접근 가능한 디자인을 심플하게
인터넷이 그래픽 기반이 된 이후, 제품 및 서비스의 접근성은 시력이 약하거나 색각 장애가 있는 사람들에게 문제가 되어 왔는데, UXPin의 접근성 기능을 사용하면 이러한 문제가 발생하지 않습니다. 장애가 있든 없든 모든 사용자를 고려한 디자인이 가능합니다.


접근 가능한 디자인을 심플하게
인터넷이 그래픽 기반이 된 이후, 제품 및 서비스의 접근성은 시력이 약하거나 색각 장애가 있는 사람들에게 문제가 되어 왔는데, UXPin의 접근성 기능을 사용하면 이러한 문제가 발생하지 않습니다. 장애가 있든 없든 모든 사용자를 고려한 디자인이 가능합니다.


포용적 디자인 만들기
디자인 프로세스가 장애를 가진 사용자의 요구를 무시하고 잠재적 고객을 배제하지 않도록 합니다. WCAG 표준에 따라 특정 요구를 가진 특정 사용자를 위해 제품과 서비스를 최적화합니다.

장애인에 대한 대응
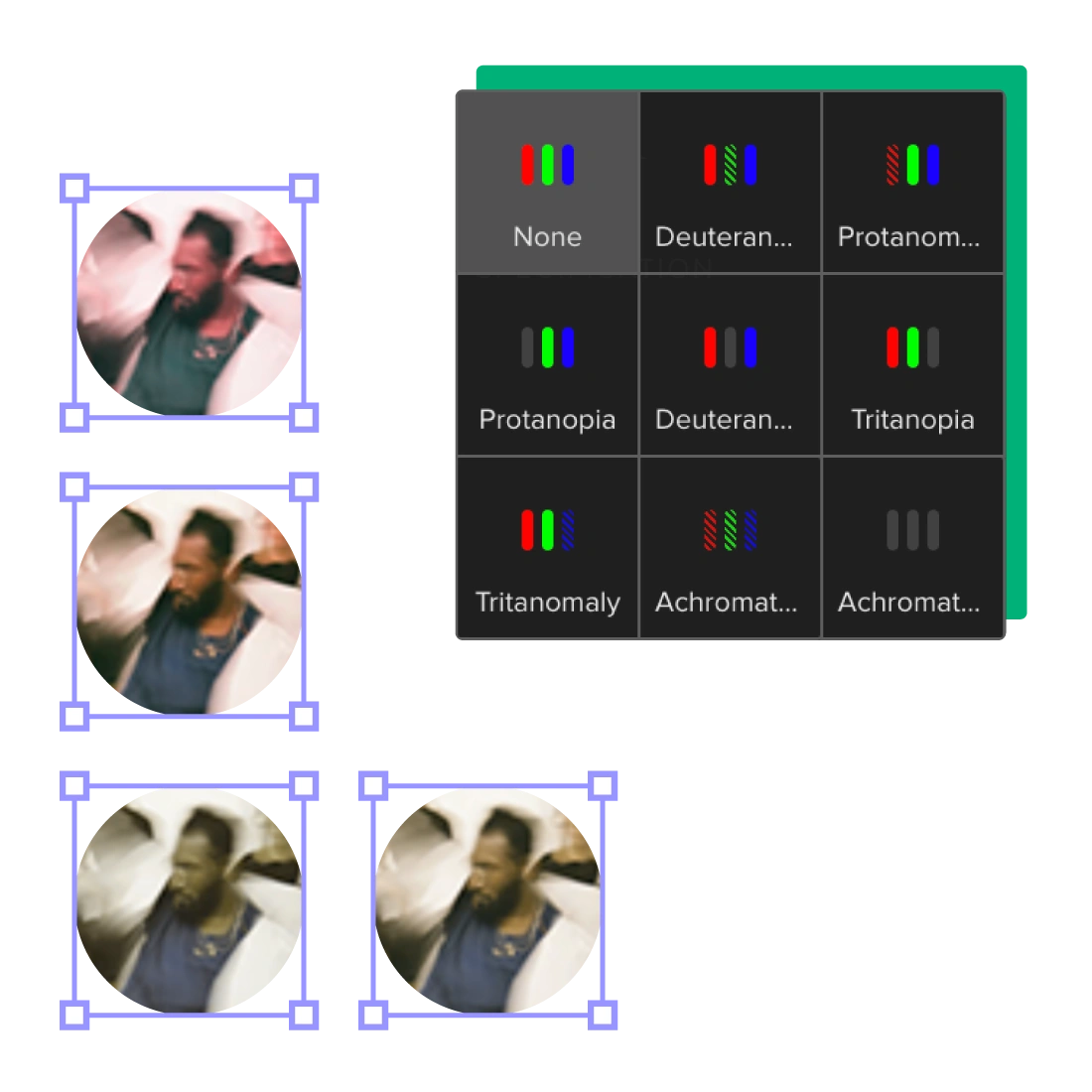
시각장애인, 색맹, 청각장애인, 운동기능장애 등 모든 사용자를 위해 더 나은 제품을 설계해야 합니다. 제품을 접근성 있게 만들면 더 많은 사용자에게 어필할 수 있습니다.

품질과 사용 편의성의 양립
높은 품질을 유지하면서도 최대한 많은 사람들이 사용할 수 있는 프로젝트를 만들어야 합니다. 디자인, 제품, 서비스, 환경을 세세한 부분까지 접근 가능하게 만듭니다.
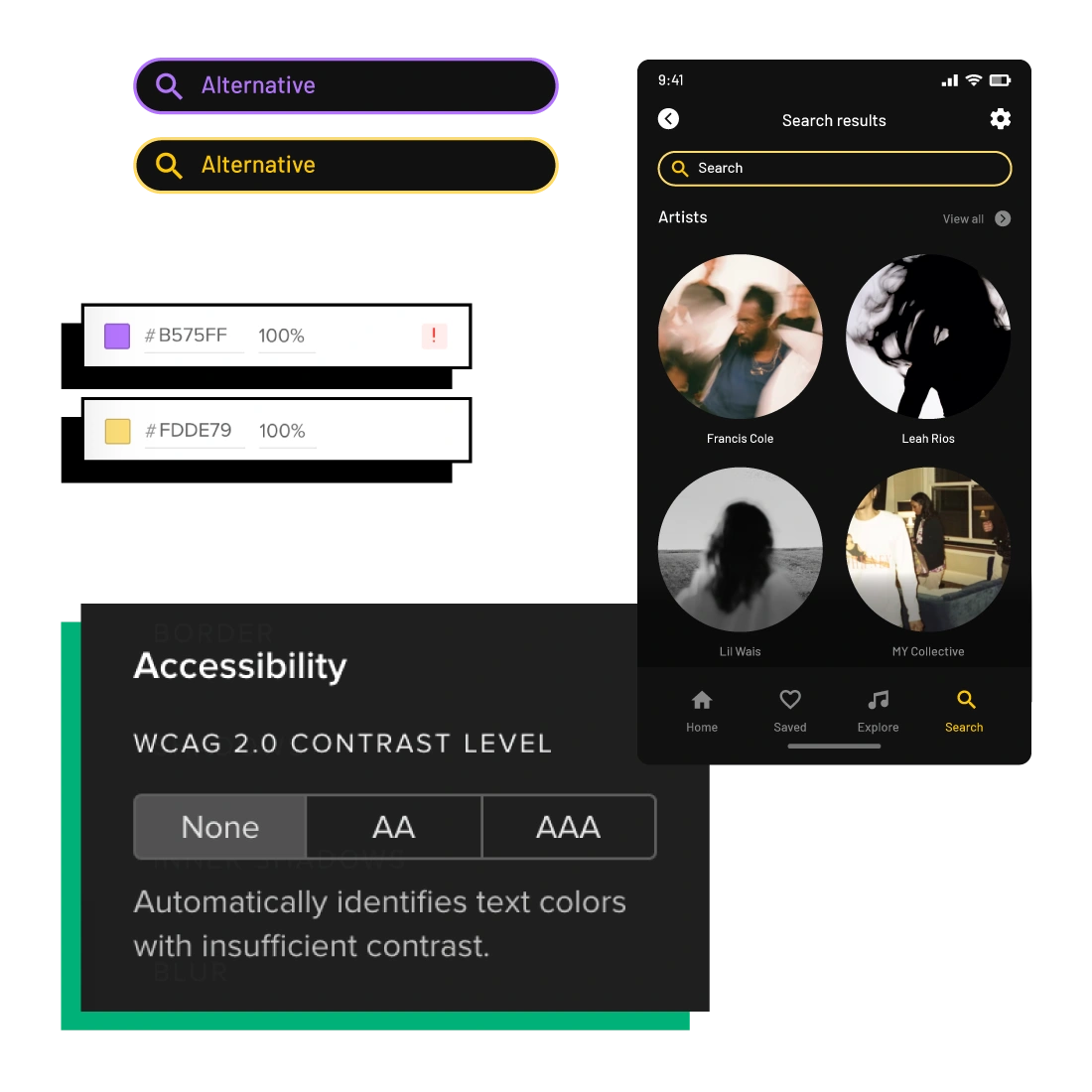
콘트라스트 체커 탑재
텍스트 색상과 배경의 대비가 적절하다면 텍스트의 가독성을 보장할 수 있습니다. 내장된 콘트라스트 검사기는 이 콘트라스트를 WCAG 기준에 따라 즉석에서 평가합니다.