We’re pleased to announce a new addition to our popular new Spec Mode feature: Style Guide.

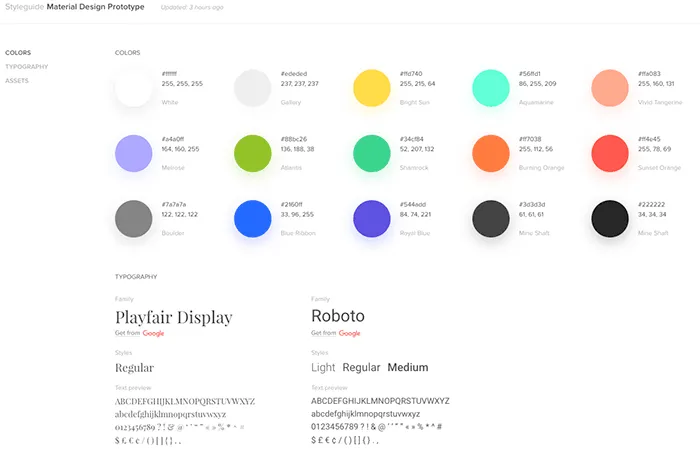
Styleguide allows UXPin users to download properties for color, typography, and image assets to their computers. From there they can open the text files — or copy/paste the code — into their code editor of choice.
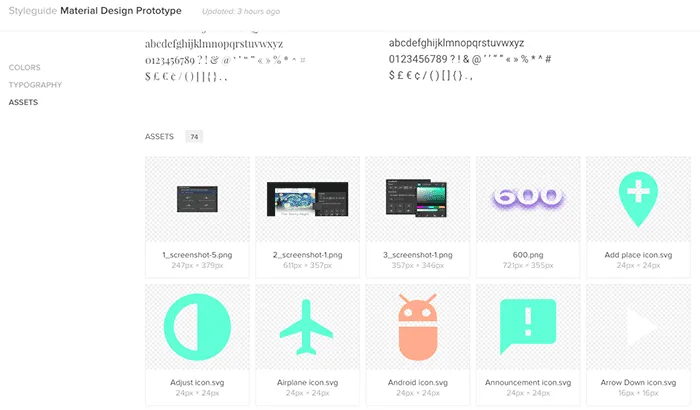
Need images and fonts? No problem. Bitmaps are also part of the download, as are SVGs of UXPin’s built-in elements.

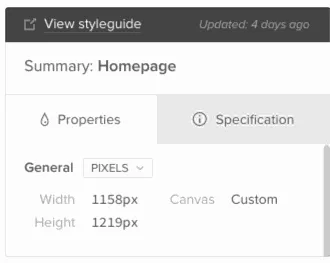
You can access the new styleguide feature in the top left corner of a preview window. Enter Spec Mode and look for the “View styleguide” link.

In addition to viewing individual elements’ specifications in Spec Mode, downloading an entire set of assets gives developers a boost when building local components in, say, GitHub. Soon designers and developers will be closer than ever, making your team’s workflow faster and more efficient. See it in action!


