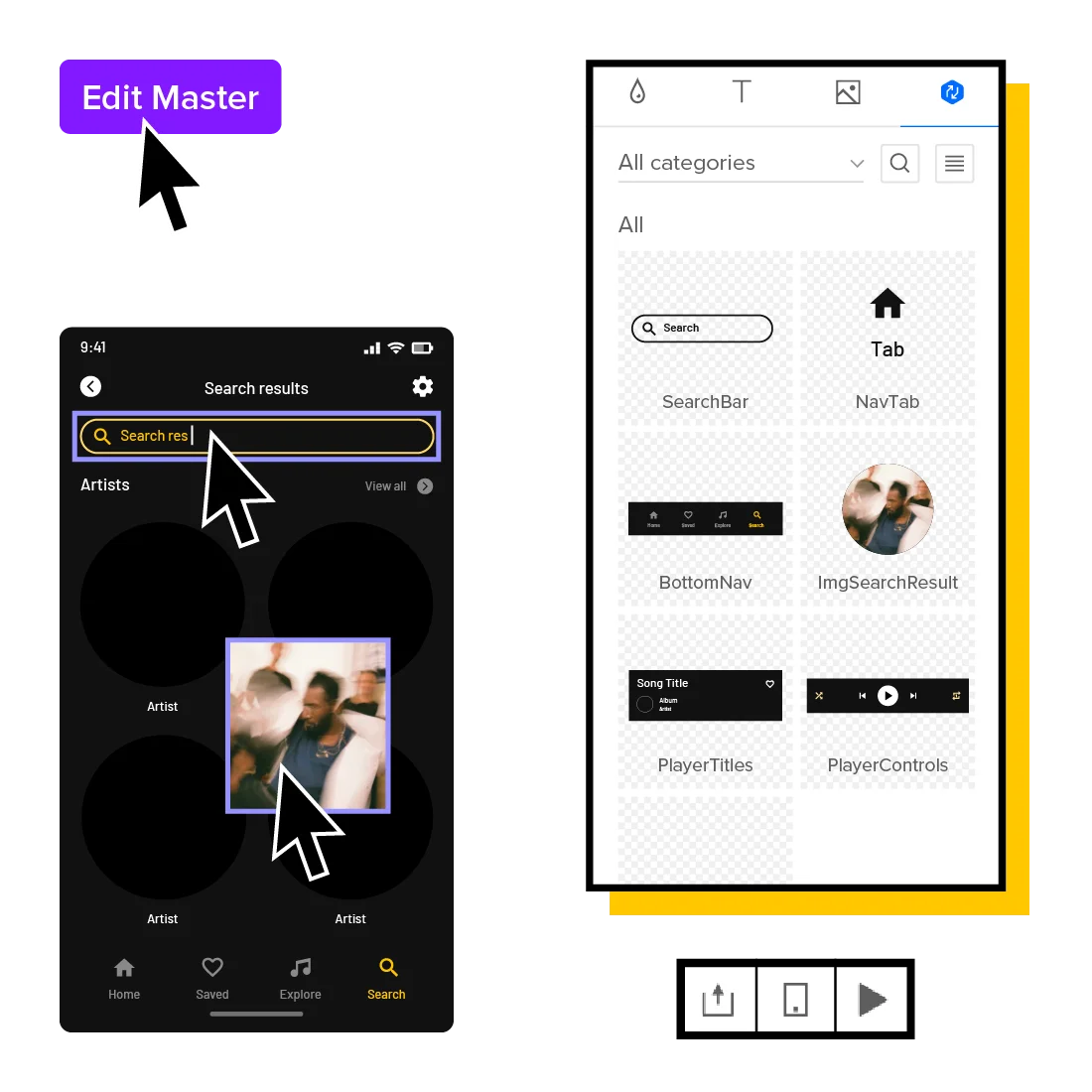
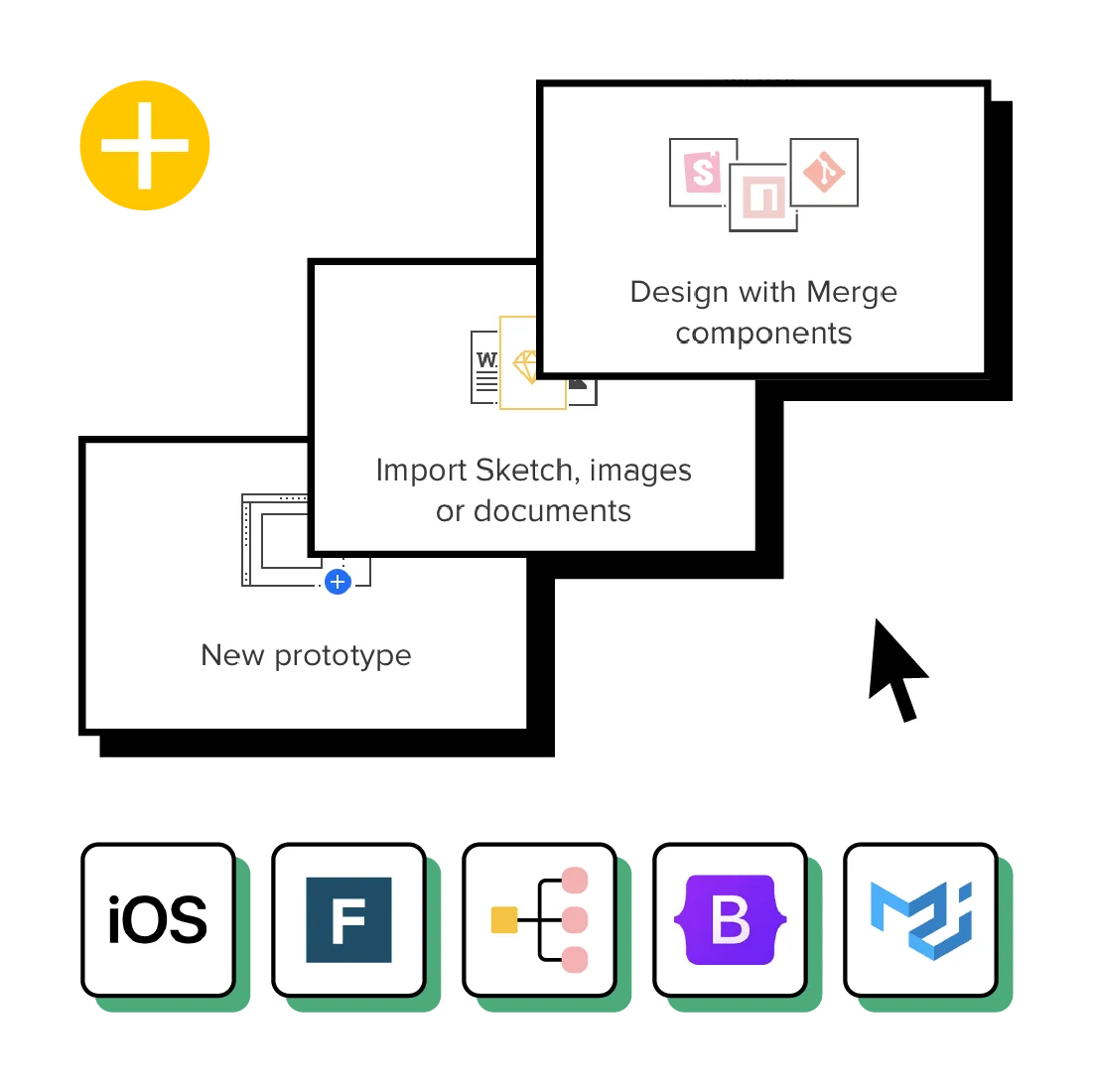
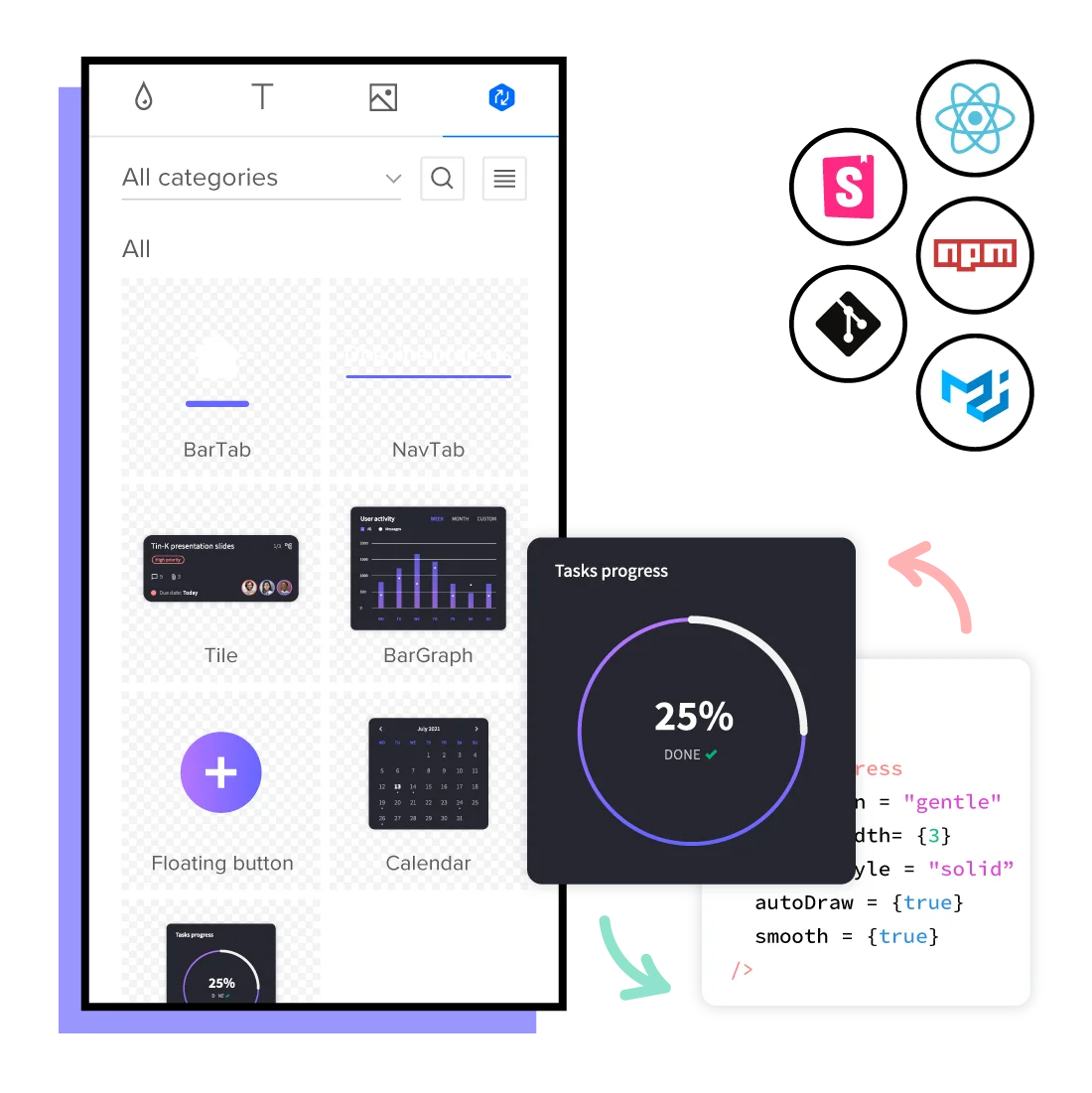
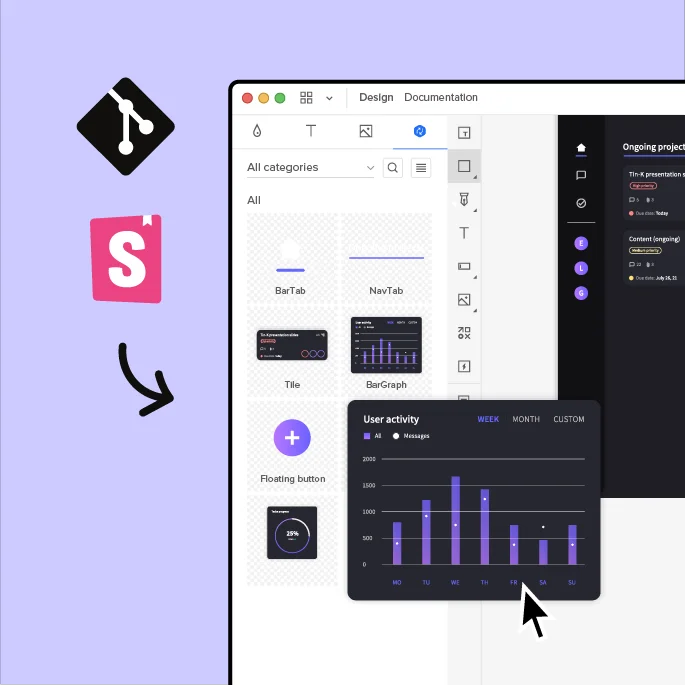
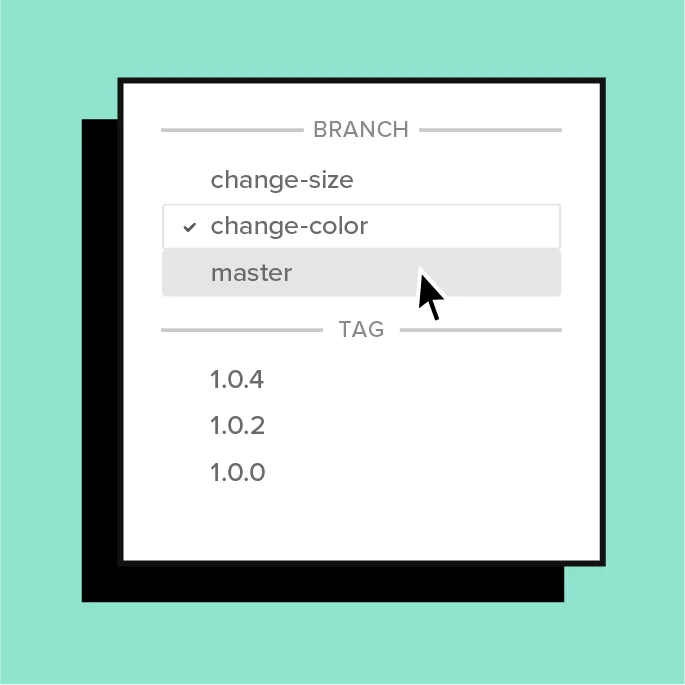
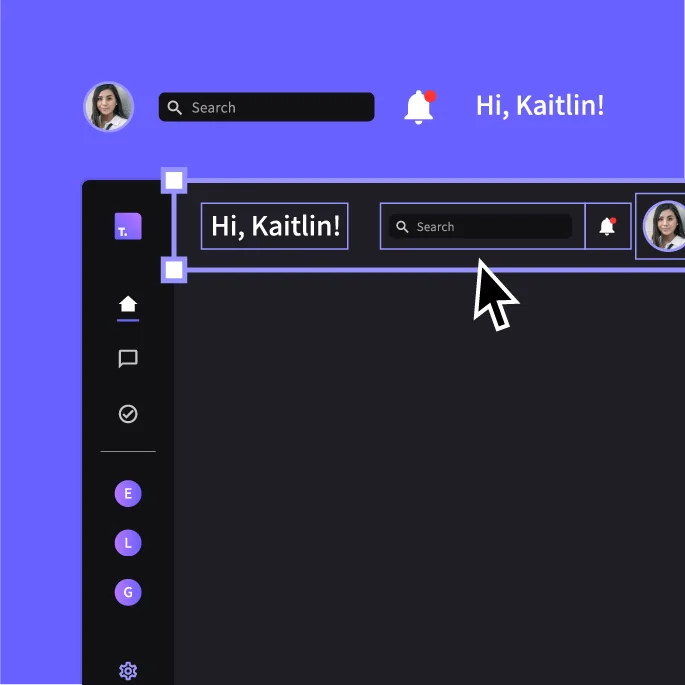
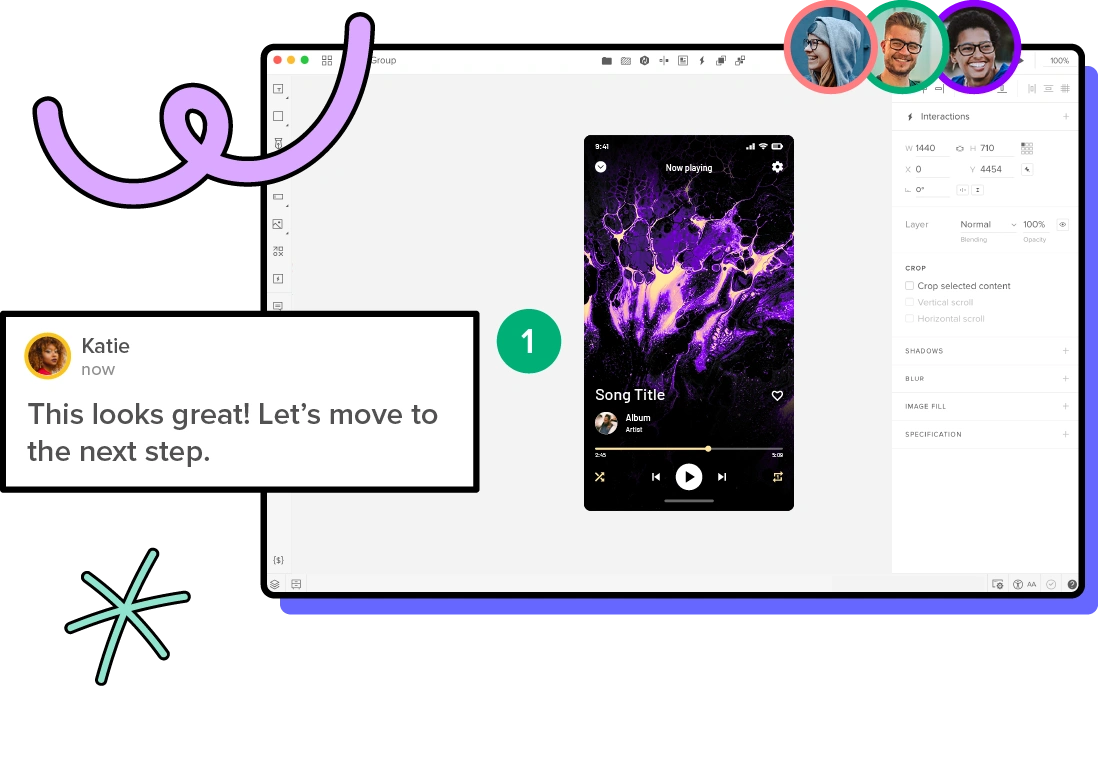
All you need for product design – in one tool
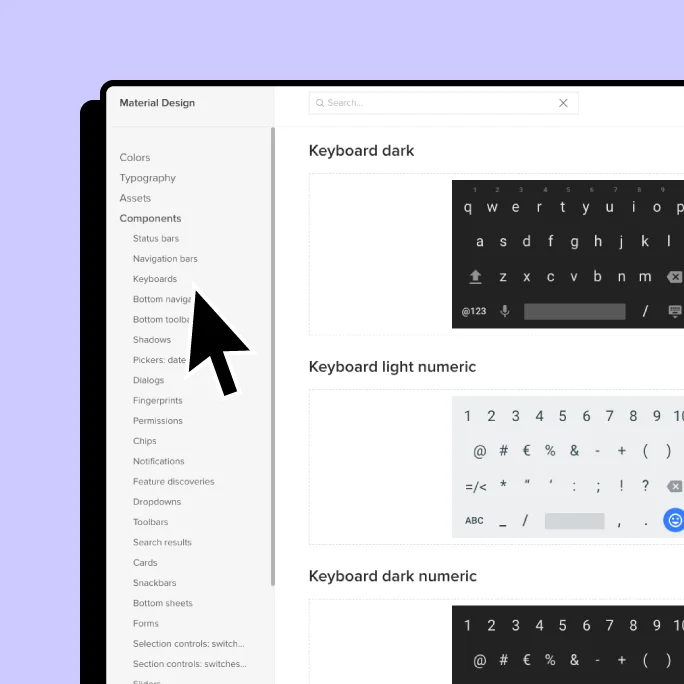
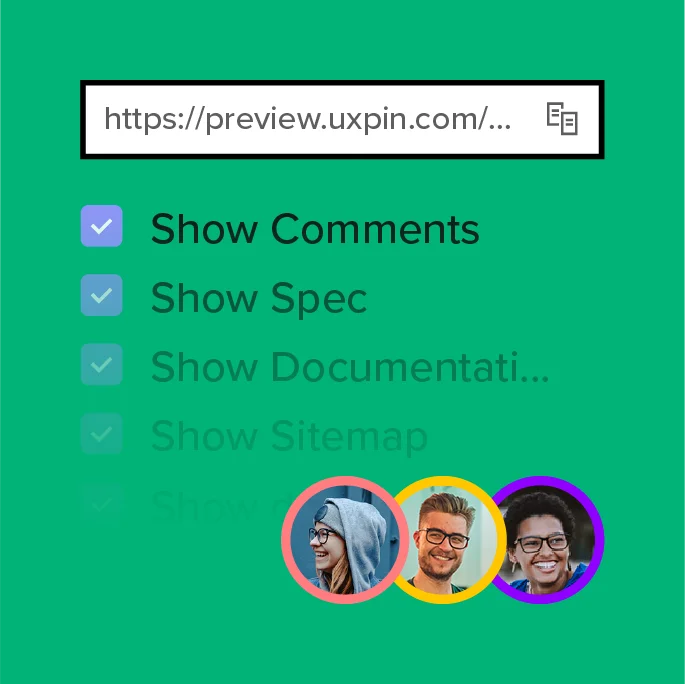
With UXPin, you don’t need a separate design system management tool on top of your design tools. Use one platform to create your interactive UI components, document and update your design system, and hand it off to development.