On the contrary, he needs to fall asleep, but before that, it is also desirable to set an alarm clock. And here is the moment when you deprive your eyes (which have already accustomed to the dark) of sleep with a bright white flash from the phone.
According to studies, the average person spends nearly 5 hours a day interacting with mobile devices only! If you add a computer or television, you reach an incredible 11 hours per day of screen-using. It is not surprising that insomnia, neck, and head pain are some of the most popular problems of modern man. A dark mode solves this problem. The mode not only keeps your eyes from bright flashes at night but also makes you a little healthier in general.
Increased battery life

Not everything is so simple here since the real effect on the battery depends on what type of screen is installed on your smartphone. Google confirmed that OLED screens with the included dark mode save almost 60% of the energy charge at 100% brightness. 50%-brightness saves only 15%, but still, it is better than nothing. The fact is that the OLED screens do not need to use the dark pixels in order to keep the entire screen lit. Thus, the dark mode on such a screen uses not all the screen’s pixels and saves battery power.
Nevertheless, this feature is currently available only to Android users, since almost all their devices use OLED screens. Apple, using LCD screens, confirmed that they would switch to OLED screens after 2020, so iPhone or iPad users would also receive a possibility to extend their battery’s life. Both Android and iOS users can expect a native Dark Mode at the end of this year.
It is more stylish

Yes, this is more a matter of individual taste, but you must admit, users are tired of this omnipresent identical white background, it is literally everywhere! The dark mode might look more familiar to developers especially, as most code editors have a default dark mode. While the dark mode adds pure style, as the black color and its tones are an example of a classic stylish color scheme. Having a dark background, developers get more opportunities to play with colors and shades, making graphics, presentations, and generally any UI-element more stylish.
This effect is also achieved because of black and dark colors, in general, contrast perfectly with almost all the colors. At the same time, you can find only a few colors that will look organically on a white background, including black and other colors in slightly low lighted shades. Black color offers you a greater variety in playing with contrasts and in making bold design decisions.
Be careful with the dark mode
With all its excellence, the dark mode has several disadvantages. For example, reading text on a dark background becomes very difficult in daylight or well-lit room. Therefore, the dark mode, after all, is intended more for use at night or in dark places.
And contrasts, again. Dark mode doesn’t necessarily mean exclusively black background and white text. This is much more complicated. It is critical to be able to handle shades and light correctly. For example, it is forbidden to use a Pitch black (#000000) for background and bright white (#ffffff) for text. Because, due to the two colors’ striking contrast, reading the small text becomes extremely uncomfortable. In order to make the reading process more pleasant, you need to use softer colors and tones, for example, dark blue and light gray.
As you can see, it is all about balance. The dark mode is an integral component of any application today, and its addition is a prerequisite for success. Nevertheless, the development process of such a mode should be approached with caution, since a poorly designed dark mode can cause the user to turn away from your application.

