What is MUI (Material UI)?
Top React UI library with interactive UI components ready for prototyping and production. Use in your design workflow with UXPin Merge.
Here comes MUI:
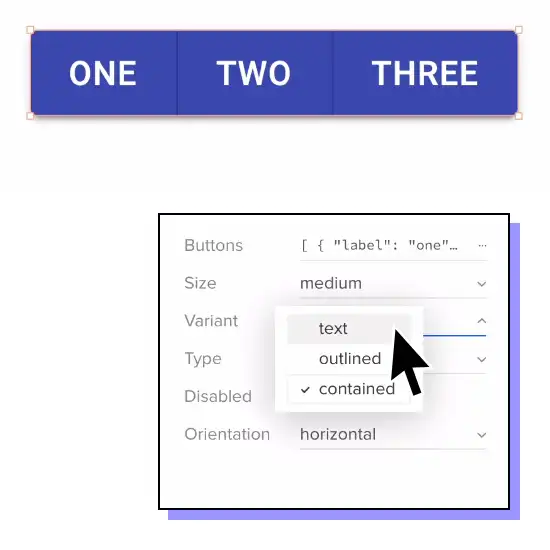
fully interactive Material UI library
Design and code in unity with a ready Merge library – MUI.
Prototype with React UI components and templates that feel real.
What is MUI (Material UI)?
Top React UI library with interactive UI components ready for prototyping and production. Use in your design workflow with UXPin Merge.
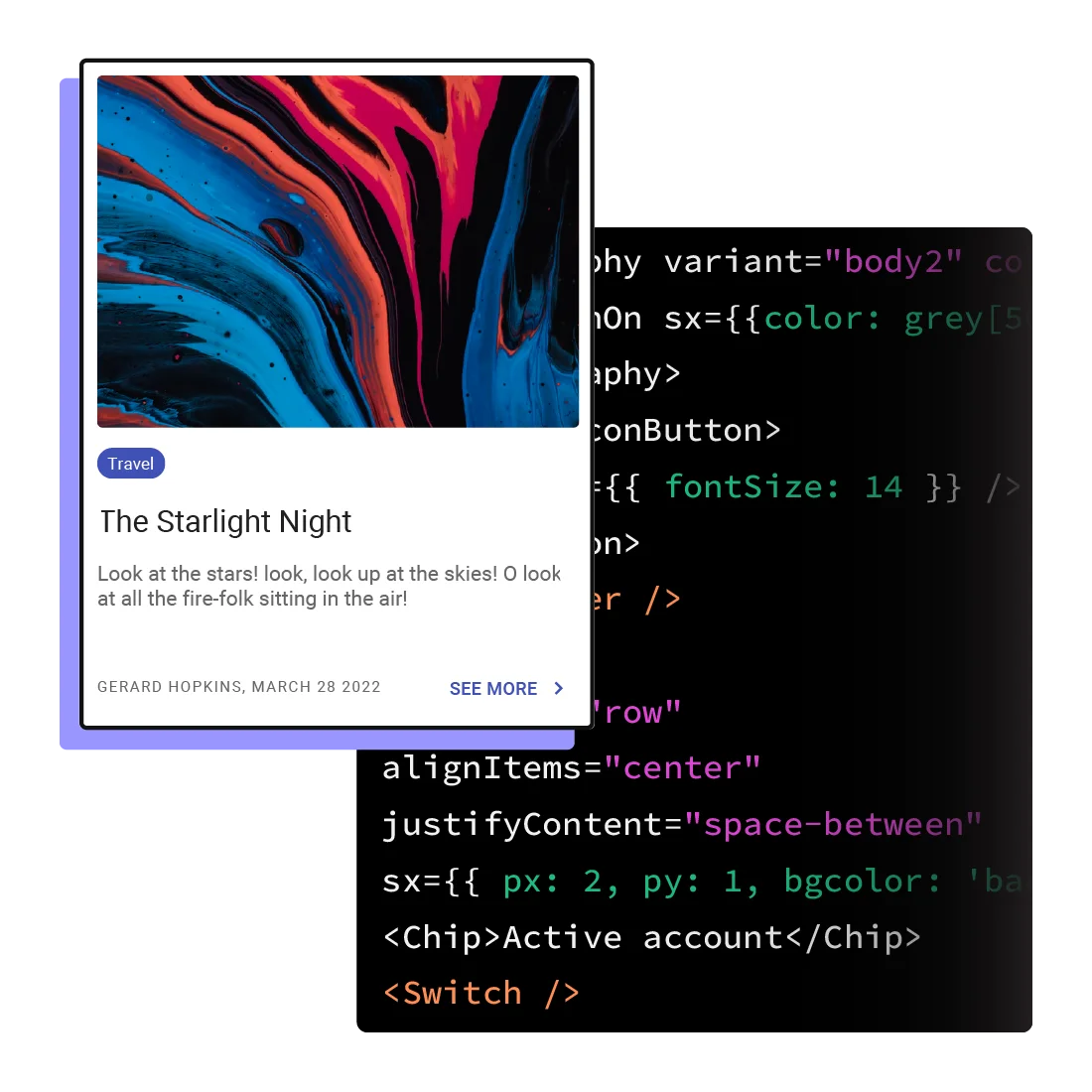
Build products with fully interactive components
Use interactive MUI components and create user interface designs that follow Google’s Material Design principles. With all UI elements being powered by Reactjs, MUI library allows you to build fully immersive prototypes in a matter of minutes.

It used to take us two to three months just to do the design. Now, with UXPin Merge, teams can design, test, and deliver products in the same timeframe.
Adjust, unify, and scale your design system
Build your design system, with a single source of truth in mind. With the MUI library in UXPin, design and development needs no translation, as you all build your React application or website using the very same component library’s elements.


Clear documentation for designers and developers
Use ready MUI kit documentation. Build consistent design systems and new features with the help of documentation created for both designers and front-end developers.

UI component library with true functional fidelity
Leverage the power of React component library to reach higher fidelity than ever. Build your design system and build prototypes with components that have built-in full interactivity.

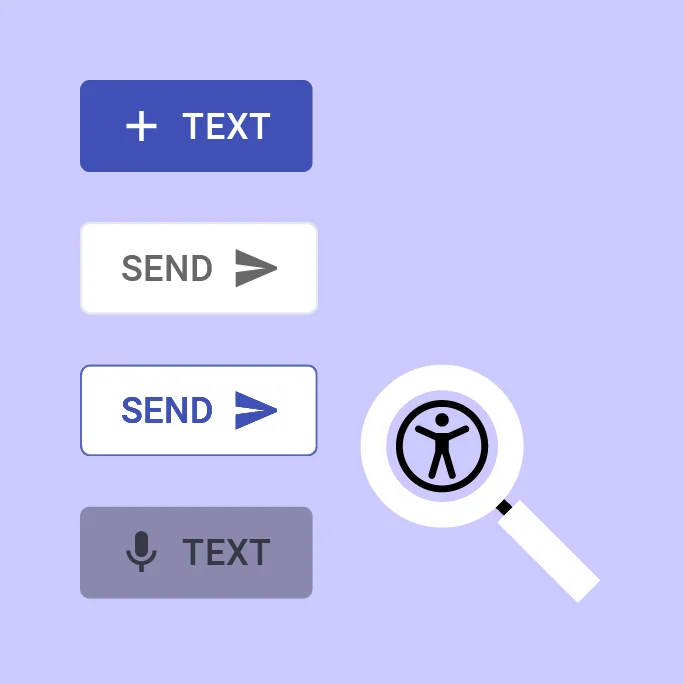
Built with accessibility in mind
Prototype with React components that will help you reach a greater audience. Design with ready MUI elements that are accessible. Make sure your React app can be used by everyone.
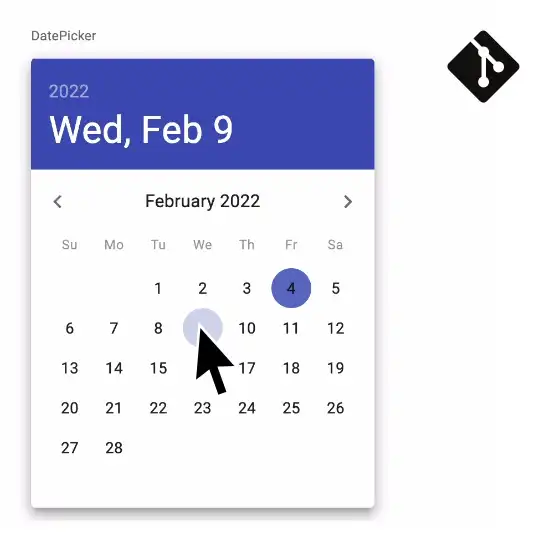
Use production-ready UI components
Use MUI components like date pickers, data grids, or form inputs and ensure the ultimate consistency throughout the whole development process. Rely on a trusted React framework that can be easily customized using CSS utilities.

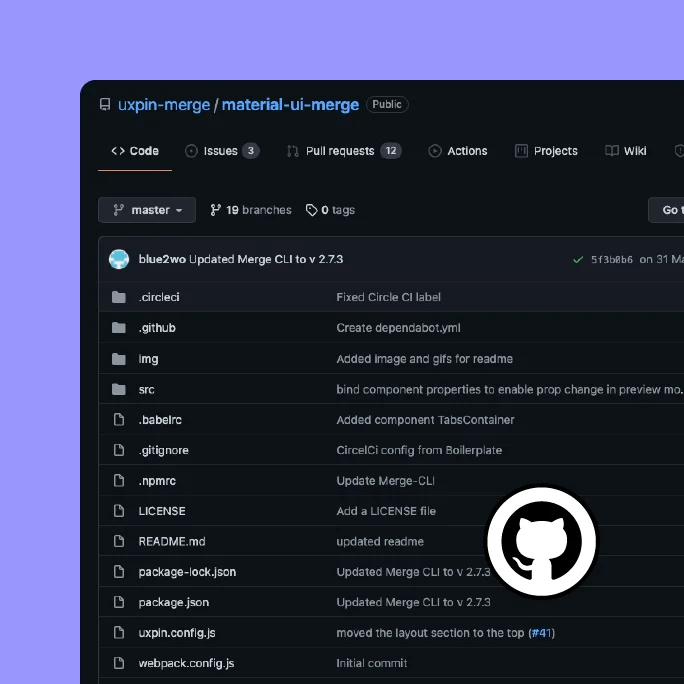
Need more details? Read the documentation.
See the MUI component library docs in GitHub. Check for yourself how Merge technology can help you bring code components into the design workflow.
Centralize your
design process
Simplify your design tool stack – try UXPin Merge today and release digital products faster.
