Want to get more out of your wireframing?
Using content blocks before more specific layouts helps you organize your thoughts and prioritize important elements.
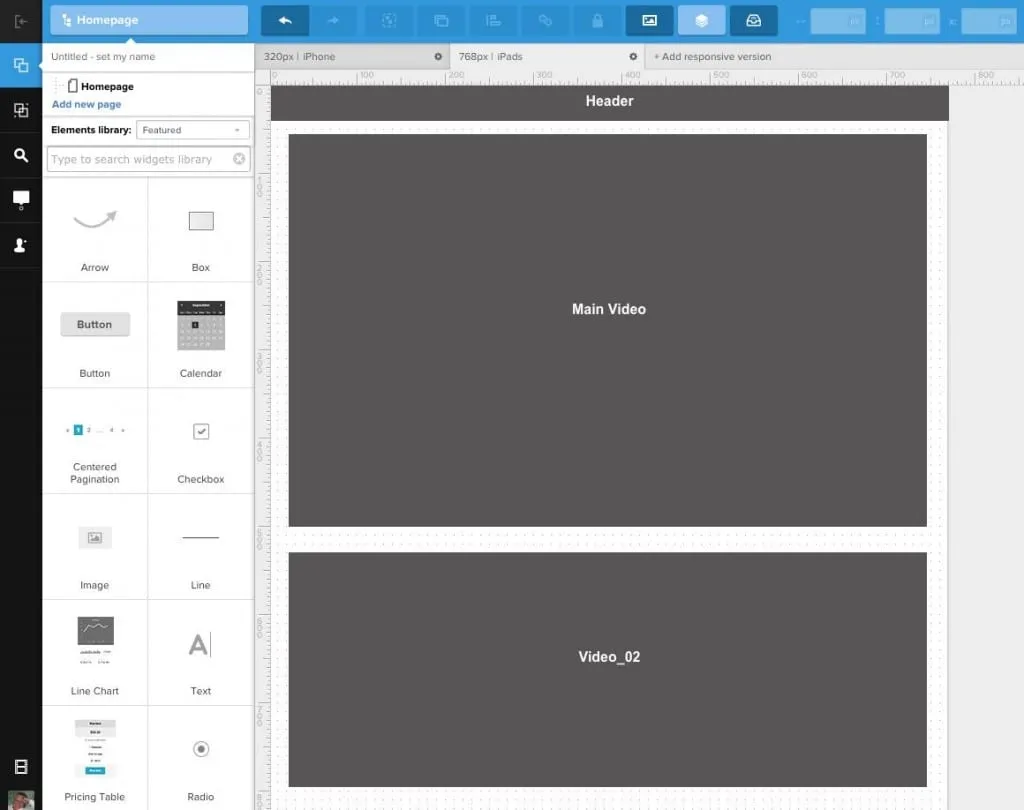
Even more basic than boxes and arrows, content blocks allow you designate broader screen areas for certain types of content before making more advanced layout decisions.
Content blocks work especially well for responsive design since it helps you visualize space constraints from the start.
In the free Guide to Interactive Wireframing, Professor Tom Green explains the best process for content wireframing:
- Create a content inventory of content items
- Create a visual hierarchy from those items
- Place the items into a content wireframe according to hierarchy.
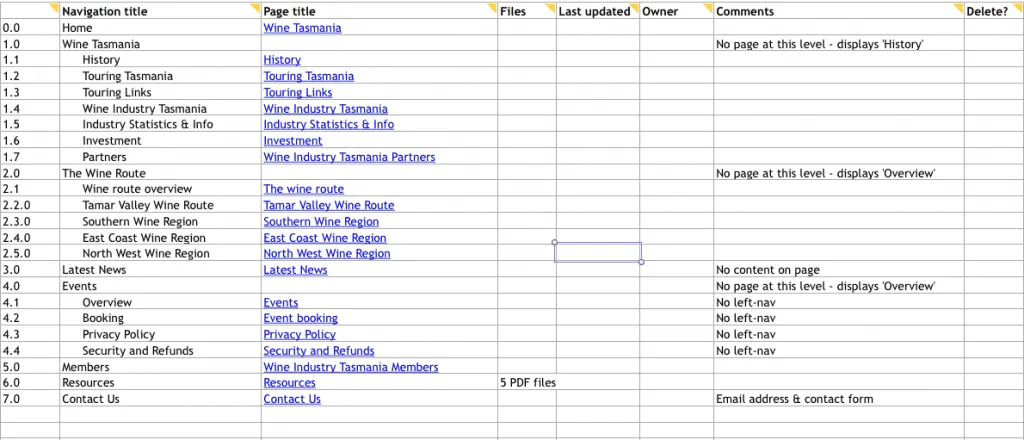
Content inventories are a handy document in the early design process. They list what content you want/have, organized by page. You can visit Maadmob for a downloadable template.\

Photo credit: Maadmob
Next, use the content inventory to build a visual hierarchy. Which content is most important? Which do you want your users to notice first?
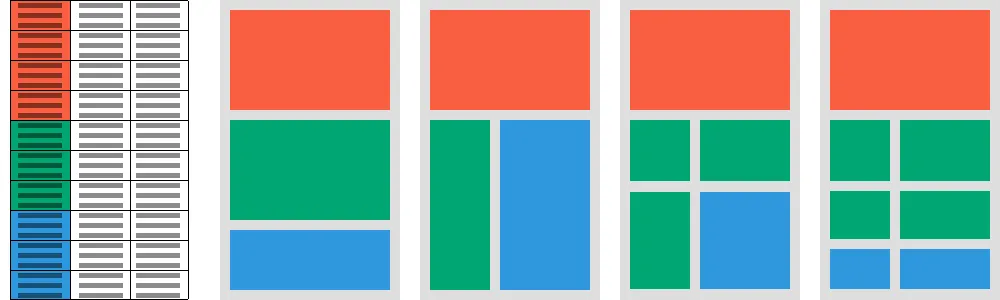
A helpful trick is to color-code types of content in content blocks.
For example, you can assign all navigation menus and icons as red, and mark them as red content blocks in the wireframes. This is useful for responsive design: if you put the wireframes of different viewports together, you can see at a glance how consistent the views will be.

Photo credit: UXPin
Just like all methods of design, content wireframing benefits from a mobile-first approach. Starting with the smallest screen and then working upwards means adding content blocks to an existing “full” experience.

Photo credit: UXPin
Consider content wireframing as an early starter step. As we all know, content is king, and this method of wireframing embodies that. Anything else is building content around secondary designs.
To learn more about content-first wireframing — including step-by-step instructions and expert techniques — get the free Guide to Interactive Wireframing written by design professor Tom Green.