See how to use a simple Sketch template to improve the focus of your design reviews.
What is Desirability, Viability, and Feasibility? [+ Design Review Template]


See how to use a simple Sketch template to improve the focus of your design reviews.

Retool lets teams build internal tools quickly without extensive coding. It speeds up development and reduces resource costs for companies needing fast, functional internal tools. What if you want another tool that has a drag-and-drop interface, and enough flexibility to create dashboards, CRMs, and admin panels efficiently? Here are top alternatives to Retool that you
(…)
Nowadays, pretty much everyone knows what content writing is. But the same can’t be said about UX writing. And yet this new role within the product design team has become ever so important. So, what is UX writing, how does it fit into the design and product teams and what are the key principles of
(…)UXPin is a product design platform used by the best designers on the planet. Let your team easily design, collaborate, and present from low-fidelity wireframes to fully-interactive prototypes.
Start your free trial
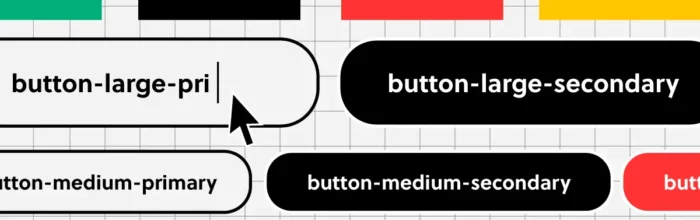
Design system naming conventions are the standardized rules and guidelines used to name elements within a design system. This includes naming design tokens, components, patterns, styles, and any other elements that are part of the design system. A well-defined naming convention is crucial for maintaining clarity, consistency, and ease of use across both design and
(…)
Many programming languages use packages to build and scale websites, software, and other digital products. These packages allow engineers to extend a project’s functionality without writing and maintaining additional code. This article will explain these terms from a designer’s perspective, so you get a basic understanding of how packages work and why engineers use them.

Some team members despise design system governance. They see it as a roadblock to rapid growth, creativity, and flexibility. However, design system governance can foster scalability and creativity if properly implemented while maintaining design and usability consistency. Good design system governance prioritizes users before growth and profits. Company culture also plays a significant role in
(…)
Learn about the anatomy of functional specs, why they’re helpful, and a few creative alternatives.

In the constantly evolving, technology-driven world we live in, it’s vital to stay on top of the most updated programs and applications out there. In order to have your site, app, game, etc. on the forefront, you have to stay updated with the best coding for your needs. There are tons of new coding languages
(…)
With hundreds of programming languages, it can be overwhelming for UX and product designers to comprehend or decide which one is worth learning. While learning code isn’t essential for a UX designer’s job, it can help them understand technical constraints and improve collaboration with development teams. This article explores six programming languages for UI/UX designers
(…)
Product thinking is where UX design and product management intersect to deliver outcomes that create value for the organization and its users. There are several frameworks for product thinking, but the underlying concept is always the same–finding a problem-solution fit with clear goals and measurable KPIs for a successful product. Whether you’re a startup or
(…)
UX design framework is a valuable tool that helps us create user-centered, consistent, and efficient digital experiences. It’s not a one-size-fits-all solution but rather a flexible guideline that can be adapted to different projects. Many organizations and startups adopt one or more UX design frameworks to deliver successful projects. Design teams use these frameworks to
(…)
Design handoff tools facilitate smoother transitions from design to development. These tools provide engineers with practical documentation, high-fidelity prototypes, and features to communicate and collaborate effectively. Without an effective design handoff process, designers and engineers spend hours, days, or even weeks of back and forth trying to bridge the gap between design and development. Streamline
(…)
A UX Architect is a person responsible for the structure of the product and user flow. She or he works on the verge of UX design and engineering. This role has emerged as the UX space is continually growing and evolving, with new UX roles and departments popping up from time to time. We’ll explore
(…)
One of the questions organizations ask themselves at the start of a new project is, “do we adopt a component library or start from scratch?” There are pros and cons to weigh, and it depends on the project’s scope and priorities. One of the most popular component libraries is MUI – a comprehensive React UI
(…)
Breaking down silos makes it easier for everyone involved in a project to work together towards a common goal. Unfortunately, traditional working environments make cross-team collaboration different. Newer tools with a code approach can give you an easier way to eliminate organizational silos. Explore one of them – UXPin Merge. UXPin powered with Merge technology
(…)