Smart elements (SEs) are groups that change across an entire site when you edit the original. You can use these to save repetitive work by creating elements you’ll use everywhere in a given project.
In web dev terms this is analogous to a server-side include. In design terms this is a time-saver.
Consider website footers. When building with a multi-page website whose pages end with the same content, building one as a smart element keeps you from having to rebuild it each time — and change each copy every time the footer changes.
Creating smart elements
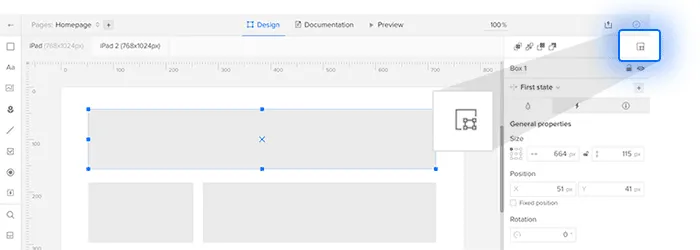
Building your own smart elements is straightforward: select one or more elements you want to use many places in your project, then right-click and select “Create Smart Element.” Alternatively you can type opt/alt-S, or click the “convert to Smart Element” icon in the upper right corner of the editor.

Once created, the smart element will appear in the Smart Elements panel on the left side of the editor. From here you can drag as many copies as necessary into your project.
Editing smart elements
Change one, change them all. This is the promise that smart elements bring, and doing so is easy: edit one instance, and the other instances of that smart element will follow suit.
Double-click any smart element to enter “edit” mode, indicated by a blue bar at the top of the editor. Make any changes you please, add or remove items, and tweak interactions within the SE. Then click “back to prototype” at the top of the editor, and you’re done. Every copy of the smart elements will change automatically.

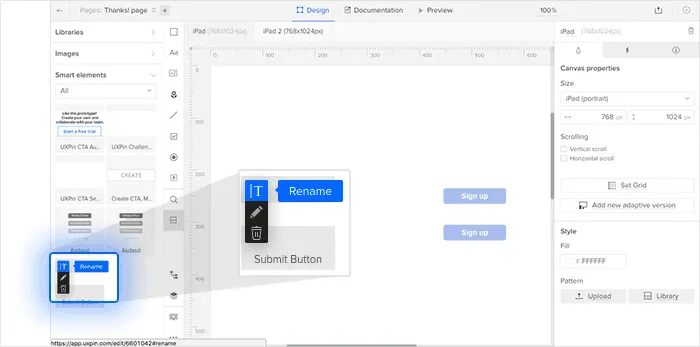
You can also rename, edit and delete smart elements by hovering over their thumbnail to reveal more options.
Smart elements and interactions
Any item inside a smart element can contain interactions — as can the smart element itself. This is a great way to make slight variations in how copies of the same smart element behave. For example, you can use this to make a standard call to action whose link changes depending which page it’s on. Likewise, on a sales page with many products, the same “buy now” button can take users to different product detail pages.
To make an instance of a smart element interactive, click on it like you would any other element or group, then select “new interaction” from the right-hand panel.
Managing smart elements
Smart elements get their own panel on the left side of the editor. Open the “Libraries” panel to find it.

They’re organized into account elements (those available in every project) and project elements (only usable in the current prototype).
Like other elements, click and drag a smart element into your canvas to use it in your project.


